排序
设计管理后台PC端页面时,如何处理设计图尺寸与实际展示效果的差异?
管理后台PC端页面设计:巧妙应对设计图尺寸与实际效果差异 设计和开发管理后台PC端页面时,设计图尺寸与实际展示效果的偏差是一个常见问题。本文探讨如何有效解决设计图(通常为1920x1080像素)...
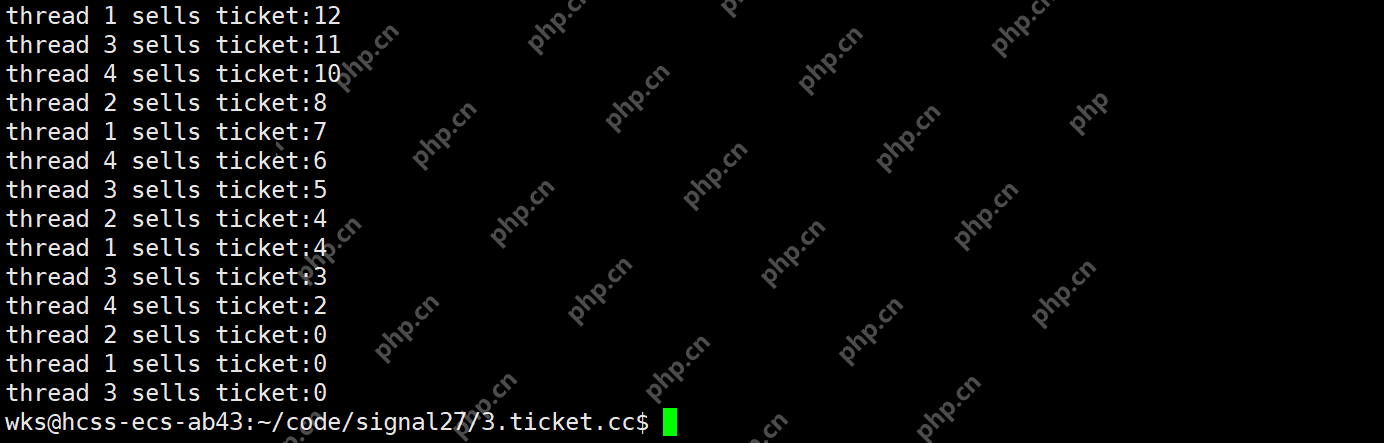
【linux学习指南】线程同步与互斥
?线程互斥? 库函数strncpy?进程线程间的互斥相关背景概念临界资源:多线程执⾏流共享的资源就叫做临界资源临界区:每个线程内部,访问临界资源的代码,就叫做临界区互斥:任何时刻,互斥保证有...
JavaScript中如何确保IoT安全?
在javascript中确保iot安全可以通过以下步骤实现:1) 使用https协议进行安全通信;2) 实施oauth 2.0或jwt进行身份验证和授权;3) 避免使用不安全的javascript功能并验证输入;4) 使用异步编程优...
webstorm怎么打开项目
在 WebStorm 中打开项目的步骤:1. 运行 WebStorm。2. 新建或打开现有项目;3. 选择项目目录;4. 等待项目加载;5. 开始工作。 WebStorm 中打开项目的步骤 WebStorm 是一款流行的 JavaScript ID...
js如何检测移动端横竖屏 判断屏幕方向的3种检测技巧!
检测移动端横竖屏的核心方法有三种:使用 screen.orientation api、matchmedia 查询以及监听 orientationchange 或 resize 事件。1. screen.orientation api 提供了详细的方向类型信息,如 port...
如何用JavaScript自定义鼠标滚轮滚动页面时的距离?
掌控网页滚动:JavaScript自定义鼠标滚轮滚动距离 许多开发者希望能够微调网页的滚动行为,例如调整鼠标滚轮滚动页面时每次滚动的像素距离。本文将详细讲解如何运用javascript实现这一功能,并...
如何高效提取网页轮播图的JavaScript代码?
高效提取网页轮播图javascript代码详解 本文将指导您如何高效地从网页中提取轮播图JavaScript代码,以实现类似的网页效果。 以百度新闻首页轮播图为例,我们将学习如何避免直接搜索关键词的低效...
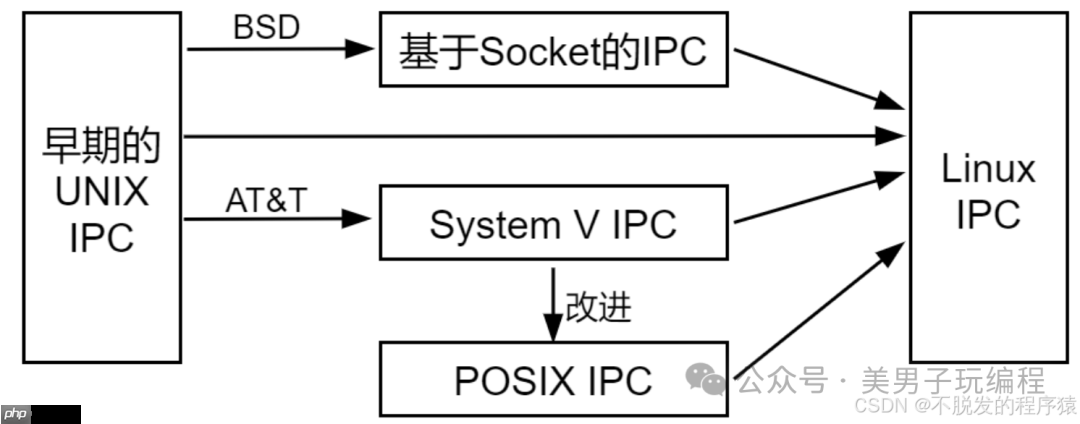
嵌入式Linux:进程间通信机制
进程间通信(Interprocess Communication,简称 IPC)是指多个进程之间相互交换数据、共享信息或同步操作的过程。由于每个进程都有自己独立的地址空间,不像线程共享同一地址空间,进程之间的通...
如何处理HTML在低版本Android浏览器中的兼容问题
处理html在低版本android浏览器中的兼容问题需要检测浏览器版本并采取相应措施。首先,使用javascript检测用户代理字符串判断是否为低版本android浏览器;其次,针对css兼容问题使用css hack提...
如何使用replacer函数解决JSON.stringify序列化时的循环引用问题?
巧妙解决JSON.stringify序列化循环引用难题 JavaScript开发中,将数据序列化为JSON格式是常见操作。然而,当数据结构包含循环引用时,JSON.stringify方法会报错,导致序列化失败。本文将介绍如...