排序
vscode需要安装编译器吗
是的,使用 VS Code 编写和运行代码时通常需要安装编译器。具体步骤:1. Windows:安装 Visual C++ 编译器;2. macOS:安装 Apple 的 Clang 编译器或通过 Homebrew 安装其他编译器;3. Linux:...
js怎样实现页面预加载 资源预加载提升用户体验
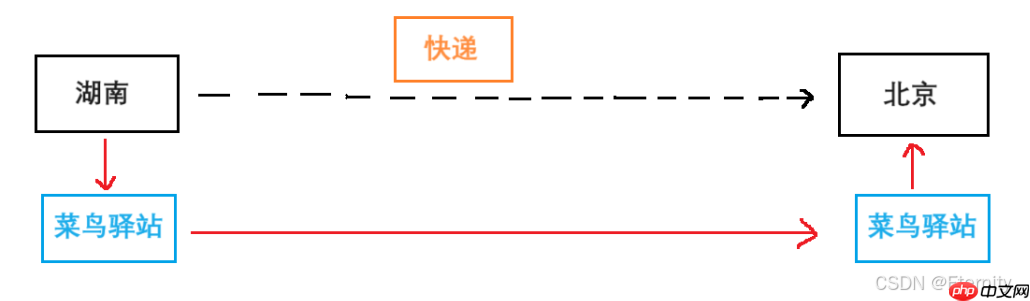
页面预加载是一种通过提前加载关键资源来提升用户体验的技术,其核心在于1)使用、2)javascript动态加载、3)css背景隐藏、4)service worker缓存控制等方式实现。它优先加载首屏图片、关键css...
Vue的v-cloak指令解决了什么问题?
v-cloak用于解决vue初始化前用户看到未编译模板的问题。1.它通过配合css隐藏未渲染的元素,待vue渲染完成后自动移除属性显示内容;2.常见于静态html与vue混合、加载较慢或用户体验要求高的场景...
CSS变量(–var)与Sass变量差异何在?如何实现主题切换的动态响应?
css变量与sass变量的核心区别在于作用域、声明方式和运行时行为。①css变量是运行时变量,可在浏览器中动态修改,适用于主题切换等动态需求;而sass变量是预编译时的变量,编译后值固定,无法在...
怎样分析Linux JS日志
解析Linux环境下的JavaScript(JS)日志一般需要遵循以下流程: 定位日志路径: 首先,要明确JS程序日志存放的具体位置,这通常会在应用配置文件里注明,也可能在启动脚本中设定。 一般的日志存...
【Linux基础IO】深入解析Linux基础IO缓冲区机制:提升文件操作效率的关键
前言:在linux操作系统的广阔世界里,io(输入/输出)操作是系统与外部设备(如硬盘、网络等)进行数据交换的基石。然而,直接而频繁地进行io操作往往会成为系统性能的瓶颈,因为物理设备的访问...
JavaScript中如何添加事件监听器?
在javascript中,可以通过addeventlistener方法为元素添加事件监听器。1)基本用法:通过addeventlistener为元素添加事件监听器,如点击事件。2)多监听器支持:与onclick不同,addeventlistene...
vscode代码注释技巧_vscode快速注释与取消
提高代码可读性和维护效率的关键在于有效的注释。VS Code 提供了多种快捷方式和扩展,帮助开发者快速添加、编辑和取消注释。 解决方案 单行注释: 选中要注释的代码行或将光标置于行首。 按下 C...
js中判断字符串包含多个子串怎么写
判断字符串是否包含多个子串的方法是循环验证每个子串是否存在,优化方式包括使用正则表达式或预处理字符串。1. 使用正则表达式可减少多次搜索的开销,适用于子串数量多或需复杂匹配的情况,并...
如何使用Laravel提供的服务端渲染方案
laravel是一个广受欢迎的php框架,其提供了一整套用于构建web应用的工具和特性,包括路由、模板引擎、数据库orm等。然而,在构建内容丰富的web应用时,前端渲染性能是一个不容忽视的问题。传统...