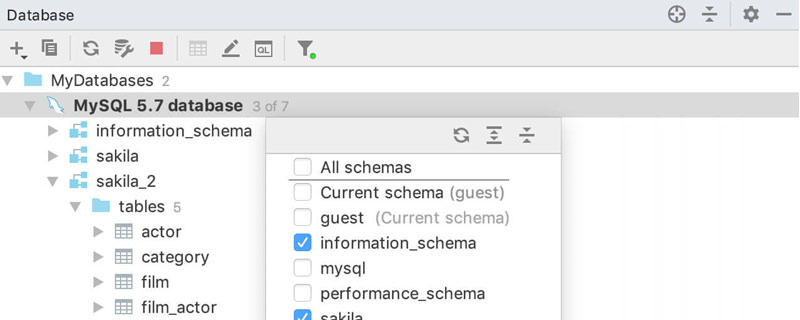
排序
MySQL函数介绍数据库应用
MySQL函数 常用函数 聚合函数 数据库级别的MD5加密 常用函数 函数 作用 例子 ABS(x) 返回x的绝对值 SELECT ABS(-1) – 返回1 CEIL(x),CEILING(x) 返回大于或等于x的最小整数 SELECT CEIL(1.5) ...
PHPCMS布局文件在哪里?
PHPCMS布局文件在哪里? PHPCMS布局文件在网站根目录下的“phpcms/templates/default/”这个目录中,其主要的内容模板在该目录下的“content”中,PHPCMS自定义的布局文件的目录,只需将该目录...
如何使用React-transition-group实现组件间的紧贴转场效果?
react-transition-group实现组件紧贴转场效果的问题探讨 在react项目中,使用react-transition-group插件来实现组件间的转场动画是常见需求之一。最近有用户反映在尝试实现两个组件之间从右向左...
如何在移动端实现固定头部和页脚的页面布局?
移动端页面布局:轻松实现固定头部和页脚 移动端开发中,常常需要创建固定头部和页脚,同时保证中间内容区域可滚动的页面结构。本文提供多种CSS解决方案,助您轻松解决这一布局难题。 需求分析 ...
在前端开发中,如何解决使用position: absolute和position: relative时导致的布局异常问题?
在前端开发中,如何解决使用position: absolute和position: relative时导致的布局异常问题? 在前端开发过程中,常常会遇到使用position: absolute和position: relative时,页面布局出现异常的...
Emmet 缩写在 HTML/CSS 中不生效的处理
emmet 缩写不生效通常由编辑器配置问题、文件类型识别错误或语法冲突导致。解决方法包括:1. 检查编辑器设置,如在 vs code 中确认 emmet.syntaxprofiles 和 emmet.includelanguages 配置正确;...
html中怎么设置按钮样式 button美化教程
按钮样式美化需掌握css技巧。1.使用background-color和background-image调整背景,确保文字对比度;2.通过:hover伪类实现悬停效果,结合transition实现平滑过渡;3.利用css sprites合并图标,通...
js如何实现地理位置获取 用户地理位置获取的3种方法
javascript中获取用户地理位置主要使用geolocation api,其提供了三种方法:getcurrentposition()用于一次性获取当前位置;watchposition()用于持续监听位置变化;clearwatch()用于停止监听。具...
HTML怎么设置卡片布局?
实现html卡片布局的核心方法有两种:1.使用flexbox,通过设置display: flex、flex-wrap: wrap和justify-content: space-around等属性控制卡片的一维排列;2.使用grid,通过grid-template-column...
CSS如何控制元素位置_定位属性使用技巧
css定位属性通过position值控制元素位置,实现布局与层叠效果。1.static为默认,不脱离文档流;2.relative相对自身原位置偏移,保留空间;3.absolute相对于最近定位祖先定位,脱离文档流;4.fix...