排序
如何在JavaScript中实现SSE(Server-Sent Events)?
在javascript中实现server-sent events(sse)可以通过以下步骤完成:1. 客户端使用eventsource对象连接到服务器,并监听事件;2. 服务器端使用node.js和express设置sse连接,每隔5秒发送数据。...
如何用JavaScript处理事务?
在javascript中处理事务需要通过模拟来实现。1)使用promise或async/await来确保操作的顺序性和一致性。2)在node.js中,可以使用knex.js等库来管理数据库事务,确保数据的一致性和完整性。 在J...
如何在Laravel中高效渲染Markdown?spatie/laravel-markdown助你一臂之力
可以通过以下地址学习 Composer:学习地址 在开发一个 laravel 驱动的博客平台时,我面临的挑战是如何高效地将用户输入的 markdown 内容转换为 html 并展示在前端。起初,我尝试使用了一些简单...
PHP和MySQL搭建美食网站的菜品推荐功能
使用php和mysql实现菜品推荐功能可以通过以下步骤:1. 设计mysql数据库,存储菜品、分类、用户、用户偏好和浏览历史。2. 编写php代码,实现基于用户偏好、历史浏览记录和菜品评分的推荐算法。3....
怎样用JavaScript实现二维码生成?
用javascript生成二维码可以使用qrcode.js库。1. 引入qrcode.js库。2. 使用qrcode.todataurl函数生成二维码并将其添加到页面上。3. 通过自定义选项调整二维码的大小、颜色和错误纠正级别。4. 考...
怎样解读Linux JS日志中的堆栈跟踪
在linux环境中,javascript应用程序的日志通常包含错误消息、警告和其他有用的调试信息。当你在日志中看到堆栈跟踪时,它可以帮助你了解错误发生的原因和位置。以下是如何解读linux js日志中的...
js如何实现滚动加载更多数据
实现滚动加载更多数据在javascript中可以通过以下步骤实现:1) 监听页面滚动事件;2) 当用户滚动到页面底部时,触发加载更多数据的操作;3) 使用fetch api获取新数据并添加到页面。示例代码展示...
uni-app界面动画效果的设计和实现
在uni-app中设计和实现界面动画效果可以通过vue.js的过渡系统和动画api实现。1. 使用transition-group和css实现列表项的进入和离开动画。2. 利用uni.createanimation创建复杂的旋转和缩放动画。...
js怎么在页面中插入HTML片段
在javascript中插入html片段可以使用以下方法:1. 使用innerhtml属性,简单但需防范xss攻击。2. 使用insertadjacenthtml方法,提供灵活的插入位置选项。3. 使用createelement和appendchild方法...
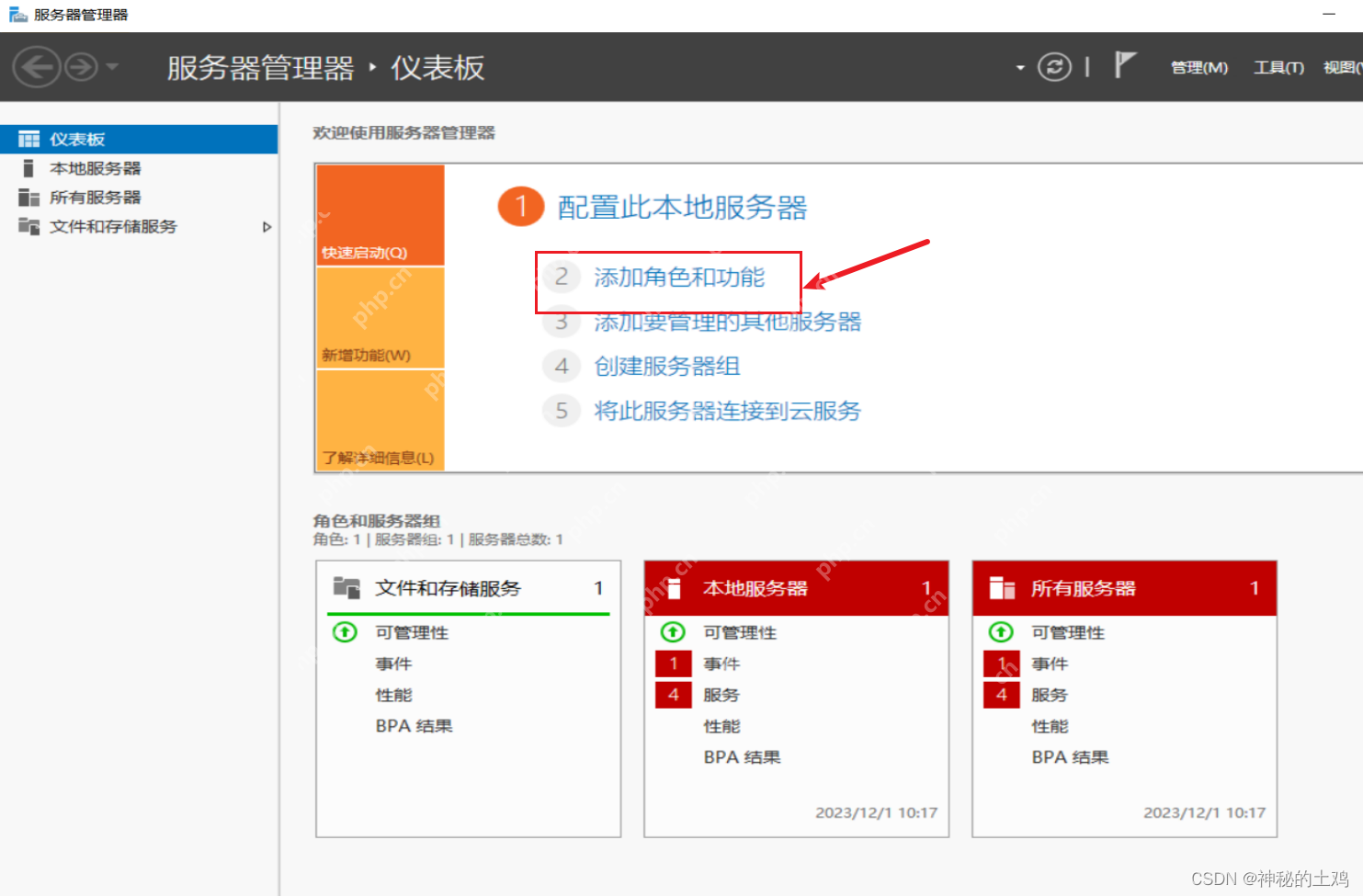
WIndows Server 2016 部署 Web服务(简单篇)
目录 服务器配置 客户端测试 Windows Server 2016 中的 IIS 具备多种新功能和改进,使其成为托管 web 服务器的理想选择。这些功能包括: 支持 HTTP/2:HTTP/2 是一种更高效的 HTTP 协议,可以提...