排序
html中var标签用法 html中var变量的标记方法
标签在html中用于语义化标记变量,不影响javascript执行。1. 用于数学公式或代码中表示变量名,如e=mc²中的e、m和c。2. 可通过css自定义样式,如加粗、改色、添加背景等。3. 与、<kbd>、...
JS如何控制CSS变量动态 3种方式实时修改CSS变量值
js控制css变量可通过document.documentelement.style对象实现,具体包括三种方式:一是直接使用setproperty方法修改变量,如root.style.setproperty('--my-variable', 'red');二是通过cssstyle...
js如何实现文字阴影效果 js文字阴影的3种动态生成方式
javascript实现文字阴影效果的核心方法有三种:1.直接修改text-shadow属性,通过js动态更新样式实现动态阴影;2.使用css变量定义阴影参数,再用js修改变量值,提高性能和可维护性;3.结合reques...
CSRF(跨站请求伪造)防护机制
有效防护csrf攻击的方法包括:1. 使用csrf token,通过在表单中嵌入随机生成的token并在提交时验证其匹配性,确保请求合法性;2. 同源检测,通过检查请求的origin和referer头,确保请求来自同一...
JS怎么监听系统音量变化 5个音频API捕获设备音量调整
js可通过web audio api结合hack手段间接监听系统音量变化,具体步骤为:1. 使用getusermedia获取音频流并授权;2. 创建audiocontext作为api核心;3. 利用createmediastreamsource将音频流转为音...
js如何操作WebGL渲染 WebGL入门必备的5个核心概念
掌握webgl渲染需理解五个核心概念:1.webgl上下文是js与显卡通信的桥梁,通过canvas元素获取;2.着色器用glsl编写,包括顶点着色器处理位置和片元着色器处理颜色;3.缓冲区存储顶点、颜色等数据...
nginx优化有哪些
nginx优化有很多种,在这里推荐两种方式。 nginx事件处理模型优化 nginx的连接处理机制在不同的操作系统上采用不用的IO模型,在linux下,nginx使用epoll的IO多路复用模型,在freebsd使用kqueue...
html中怎么实现文字波浪动画 CSS动画技巧
实现文字波浪动画的核心是将每个字母包裹在单独的 span 中,并通过 css 动画实现错落有致的上下运动。首先,用 html 将每个字母分别包裹在 span 标签内;其次,使用 css 为每个 span 应用动画,...
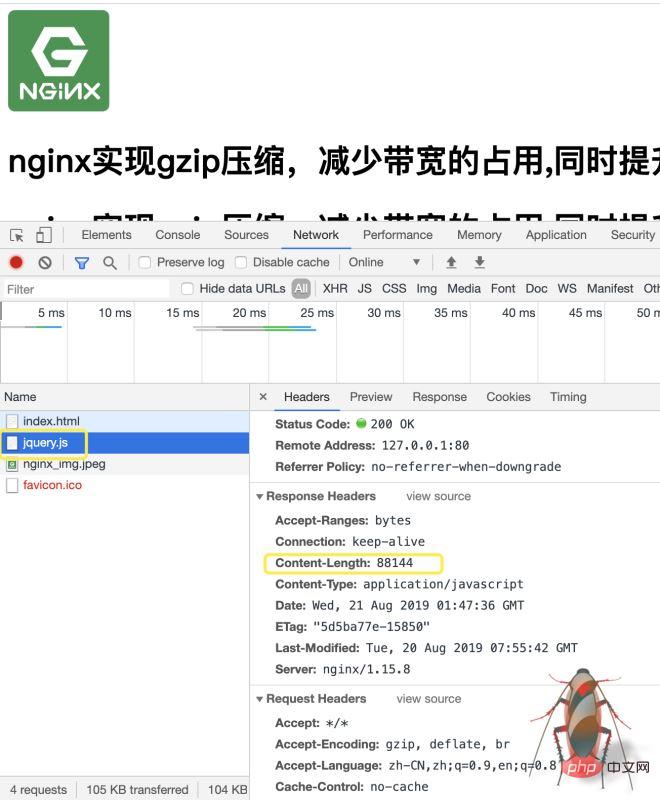
nginx中怎么使用gzip压缩提升网站速度
为啥使用gzip压缩 开启nginx的gzip压缩,网页中的js,css等静态资源的大小会大大的减少从而节约大量的带宽,提高传输效率,给用户快的体验。 nginx实现gzip nginx实现资源压缩的原理是通过默认...
css怎样设置滚动条样式?css滚动条美化方法
使用css美化滚动条的核心是::-webkit-scrollbar伪元素,适用于webkit内核浏览器,如chrome、safari。1. 可通过设置::-webkit-scrollbar、::-webkit-scrollbar-track、::-webkit-scrollbar-thumb...