排序
比较一下sublime和vscode
下面由sublime教程栏目给大家比较一下sublime和vscode,希望对需要的朋友有所帮助! 起因,安装eslint自动检查,代码补全,安装了n个插件,也还是报错,另外,原来破解版的sublime,最近一段时...
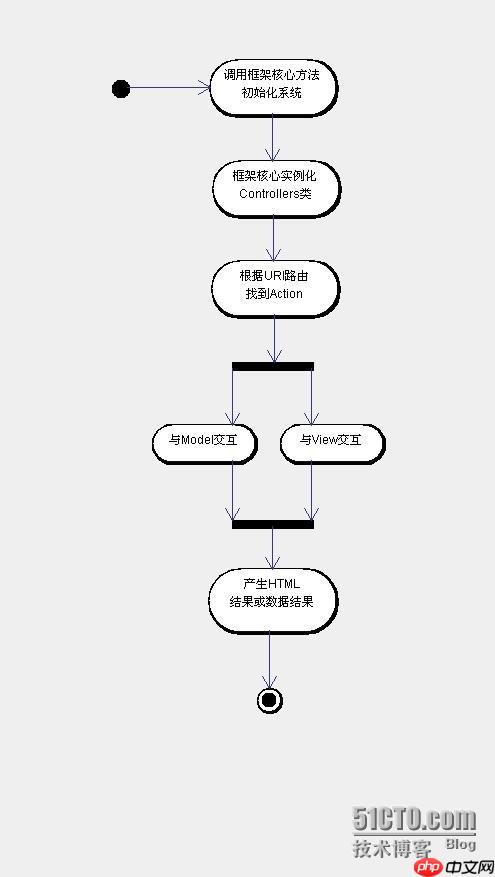
怎么使用yii框架创建hello页面
本章描述了如何在你的应用中创建一个新的 “Hello” 页面。为了实现这一目标, 将会创建一个操作 和一个视图: 应用将会分派页面请求给动作 ( 推荐学习:yii教程) 动作将会依次渲染视图...
WebSocket实时通信的实现(聊天室案例)
websocket 是一种在单个 tcp 连接上进行全双工通信的协议,适合实时数据传输的应用场景。通过聊天室案例,我们使用 node.js 和 websocket 库构建服务器,使用 javascript 和 websocket api 创建...
HTML 视频的播放控件样式怎么修改
无法直接通过css修改html视频的默认播放控件样式。1. 使用javascript创建自定义控件。2. 通过css美化这些控件。3. 考虑兼容性、用户体验和性能,使用库如video.js或plyr可简化过程。 要修改 HTM...
JavaScript中的Object.freeze有什么作用?
object.freeze方法用于将对象及其属性设置为不可修改和不可扩展。1)它确保对象在运行时保持不变,保护数据完整性并可能优化性能。2)但它只冻结第一层属性,需递归处理嵌套对象以确保完全不可变...
怎样设置合理的Linux JS日志级别
在Linux系统中,合理配置JavaScript(JS)日志级别有助于提升应用的可维护性和调试效率。以下是一些常用的方法和步骤: 1. 使用Node.js内置的日志模块 Node.js自带了console模块,可用于输出不...
自定义组件(Component)的开发方法
开发自定义组件的步骤包括:1. 使用html和css定义组件结构和样式;2. 用javascript实现动态效果和状态管理;3. 确保跨浏览器和设备兼容性;4. 采用模块化设计和外部状态管理工具;5. 进行性能优...
HTML文件加载缓慢?代码压缩与资源合并五步优化方案
html文件加载缓慢可通过五步优化方案解决。步骤一:精简html代码,使用工具如html minifier移除冗余内容并扁平化结构;步骤二:压缩css与javascript,使用uglifyjs、cssnano等工具减小体积并混...
前端路由(Vue Router、React Router)的工作原理及配置方法?
前端路由系统的核心是将url映射到组件,vue router和react router通过监听url变化并加载相应组件实现无刷新页面切换。配置方法包括:1. 嵌套路由,允许在父组件中嵌套子组件;2. 动态路由,根据...
js中如何用解构赋值简化条件判断
解构赋值在javascript中能简化条件判断。它通过结合默认值和短路运算,使处理嵌套对象、多属性判断及函数参数更简洁安全;0.可减少传统if链式判断,提升代码可读性;1.适用于api数据或配置项存...