排序
vscode格式化代码怎么用
VSCode 的格式化代码功能可自动缩进和整理代码,以提高可读性。您可以选择代码并使用 Shift + Alt + F(Windows)或 Shift + Option + F(macOS)的快捷键格式化。VSCode 提供可自定义的格式化...
如何修复WordPress后台样式错乱
wordpress后台样式错乱通常由浏览器缓存、wordpress缓存插件、插件或主题冲突、核心文件损坏、服务器环境配置不当等引起。1.首先尝试硬刷新页面或清除浏览器缓存和cookie;2.关闭并清除wordpres...
熊猫监控网站(jiankong.xmtui.com)使用了哪些技术?
揭秘熊猫监控网站(jiankong.xmtui.com)的技术架构 许多用户对熊猫监控网站(jiankong.xmtui.com)的技术构成感到兴趣,特别是想知道其后端使用的编程语言、框架以及前端技术(例如Vue、React等)...
响应式导航栏在某些设备上点击不灵敏,如何解决?
解决响应式导航栏在某些设备上点击不灵敏问题的方法包括:1. 使用触摸事件处理,2. 检查并解决css样式冲突,3. 确保javascript执行顺序正确。通过这些步骤,可以有效提升用户体验,确保导航栏在...
JavaScript中如何实现多语言?
在javascript中实现多语言支持可以通过以下步骤实现:1.定义包含多语言文本的对象;2.根据用户语言偏好选择文本;3.动态加载语言文件;4.使用国际化库如i18next;5.优化性能通过缓存翻译结果;6...
HTML表单提交失败?检查name属性与服务器端配置步骤
html表单提交失败常见原因及解决方法如下:1.确保每个输入标签都有唯一name属性,如username、email等,并注意大小写敏感;2.检查服务器端是否正确接收参数,php用$_post或$_files,node.js需配...
如何使用CSS处理数据分页导航—active状态设计
分页导航的active状态通过视觉反馈提升用户体验。1. html结构使用无序列表和active类标识当前页;2. css设置基础样式并为active状态添加背景色、文字颜色、加粗等突出效果;3. javascript动态管...
如何用 Bootstrap 设计响应式的模态框布局
bootstrap 可以用来设计响应式模态框。1) 使用 bootstrap 的响应式类和媒体查询实现模态框在不同设备上的适配。2) 通过 modal-sm、modal-lg 等类调整模态框大小,并使用 javascript 控制其显示...
怎样用JavaScript实现拖放功能?
javascript实现拖放功能需要监听dragstart、dragover、drop事件,并使用datatransfer对象传输数据。具体步骤包括:1. 设置事件监听器以捕获拖放操作;2. 使用datatransfer对象传输元素id等数据...
Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(1)
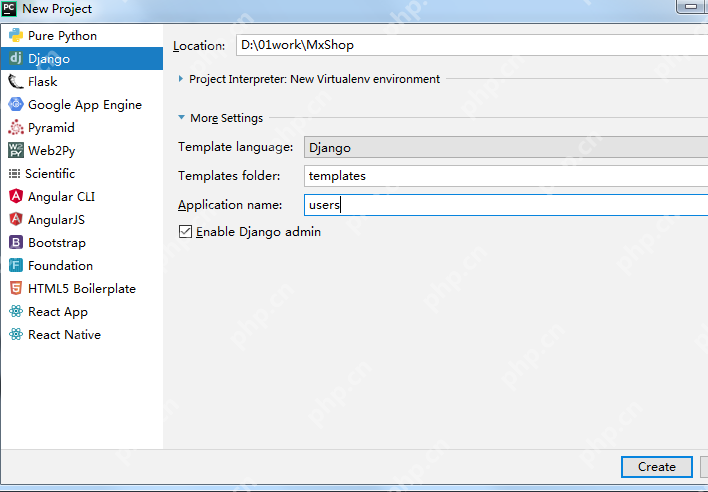
1.开发环境配置Windows7 64位旗舰版python3.6node.jsmysqlnavicatpycharmwebstorm或vscode2.项目初始化 新版的pycharm很贴心的让每一个新的项目,都自动会在一个虚拟环境中,放心的新建项目就可...