排序
【linux学习指南】线程同步与互斥
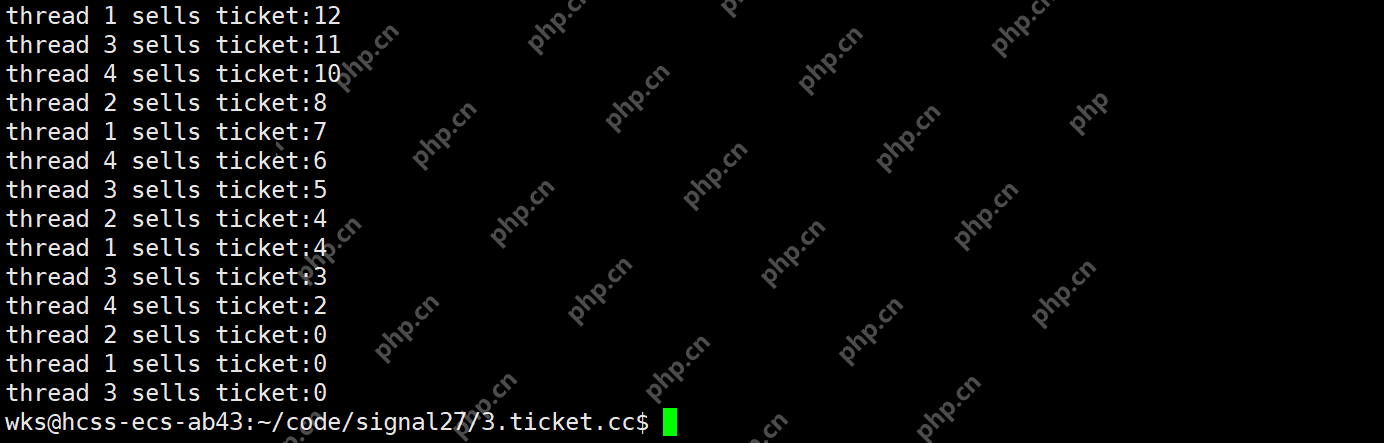
?线程互斥? 库函数strncpy?进程线程间的互斥相关背景概念临界资源:多线程执⾏流共享的资源就叫做临界资源临界区:每个线程内部,访问临界资源的代码,就叫做临界区互斥:任何时刻,互斥保证有...
CSS :required伪类:标记必填字段的样式优化
:required伪类通过为必填字段添加视觉提示,提升表单可用性和用户体验。其核心作用是提供即时反馈,帮助用户识别必填项,减少提交错误。1. 使用:red伪类可改变边框、背景色或添加图标以突出显示...
JavaScript中如何确保IoT安全?
在javascript中确保iot安全可以通过以下步骤实现:1) 使用https协议进行安全通信;2) 实施oauth 2.0或jwt进行身份验证和授权;3) 避免使用不安全的javascript功能并验证输入;4) 使用异步编程优...
怎么分析反射型XSS
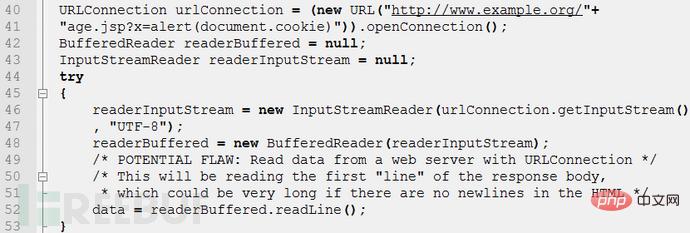
1、反射型 XSS 反射型 xss 是指应用程序通过 web 请求获取不可信赖的数据,在未检验数据是否存在恶意代码的情况下,便将其传送给了 web 用户。反射型 xss 一般由攻击者构造带有恶意代码参数的 u...
js如何检测移动端横竖屏 判断屏幕方向的3种检测技巧!
检测移动端横竖屏的核心方法有三种:使用 screen.orientation api、matchmedia 查询以及监听 orientationchange 或 resize 事件。1. screen.orientation api 提供了详细的方向类型信息,如 port...
如何用JavaScript自定义鼠标滚轮滚动页面时的距离?
掌控网页滚动:JavaScript自定义鼠标滚轮滚动距离 许多开发者希望能够微调网页的滚动行为,例如调整鼠标滚轮滚动页面时每次滚动的像素距离。本文将详细讲解如何运用javascript实现这一功能,并...
如何高效提取网页轮播图的JavaScript代码?
高效提取网页轮播图javascript代码详解 本文将指导您如何高效地从网页中提取轮播图JavaScript代码,以实现类似的网页效果。 以百度新闻首页轮播图为例,我们将学习如何避免直接搜索关键词的低效...
CSS选择器控制侧边栏的展开与收起效果
要实现无需javascript的侧边栏展开收起效果,可使用css的:target选择器或复选框结合label的方式。1. 使用:target选择器时,通过锚点变化触发样式控制侧边栏显示,点击链接打开侧边栏,url会变为...
webstorm怎么打开项目
在 WebStorm 中打开项目的步骤:1. 运行 WebStorm。2. 新建或打开现有项目;3. 选择项目目录;4. 等待项目加载;5. 开始工作。 WebStorm 中打开项目的步骤 WebStorm 是一款流行的 JavaScript ID...
如何使用replacer函数解决JSON.stringify序列化时的循环引用问题?
巧妙解决JSON.stringify序列化循环引用难题 JavaScript开发中,将数据序列化为JSON格式是常见操作。然而,当数据结构包含循环引用时,JSON.stringify方法会报错,导致序列化失败。本文将介绍如...