排序
如何用 Bootstrap 设计响应式的模态框布局
bootstrap 可以用来设计响应式模态框。1) 使用 bootstrap 的响应式类和媒体查询实现模态框在不同设备上的适配。2) 通过 modal-sm、modal-lg 等类调整模态框大小,并使用 javascript 控制其显示...
怎样用JavaScript实现拖放功能?
javascript实现拖放功能需要监听dragstart、dragover、drop事件,并使用datatransfer对象传输数据。具体步骤包括:1. 设置事件监听器以捕获拖放操作;2. 使用datatransfer对象传输元素id等数据...
Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(1)
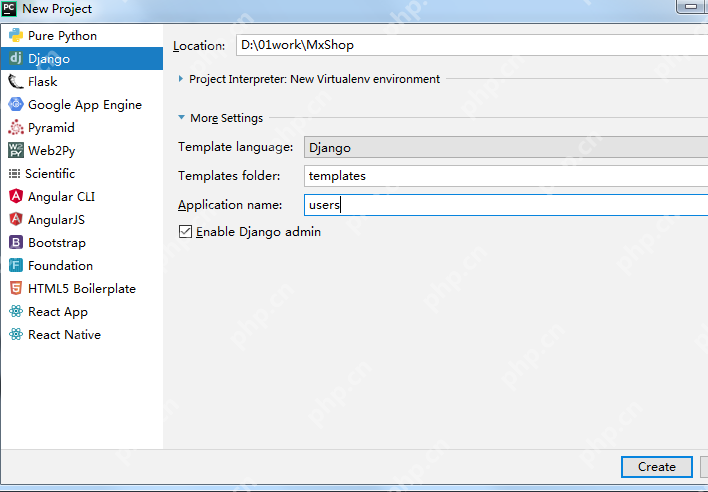
1.开发环境配置Windows7 64位旗舰版python3.6node.jsmysqlnavicatpycharmwebstorm或vscode2.项目初始化 新版的pycharm很贴心的让每一个新的项目,都自动会在一个虚拟环境中,放心的新建项目就可...
HTML表单提交失败?检查name属性与服务器端配置步骤
html表单提交失败常见原因及解决方法如下:1.确保每个输入标签都有唯一name属性,如username、email等,并注意大小写敏感;2.检查服务器端是否正确接收参数,php用$_post或$_files,node.js需配...
html中href的含义 超链接href属性的语法解析
href属性是html中标签的核心部分,用于定义链接的目标url或锚点。1)它可以指向网页、图片、电子邮件等资源。2)支持相对和绝对路径。3)可用于锚点链接,提升用户体验。4)可以创建电子邮件和电话...
编译时遇到undefined package错误该怎么处理?
遇到“undefined package”编译错误时,首先确认引用的包是否已正确安装,再依次检查路径配置、代码引用方式、缓存、版本冲突、ide设置及兼容性。1.确认包已安装:使用对应包管理工具检查并安装...
JavaScript的for循环和forEach有什么区别?
for循环控制力强,适合需要中断、跳过或处理类数组对象的场景;foreach更简洁,适合无需中断的遍历。1.for循环可手动控制索引,支持break和continue,适用于数组及类数组对象;2.foreach语法简...
什么是 H5 前端开发中的懒加载
懒加载在h5前端开发中用于优化网页性能。1)使用占位符和data-src属性存储实际资源url。2)通过javascript检测元素进入视口时加载资源。3)现代浏览器可使用intersectionobserver api提升效率。...
JavaScript中如何获取元素的宽高?
在javascript中,获取元素的宽高可以通过offsetwidth、clientwidth、offsetheight和clientheight属性实现。1. offsetwidth和offsetheight包含边框和内边距,适合需要考虑边框的场景。2. clientw...
JS怎么解析HTML字符串 4种方法安全转换字符串为DOM节点
js解析html字符串的方法有domparser、innerhtml、insertadjacenthtml和手动创建元素。domparser是现代浏览器推荐方法,安全性高且性能好;innerhtml简单但易受xss攻击,需谨慎使用;insertadjac...