排序
使用Webman优化网站的性能和加载速度
使用Webman优化网站的性能和加载速度 随着互联网技术的不断发展,人们对于网站性能和加载速度的要求也越来越高。一个快速加载的网站能够提供更好的用户体验,也能够提高搜索引擎的排名。本文将...
如何减少JS加载时间
提升网页加载速度,关键在于优化JavaScript的加载时间。以下策略能有效缩短加载时间,提升用户体验: 文件压缩与合并: 将多个JS文件合并成单个文件,并使用UglifyJS或Terser等工具压缩,减小文...
如何使用CSS在进度条中间实现突出效果?
CSS进度条中间高亮效果实现技巧 在网页设计中,进度条是常用的UI元素。为了提升视觉效果,我们常常需要在进度条中央添加高亮区域。本文将介绍如何利用CSS轻松实现这一效果。 上图展示了进度条中...
网站性能检测工具为何忽略HTML文档类型声明和元数据?
为什么网站性能检测工具会忽略html文档类型声明和元数据? 使用Lighthouse和PageSpeed Insights等浏览器性能检测工具时,开发者可能会发现一个问题:HTML源码中清晰可见的文档类型声明()和标...
如何摆脱Sass依赖,只用纯CSS引入外部样式表?
摆脱sass依赖:用纯css替代@import 在前端项目中,我们经常会使用预处理器,例如sass,来编写css样式。然而,如果项目中只有一小部分样式使用了sass,而其余部分都使用纯css,那么引入sass及其...
ModStart开发中如何优雅地处理静态资源?
ModStart框架静态资源高效管理策略 在ModStart开发中,合理处理静态资源(CSS、JS、图片等)对开发效率和应用性能至关重要。本文将探讨ModStart静态资源的最佳实践,助您构建高效、易维护的应用...
利用WebMan技术实现在线档案管理系统
利用WebMan技术实现在线档案管理系统 随着信息化的发展,各类电子文档和档案呈现爆炸式增长,传统的纸质档案管理已经无法满足日益增长的档案管理需求。为了更高效地管理和利用档案,许多机构和...
jQuery 插件未使用的 14 种可能解释
有这么多人开发 jQuery 插件,遇到一个简单的 - 由于缺乏更好的语言 - 糟糕透顶的情况并不少见。没有示例或文档,该插件不遵循最佳实践等。但您是幸运者之一:本文将详细介绍您必须避免的陷阱。...
文本超过一行如何自动缩小字体并截断:CSS和JavaScript如何协同工作?
巧妙控制文本显示:单行不变,多行缩小并截断 本文将深入探讨如何利用CSS和JavaScript的强大组合,实现对文本显示的精细化控制:文本内容在一行以内时保持原样;超过一行时,字体大小和行高自动...
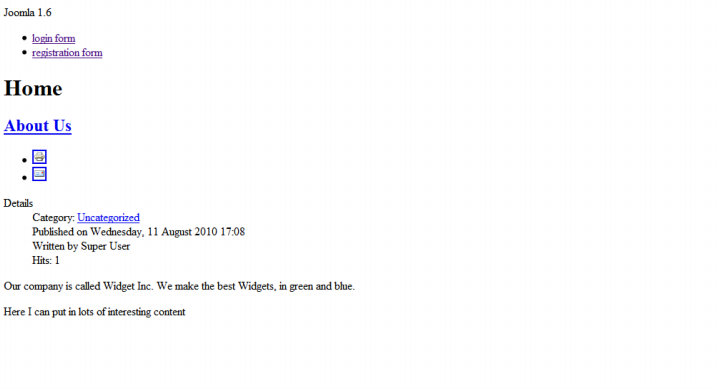
使用 Joomla 创建模板:分步
本教程将引导您完成从头开始创建 joomla 模板的必要步骤。我们将涵盖每一个细节;那么让我们开始吧! 本教程摘自最近发布的“Joomla! 1.6:用户指南”,由 Pearson 提供。 游戏计划 什么是 Joom...
如何使用WebMan技术构建个人博客网站
如何使用WebMan技术构建个人博客网站 随着互联网的迅猛发展,个人博客网站成为了越来越多人分享与交流的平台。而构建一个功能丰富、易于管理的个人博客网站也成为了很多人的目标。在本文中,我...