排序
设计稿宽度为1920像素,如何用REM单位实现移动端自适应布局?
rem自适应布局:轻松应对移动端屏幕适配 移动端开发中,适配不同屏幕尺寸一直是前端工程师面临的挑战。本文将详细讲解如何利用rem单位,高效解决基于1920像素设计稿的移动端自适应布局问题。 问...
使用d3.js向SVG容器中添加路径元素时为什么会显示问题?如何解决?
d3.js SVG路径绘制故障排查与解决 使用d3.js在SVG容器中添加路径元素时,有时会遇到路径无法正确显示的问题。本文将分析此类问题,并提供解决方案。 问题现象 例如,以下函数旨在向SVG容器添加...
如何让宽度不固定的div保持左右边距恒定为1rem?
CSS布局技巧:轻松实现div左右边距恒定1rem 在网页设计中,保持div元素的左右边距一致是一个常见需求。尤其当div宽度不固定时,如何确保边距始终为1rem?本文将提供一种简洁有效的解决方案。 核...
如何解决鼠标悬浮时背景图标被背景颜色遮挡的问题?
巧妙解决鼠标悬停时图标被遮挡的问题 网站或应用中,鼠标悬停效果能提升用户体验。然而,有时悬停时背景图标会被新的背景颜色遮盖。本文通过案例分析,讲解如何解决此问题。 问题描述 一个搜索...
如何通过JavaScript或CSS取消浏览器打印设置中的页首及页尾默认勾选?
浏览器打印设置:无法通过代码取消页眉页脚默认勾选 网页打印功能常常需要精细控制页眉页脚。本文探讨如何通过JavaScript或CSS取消浏览器打印设置中页眉页脚的默认勾选。 近期,有用户反馈,使...
如何开发一个自动生成电子书的WordPress插件
如何开发一个自动生成电子书的WordPress插件 随着社交媒体和电子阅读器的流行,电子书已成为人们获取和分享知识的重要途径之一。作为一名WordPress开发者,你可能会面临创建和发布电子书的需求...
前端开发中,哪个AI工具才能真正提升效率?
高效编写前端代码:ai工具辅助下的最佳实践 许多前端开发者在使用HTML、CSS和JavaScript进行编码时,都希望能借助AI工具提升效率。那么,究竟哪个AI工具最适合辅助前端开发呢?这个问题没有标准...
CSS如何绘制圆环并切除部分?
CSS巧妙绘制带缺口的圆环 网页设计中,常常需要用CSS绘制特殊图形,例如带缺口的圆环。本文将详细讲解如何用CSS实现此效果,并满足以下条件:圆环内部及缺口部分透明,缺口角度可调(90度或更小...
在使用Vue3和Vant框架时,密码输入框的眼睛图标为什么会时隐时现?如何解决这个问题?
Vue3 + Vant 密码输入框眼睛图标显示问题及解决方案 在使用vue3和vant框架开发项目时,可能会遇到密码输入框眼睛图标显示异常的问题。具体表现为:第一次聚焦时眼睛图标正常显示,但失去焦点后...
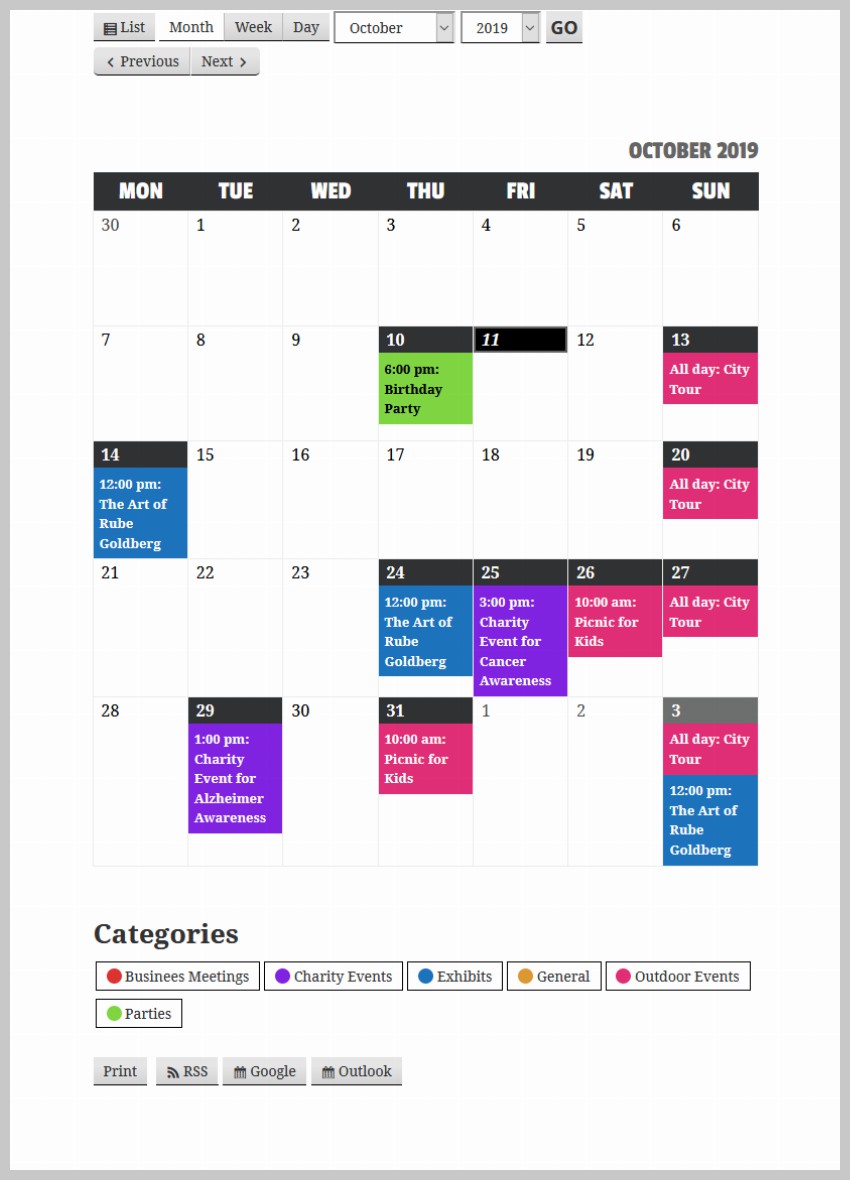
使用免费的WordPress日历插件展示活动日历
许多企业需要与客户共享活动日历。例如,餐厅可以使用活动日历来宣传特殊音乐活动或假日菜单。同样,学校可以使用其网站上的活动日历,让学生和教师了解学校即将举行的与体育、考试或其他活动相...
后端开发者如何利用AI和UI库快速构建前台页面?
后端开发者快速构建前台页面的实用指南 对于拥有多年后端开发经验的工程师来说,快速搭建一个美观实用的前台页面可能是一项挑战。即使你掌握了HTML、CSS和JavaScript基础,缺乏实际前端项目经验...