欧艺(okx)是一款专业的全球数字资产交易应用,致力于为广大用户提供安全、稳定的交易服务。通过该平台,用户可以便捷地进行多种数字资产的管理和交易。本文将为您提供欧艺OKX官方最新版app的下载安装教程,点击本文提供的官方下载链接,即可轻松获取最新版本的应用程序,体验流畅的交易过程。当您点击下载时,您的浏览器可能会弹出关于安全风险的提示,这属于系统常规的安全提醒。我们建议您选择“仍然下载”或类似的选项,以便顺利完成安装包的下载。
欧艺(OKX)官网直达:
一、下载前的准备工作
1、建议您在下载前检查设备的网络连接,确保网络环境稳定,以便能够快速完成下载。
2、为确保顺利安装,建议预留足够的设备存储空间。您可以在设备设置中查看存储空间使用情况。
3、请通过本文提供的官方渠道链接进行下载,避免使用来源不明的第三方链接,保障您的资产安全。
二、详细安装步骤
1、点击本文提供的下载链接,页面将自动开始下载最新版的安装文件。
2、下载完成后,在浏览器的下载内容或设备的文件管理器中找到该文件。
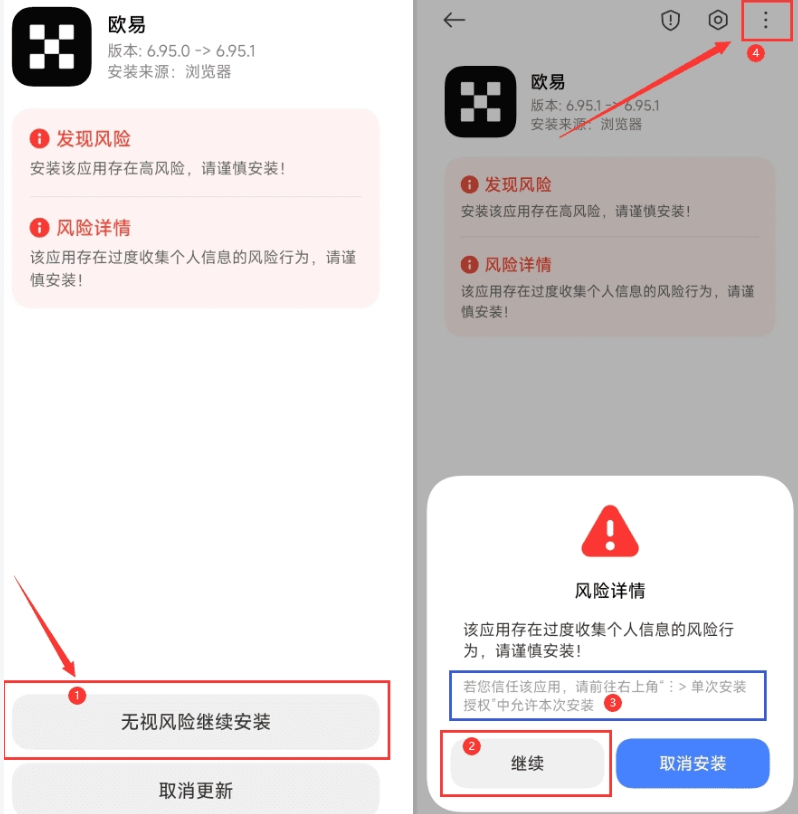
3、点击文件开始安装流程。系统可能会请求授权,请根据提示允许应用安装。
4、安装过程通常需要几十秒钟,请耐心等待。安装成功后,设备桌面上会出现应用图标。
5、点击图标即可启动欧艺OKX应用,开始您的数字资产交易之旅。
三、账户注册与登录
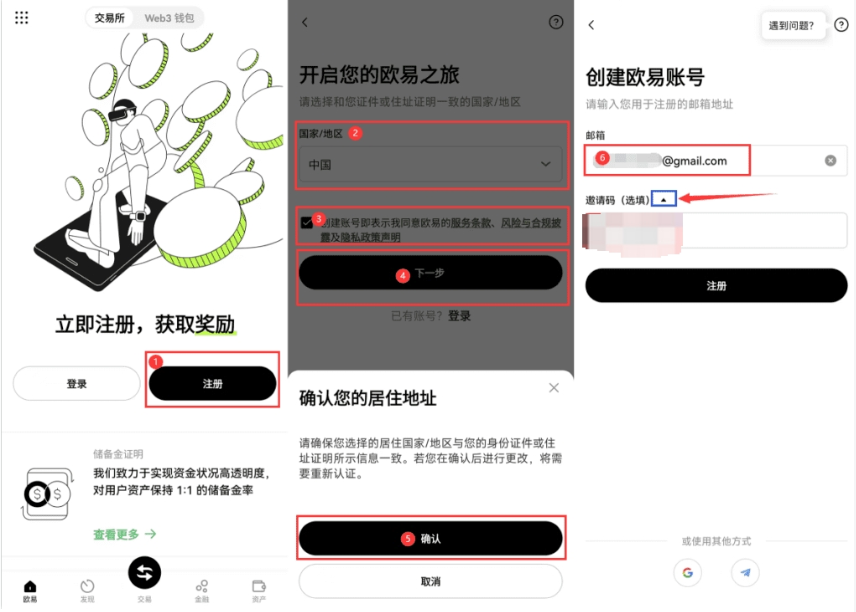
1、打开已安装好的应用程序,进入欢迎页面。
2、您可以选择创建新账户或登录已有账户。新用户推荐点击“注册”按钮。
3、在注册页面,按照指引输入您的邮箱或手机号,并设置一个安全的登录密码。
4、完成验证后,即可成功创建账户。建议您在注册后,尽快完成身份认证以解锁更多功能和更高的交易额度。
5、使用您注册的账户信息即可登录平台,开始进行操作。