下面由WordPress教程栏目给大家介绍怎么为wordpress小工具添加css类选项,希望对需要的朋友有所帮助!
WordPress 小工具可以重复使用,相同的小工具样式也是相同的,如果想自定义某个前台添加的小工具样式,与其它不同,可以通过查看原代码,找到它的id,比如搜索小工具会看到类似的:
<section></section>
其中search-2就是这个小工具的ID,可以用#search-2定义样式,不过这个后缀的编号并不是固定的,下次添加可能会变,需要再次编辑之前的样式,有些麻烦。
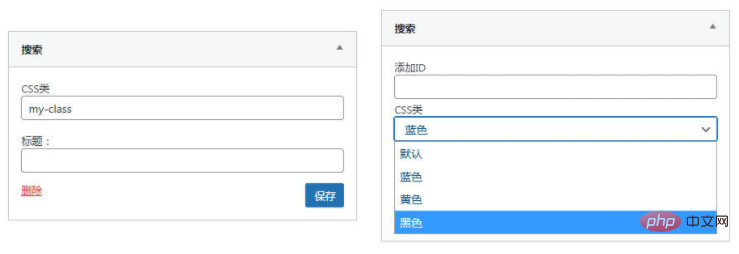
可以通过下面的代码,给现有的小工具统一增加CSS类选项,将代码添加到当前主题函数模板functions.php中即可,效果如图:

立即学习“前端免费学习笔记(深入)”;
代码一
只加一个CSS类选项
function zm_widget_form_extend( $instance, $widget ) { if ( !isset($instance['classes']) ) $instance['classes'] = null; $row = "<p>n"; $row .= "t<label>id_base}-{$widget->number}-classes'>CSS类</label>n"; $row .= "t<input>id_base}[{$widget->number}][classes]' id='widget-{$widget->id_base}-{$widget->number}-classes' class='widefat' value='{$instance['classes']}'/>n"; $row .= "</p>n"; echo $row; return $instance; } add_filter('widget_form_callback', 'zm_widget_form_extend', 10, 2); function zm_widget_update( $instance, $new_instance ) { $instance['classes'] = $new_instance['classes']; return $instance; } add_filter( 'widget_update_callback', 'zm_widget_update', 10, 2 ); function zm_dynamic_sidebar_params( $params ) { global $wp_registered_widgets; $widget_id = $params[0]['widget_id']; $widget_obj = $wp_registered_widgets[$widget_id]; $widget_opt = get_option($widget_obj['callback'][0]->option_name); $widget_num = $widget_obj['params'][0]['number']; if ( isset($widget_opt[$widget_num]['classes']) && !empty($widget_opt[$widget_num]['classes']) ) $params[0]['before_widget'] = preg_replace( '/class="/', "class="{$widget_opt[$widget_num]['classes']} ", $params[0]['before_widget'], 1 ); return $params; } add_filter( 'dynamic_sidebar_params', 'zm_dynamic_sidebar_params' );
代码二
添加ID及CSS类下拉选项
function zm_widget_form_extend( $instance, $widget ) { if ( !isset( $instance['classes'] ) ) $instance['classes'] = null; if ( !isset( $instance['custom_id'] ) ) $instance['custom_id'] = null; $class_prefix = 'widget-'; $myclass = array( 'default' => '默认', 'blue' => '蓝色', 'yellow' => '黄色', 'black' => '黑色', ); $row = "<p>n"; $row .= "t<label>id_base}-{$widget->number}-custom_id'>添加ID</label>n"; $row .= "t<input>id_base}[{$widget->number}][custom_id]' id='widget-{$widget->id_base}-{$widget->number}-custom_id' class='widefat' value='{$instance['custom_id']}' />n"; $row .= "t<label>id_base}-{$widget->number}-classes'>CSS类</label>n"; $row .= "t<select>id_base}[{$widget->number}][classes]' id='widget-{$widget->id_base}-{$widget->number}-classes' class='widefat'>"; foreach( $myclass as $key => $class ) { $selected = null; if( $class_prefix.$key == $instance['classes'] ) $selected = 'selected = "selected"'; $row .= "t<option>$classn"; } $row .= "</option></select>n"; echo $row; return $instance; } add_filter('widget_form_callback', 'zm_widget_form_extend', 10, 2); function zm_widget_update( $instance, $new_instance ) { $instance['classes'] = $new_instance['classes']; $instance['custom_id'] = $new_instance['custom_id']; return $instance; } add_filter( 'widget_update_callback', 'zm_widget_update', 10, 2 ); function zm_dynamic_sidebar_params( $params ) { global $wp_registered_widgets; $widget_id = $params[0]['widget_id']; $widget_obj = $wp_registered_widgets[$widget_id]; $widget_opt = get_option($widget_obj['callback'][0]->option_name); $widget_num = $widget_obj['params'][0]['number']; if ( isset( $widget_opt[$widget_num]['classes'] ) && !empty( $widget_opt[$widget_num]['classes'] ) ) $params[0]['before_widget'] = preg_replace( '/class="/', "class="{$widget_opt[$widget_num]['classes']} ", $params[0]['before_widget'], 1 ); if ( isset($widget_opt[$widget_num]['custom_id']) && !empty($widget_opt[$widget_num]['custom_id']) ) $params[0]['before_widget'] = preg_replace( '/id=".*?"/', "id="{$widget_opt[$widget_num]['custom_id']}"", $params[0]['before_widget'], 1 ); return $params; } add_filter( 'dynamic_sidebar_params', 'zm_dynamic_sidebar_params' );</p>
代码中预设了CSS类名称,可能使用更方便些。
缺点:添加的选项位置在其它小工具选项的上面,需要改进一下。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















