
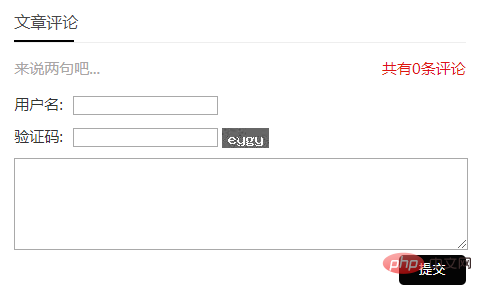
在帝国cms自带的评论和留言系统的功能上,简单修改一下它的样式就可以了。
修改内容页评论:
1、公共模板-评论JS调用模板
[!--empirenews.listtemp--] <div> <ul> <p><span>[!--pltime--]</span> [!--username--]</p> <p>[!--pltext--]</p> </ul> </div> [!--empirenews.listtemp--]
2、公共模板变量-管理公共模板-[!–temp.pl–] 找到评论表单
<script> function CheckPl(obj) { if(obj.saytext.value=="") { alert("您没什么话要说吗?"); obj.saytext.focus(); return false; } return true; } </script>
3、评论列表模板 -管理评论模板
nbsp;html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <meta><meta><title>[!--pagetitle--]</title><meta><meta><style> article { width: 800px; margin: auto } <!-- body, Table { color: #222; font-size: 12px; } a { color: #222; text-decoration: none; } a:hover { color: #f00; text-decoration: underline; } h1 { font-size: 32px; font-weight: bold; } h2 { color: #1e3a9e; font-size: 25px; font-weight: bold; } .you { color: #1f3a87; font-size: 14px; } .text { font-size: 14px; padding-left: 5px; padding-right: 5px; line-height: 20px } .re a { color: #1f3a87; } .name { color: #1f3a87; } .name a { color: #1f3a87; text-decoration: underline; } .retext { background-color: #f3f3f3; width: 100%; float: left; padding-top: 22px; padding-bottom: 22px; border-top: 1px solid #ccc; } .retext textarea { width: 90%; height: 130px; float: left; margin-left: 10px; border-top-style: inset; border-top-width: 2px; border-left-style: inset; border-left-width: 2px; } .hrLine { BORDER-BOTTOM: #807d76 1px dotted; } .ecomment { margin: 0; padding: 0; } .ecomment { margin-bottom: 12px; overflow-x: hidden; overflow-y: hidden; padding-bottom: 3px; padding-left: 3px; padding-right: 3px; padding-top: 3px; background: #FFFFEE; padding: 3px; border: solid 1px #999; } .ecommentauthor { float: left; color: #F96; font-weight: bold; } .ecommenttext { clear: left; margin: 0; padding: 0; } --> @media only screen and (max-width: 800px) { article { width: 100% } } </style><script></script> <article> <table> <tr> <td><h1>网友评论</h1></td> <td><div><a><strong><font>我也评两句</font></strong></a></div></td> </tr> </table> <table> <tr> <td></td> </tr> </table> <table> <tr> <td><h2>评论:<a><font>[!--title--]</font></a> </h2></td> <td><div><a>查看原文</a></div></td> </tr> </table> <!-- <hr align="center" width="100%" size=1 class=hrline> <table width="100%" border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#384EA3"> <form action="../enews/index.php" method="post" name="infopfenform"> <input type="hidden" name="enews" value="AddInfoPfen" /> <input type="hidden" name="classid" value="[!--classid--]" /> <input type="hidden" name="id" value="[!--id--]" /> <tr> <td width="50%" height="27" valign="middle"><font color="#FFFFFF"> 评分: <input type="radio" name="fen" value="1"> 1分 <input type="radio" name="fen" value="2"> 2分 <input name="fen" type="radio" value="3" checked> 3分 <input type="radio" name="fen" value="4"> 4分 <input type="radio" name="fen" value="5"> 5分 <input type="submit" name="Submit" value="提交"> </font></td> <td width="50%" valign="middle"><div align="center"><font color="#FFFFFF">平均得分: <strong><span id="pfendiv">[!--pinfopfen--]</span></strong> 分,共有 <strong>[!--infopfennum--]</strong> 人参与评分</font></div></td> </tr> </form> </table> --> <table> <tr> <td><table> <tr> <td> 网友评论</td> <td><div>[!--listpage--] </div></td> </tr> </table></td> </tr> <tr> <td> [!--empirenews.listtemp--] <table> <tr> <td><span>[!--username--]</span></td> <td><div><font>[!--pltime--]</font></div></td> </tr> <tr> <td>[!--pltext--]</td> </tr> <tr> <td> </td> <td><div> <a>回复</a> <ahref>支持[<span>[!--zcnum--]</span>] <a>反对</a>[<span>[!--fdnum--]</span>] </ahref> </div></td> </tr> </table> <table> <tr> <td></td> </tr> </table> [!--empirenews.listtemp--] <div> <br> [!--listpage--] <br> <br> <font>网友评论仅供网友表达个人看法,并不表明本站同意其观点或证实其描述 </font><br> <br> </div> </td> </tr> <script> function CheckPl(obj) { if(obj.saytext.value=="") { alert("错误,评论不能为空"); obj.saytext.focus(); return false; } return true; } </script> <form> <tr> <td><table> <tr> <td>用户名: <input> <!--密码: <input name="password" type="password" id="password" size="12" value="[!--lpassword--]" />--> </td> </tr> <tr> <td> 验证码: <input> @@##@@ </td> </tr> </table></td> </tr> <tr> <td><table> <tr> <td><div> <textarea></textarea> </div></td> <td><div> <input> 匿名发表<br> <br> <input> </div></td> </tr> <tr> <td><div> <script></script> </div></td> </tr> </table></td> </tr> <input> <input> <input> <input> </form> </table></article>
4、留言板 位置在:公共模板-留言板
头像图片存放在/e/tool/images/
nbsp;html> <meta><title>[!--bname--]</title><meta><meta><meta><link><link><script></script><script></script><!--[if lt IE 9]> <script src="[!--news.url--]skin/jxhx/js/modernizr.js"></script> <![endif]--> [!--temp.header--] <article> <div> <h2>[!--bname--]</h2> <div> <div> <form> <p> <strong>来说点儿什么吧...</strong></p> <p><span> 您的姓名:</span> <input> *</p> <input> <p><span>选择头像:</span> *</p> <p> <i> <input> @@##@@</i> <i> <input> @@##@@</i> <i> <input> @@##@@</i> <i> <input> @@##@@</i> <i> <input> @@##@@</i> <i> <input> @@##@@</i> <i> <input> @@##@@</i> <i> <input> @@##@@</i> </p> <p><span>留言内容:</span> <textarea></textarea> </p> <p> <input> <input> <input> </p> </form> </div> [!--empirenews.listtemp--] <div> <ul> <span>@@##@@</span> <p><span> =format_datetime($r[lytime],'Y-m-d')?> </span> [!--name--]</p> <p>[!--lytext--]</p> </ul> </div> [!--start.regbook--] <div> <ul> <p><font>站长回复:</font>[!--retext--]</p> </ul> </div> [!--end.regbook--] [!--empirenews.listtemp--] <script> function myFun(sId) { var oImg = document.getElementsByTagName('img'); for (var i = 0; i < oImg.length; i++) { if (oImg[i].id == sId) { oImg[i].previousSibling.previousSibling.checked = true; oImg[i].style.opacity = '1'; } else { oImg[i].style.opacity = '.8'; } } } </script> </div> <!--newsinfo end--> </div> </article><div></div> [!--temp.footer--]
5、css 增加以下css,jxhx的路径在 /skin/jxhx/css/base.css
/* 以下图片存放在skin/html/images */
.saying { line-height: 30px; color: #a9a6a6; } .saying span { float: right } .saying span a { color: #de1513; } img#plKeyImg { display: inline-block; } .yname { margin: 10px 10px 10px 0 } .yname span, .yzm span { padding-right: 10px; } .yzm { margin: 0 10px 10px 0 } .gbox input[type="submit"] { display: block; background: #303030; color: #fff; border: 0; line-height: 30px; padding: 0 20px; border-radius: 5px; float: right; } #plpost textarea#saytext { width: 100%; } #plpost input[type="submit"] { display: block; background: #040404; color: #fff; border: 0; line-height: 30px; padding: 0 20px; border-radius: 5px; float: right; } .gbox { padding: 0; overflow: hidden; } .gbox p { margin-bottom: 10px; overflow: hidden; } p.fbtime { color: #000; } .fbtime span { float: right; color: #999; font-size: 12px; overflow: hidden; white-space: nowrap; } p.fbinfo { margin: 10px 0; } .fb ul { margin: 10px 0; padding: 20px 10px; border-bottom: #ececec 1px solid; } span.tximg { display: block; float: left; margin-right: 10px; } .gbox i { display: block; float: left; margin-right: 10px; } .gbox i input { margin: 10px auto; display: block; } .hf ul { padding: 10px 10px; background: #f9f9f9; } .hf { padding-bottom: 20px; border-bottom: #dedddd 1px dashed; } textarea#lytext { width: 99%; } .gbox input[type="submit"] { display: block; background: #040404; color: #fff; border: 0; line-height: 30px; padding: 0 20px; border-radius: 5px; float: right; } .ecomment { border: #dedcdc 1px solid; padding: 10px; margin-bottom: 10px; } span.ecommentauthor { color: #b5b5b5; font-size: 14px; margin-bottom: 5px; display: block; } .gbook .fb ul { margin: 10px 10px; padding: 10px 10px 10px 70px; border-bottom: #ececec 1px solid; } .gbook .fb:nth-child(8n-7) ul { background: url(../../../e/tool/images/tx10.jpg) no-repeat top 20px left 10px; } .gbook .fb:nth-child(8n-6) ul { background: url(../../../e/tool/images/tx9.jpg) no-repeat top 20px left 10px; } .gbook .fb:nth-child(8n-5) ul { background: url(../../../e/tool/images/tx8.jpg) no-repeat top 20px left 10px; } .gbook .fb:nth-child(8n-4) ul { background: url(../../../e/tool/images/tx7.jpg) no-repeat top 20px left 10px; } .gbook .fb:nth-child(8n-3) ul { background: url(../../../e/tool/images/tx6.jpg) no-repeat top 20px left 10px; } .gbook .fb:nth-child(8n-2) ul { background: url(../../../e/tool/images/tx5.jpg) no-repeat top 20px left 10px; } .gbook .fb:nth-child(8n-1) ul { background: url(../../../e/tool/images/tx4.jpg) no-repeat top 20px left 10px; } .gbook .fb:nth-child(8n) ul { background: url(../../../e/tool/mages/tx3.jpg) no-repeat top 20px left10px; } .gbook .fb:first-child ul { background: url(../../../e/tool/images/tx2.jpg) no-repeat top 20px left 10px; } .gbook .fb:last-child ul { background: url(../../../e/tool/images/tx1.jpg) no-repeat top 20px left 10px; }
6、将压缩包下载,分别传到/e/tool/images/ (没有目录就创建目录)
7、修改内容模板
<div> <h2>文章评论</h2> <ul> <script></script> [!--temp.pl--] </ul> </div>
8、修改完以后,刷新内容页,动态页面。
推荐:帝国cms建站教程

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐



















