下面由workerman教程栏目给大家介绍使用workerman进行消息推送的方法,希望对需要的朋友有所帮助!

workerman教程是一款纯PHP开发的开源高性能的PHP socket 服务器框架。被广泛的用于手机app、移动通讯,微信小程序,手游服务端、网络游戏、PHP聊天室、硬件通讯、智能家居、车联网、物联网等领域的开发。
支持TCP长连接,支持Websocket、HTTP等协议,支持自定义协议。拥有异步Mysql、异步Redis、异步Http、异步消息队列等众多高性能组件。与之类似的还有swoole,MeepoPS。
首先下载workerman的Web消息推送系统 web-msg-sender。
# wget http://www.workerman.net/download/senderzip # unzip senderzip #cd web-msg-sender #vim start.php
use WorkermanWorker; // composer 的 autoload 文件 include __DIR__ . '/vendor/autoload.php'; if(strpos(strtolower(PHP_OS), 'win') === 0) { exit("start.php not support windows, please use start_for_win.batn"); } // 标记是全局启动 define('GLOBAL_START', 1); // 加载IO 和 Web require_once __DIR__ . '/start_io.php'; 可以注释掉 webServer 服务 没什么用 省点资源 // require_once __DIR__ . '/start_web.php'; // 运行所有服务 Worker::runAll();
保存
#vim start_io.php 找到 将端口改成你要监听的端口 我是2120 记住要在安全组里入方向添加白名单 // PHPSocketIO服务 $sender_io = new SocketIO(2120); 服务端设置完毕后 #php start.php start -d //开启服务 并保持进程
推送类 我用的tp5
<?php namespace appindexmoudel; /** * 推送事件 * 典型调用方式: * $push = new WebSocket(); * $push->setUser($user_id)->setContent($string)->push();//连贯操作 * * Class WebSocket * @package appindexmoudel; */ class WebSocket { /** * @var string 目标用户id */ protected $to_user = ''; /** * @var string 推送服务地址 */ protected $push_api_url = 'http://127.0.0.1:2000'; /** * @var string 推送内容 */ protected $content = ''; /** * 设置推送用户,若参数留空则推送到所有在线用户 * * @param string $user * @return $this */ public function setUser($user = '') { $this->to_user = $user ? : ''; return $this; } /** * 设置推送内容 * * @param string $content * @return $this */ public function setContent($content = '') { $this->content = $content; return $this; } /** * 推送 */ public function push() { $data = [ 'type' => 'publish', 'content' => $this->content, 'to' => $this->to_user, ]; // var_dump($data); // var_dump($this->push_api_url); $ch = curl_init (); curl_setopt($ch, CURLOPT_URL, $this->push_api_url); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_HEADER, 0); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, $data); curl_setopt($ch, CURLOPT_HTTPHEADER, array('Expect:')); $res = curl_exec($ch); curl_close($ch); dump($res); } }
操作控制器
<?php namespace appindexcontroller; use thinkController; use appindexmoudelWebSocket; class Index extends Controller { /** * 推送一个字符串 */ public function push_msg(){ $uid = input('uid','');//uid为空的时候推送给所有用户 $string = '这是一个推送的测试'; $string = input('msg') ? : $string; $push = new WebSocket(); $push->setUser($uid)->setContent($string)->push(); } /** * 推送目标页 * * @return thinkresponseView */ public function targetPage(){ return view(); } }
推送目标的前端显示
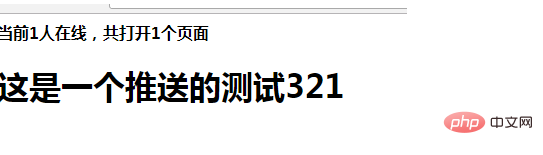
nbsp;html> <meta> <title>Title</title><strong></strong> <h1></h1> <script></script><script></script><script> jQuery(function ($) { // 连接服务端 var socket = io('http://39.106.132.216:2000/'); //这里当然填写真实的地址了 // uid可以是自己网站的用户id,以便针对uid推送以及统计在线人数,但一定是唯一标识 uid = 321; // socket连接后以uid登录 socket.on('connect', function () { socket.emit('login', uid); }); // 后端推送来消息时 socket.on('new_msg', function (msg) { console.log("收到消息:" + msg); $('#target').append(msg).append('<br>'); }); // 后端推送来在线数据时 socket.on('update_online_count', function (online_stat) { console.log(online_stat); $('#count').html(online_stat); }); }) </script>
http://我自己的域名/index/index/pushAString?uid=123 ok 为推送成功 offline 为未在线 fail 为失败
前端成功展示 321为我自定义的uid

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐