本篇文章给大家介绍一下不需要插件,vscode代码自动补全html标签、style样式、css属性及值的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《vscode教程》
不需要插件,vscode代码自动补全(html标签、style样式、css属性及值、),修改配置文件即可完成!
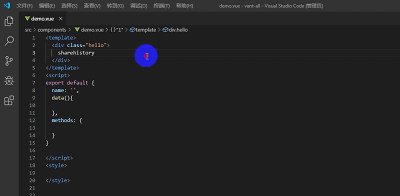
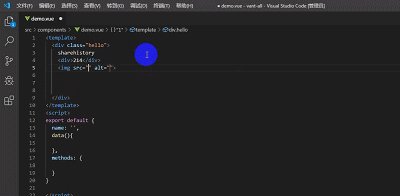
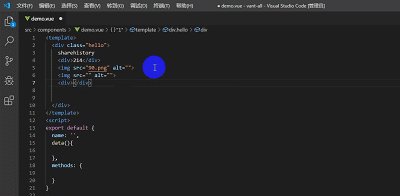
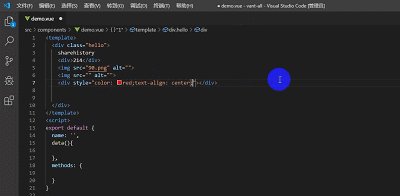
效果图 · 演示如下:
立即学习“前端免费学习笔记(深入)”;

操作步骤 · 如下:
本编辑器已经汉化,所以截图如下。
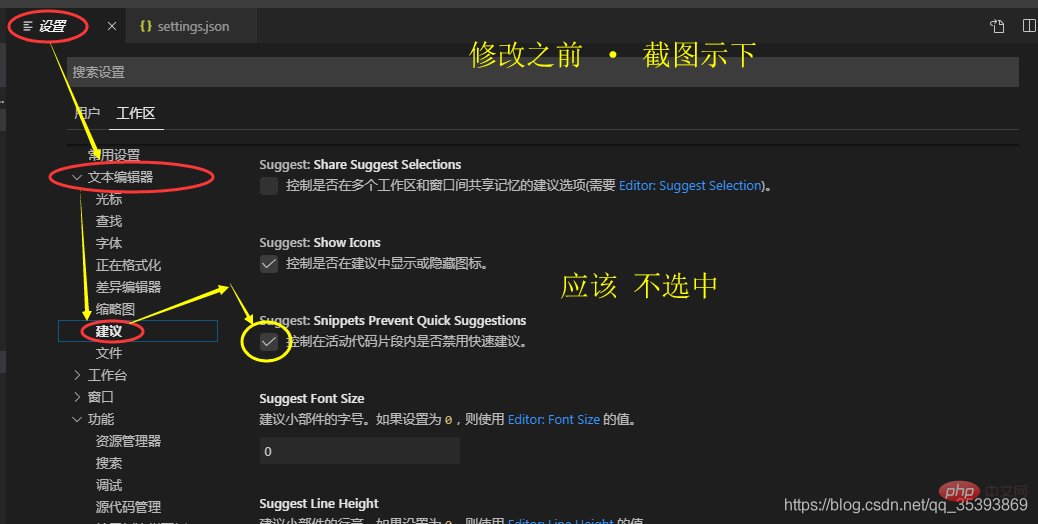
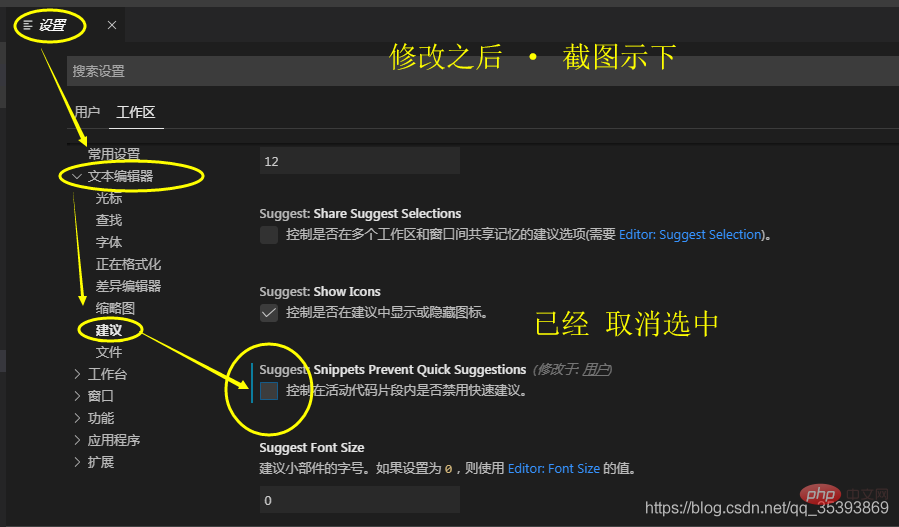
首先,取消选中(控制在活动代码片段内是否禁用快速建议)
修改路径(截图示下):
-
设置 –>
-
文本编辑器 (建议)–>
-
取消选中 Suggest:Snippets Prevent Quick Suggestions (控制在活动代码片段内是否禁用快速建议)
-
完成第一步。剩下的就是修改配置文件:settings.json


如何修改配置文件settings.json?
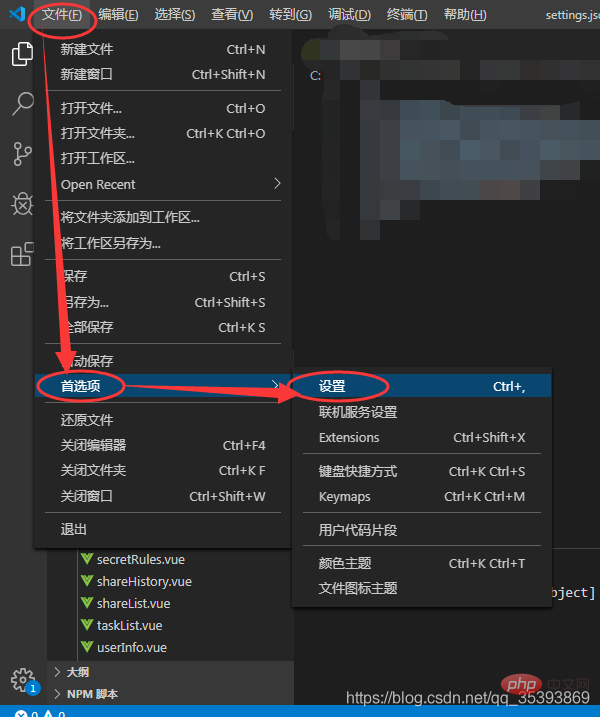
1、首先找到文件(截图示下) · 找到并点击 “设置”:

2、然后,弹出(如下图所示)弹框界面:

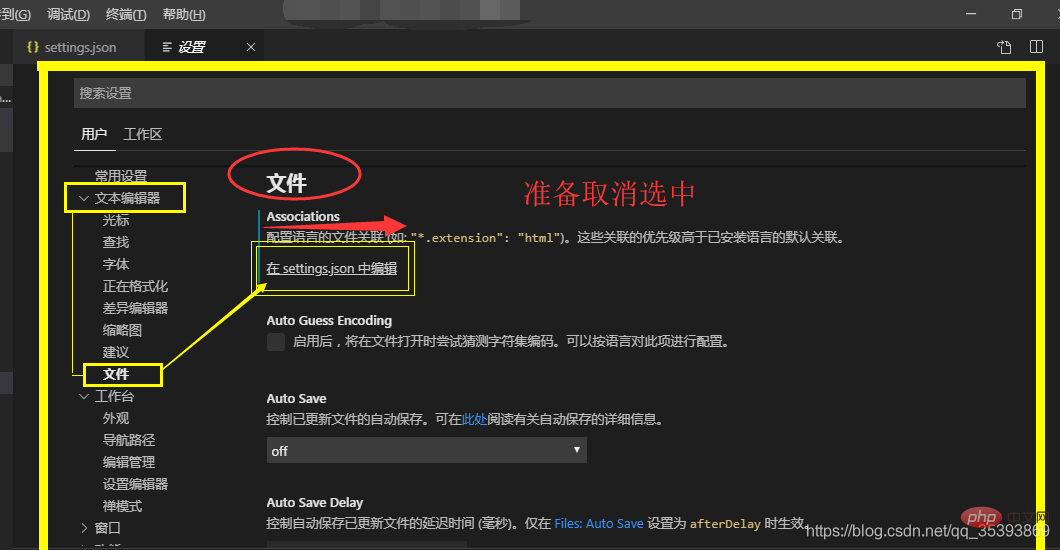
3、然后,点击(如上图)的 “黄色的空心矩形框”,弹出settings.json文件(截图如下)。

4、开始修改文件settings.json
修改之前 · 全部代码如下:
{ "window.zoomLevel": 0, "terminal.integrated.rendererType": "dom" }
修改之后 · 全部代码如下:
{ "window.zoomLevel": 0, "terminal.integrated.rendererType": "dom", "editor.suggest.snippetsPreventQuickSuggestions": false, "files.associations": { "*.vue":"html" } }
更多编程相关知识,请访问:vscode教程!!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



















