vscode中如何调试vue代码?下面本篇文章给大家介绍一下在vs code 中调试vue.js的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《vscode教程》
步骤
- 打开vscode,安装Debugger for Chrome
- 使用vue cli3创建vue应用
- 项目根路径添加”vue.config.js” 文件
module.exports = { configureWebpack: { devtool: 'source-map' } }
- .vscode文件中的launch.json添加:
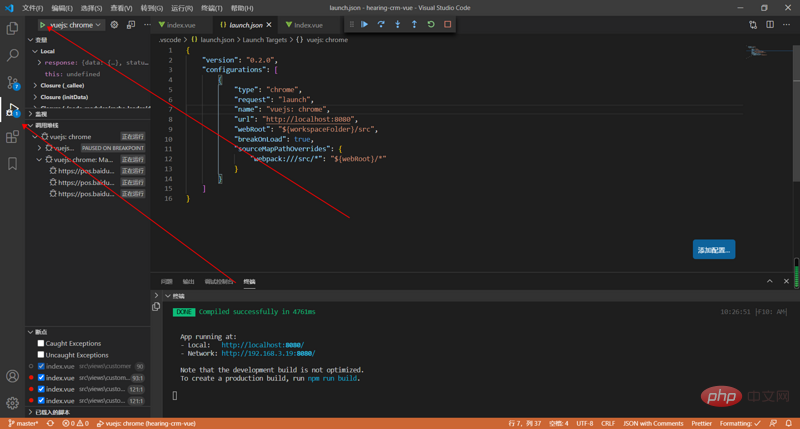
"version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "vuejs: chrome", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}/src", "breakOnLoad": true, "sourceMapPathOverrides": { "webpack:///src/*": "${webRoot}/*" } } ] }
- 设置一个断点
- 在根目录打开你惯用的终端并使用 Vue CLI 开启这个应用:
npm run serve - 来到 Debug 视图,选择“vuejs:chrome/firefox”配置,然后按 F5 或点击那个绿色的 play 按钮。

- 随着一个新的浏览器实例打开 http://localhost:8080,你的断点现在应该被命中了
更多编程相关知识,请访问:vscode教程!!
立即学习“前端免费学习笔记(深入)”;
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END