
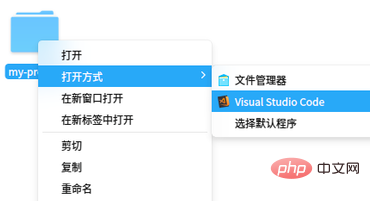
第一步:用编辑器打开项目主目录;

第二步:键盘 ctrl + ~ ,打开终端;
(相关教程推荐:vscode教程)
第三步:运行命令 npm run dev,注意此时目录为当前项目的主目录;
立即学习“前端免费学习笔记(深入)”;
第四步:浏览器打开 http://127.0.0.1:8080/ 就可以了。
更多编程相关内容,请关注php中文网vscode教程栏目!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


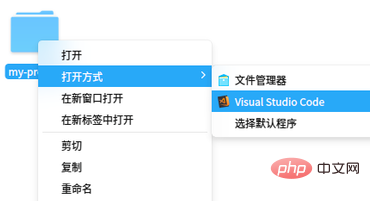
第一步:用编辑器打开项目主目录;

第二步:键盘 ctrl + ~ ,打开终端;
(相关教程推荐:vscode教程)
第三步:运行命令 npm run dev,注意此时目录为当前项目的主目录;
立即学习“前端免费学习笔记(深入)”;
第四步:浏览器打开 http://127.0.0.1:8080/ 就可以了。
更多编程相关内容,请关注php中文网vscode教程栏目!