vscode格式化不见了怎么办?
三步搞定 vscode 代码格式化
相关推荐:vscode入门教程
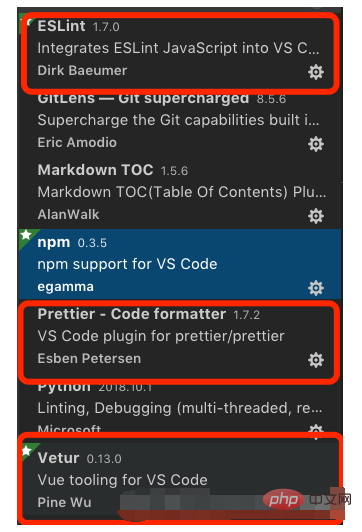
一、安装以下几个 vscode 扩展程序:
ESLint
Prettier – Code formatter
Vetur
如图:

二、打开 settings 文件
打开方式:
先按步骤打开 setting 界面,
Code –> preferences –>setting (也可以快捷键 command + ,(mac) 直接打开)
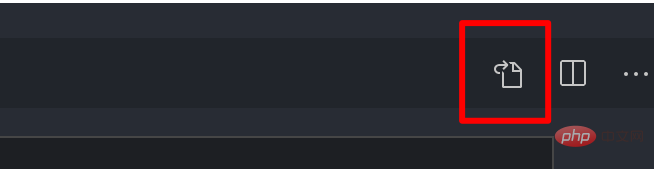
现在看到的是界面配置模式,点击右上角的红色区域按钮(如下图),可以打开 settings.json 文件。

三、将下面配置添加到 setting.json 文件中
注: 此配置支持 CSS、HTML、JS 和 Vue 等文件的格式化。大家可以参考,然后结合自己的需求去配置。
如果没有特殊需求,也可以拿去直接用。
{ // tab 大小为2个空格 "editor.tabSize": 2, // 100 列后换行 "editor.wordWrapColumn": 100, // 保存时格式化 "editor.formatOnSave": true, // 开启 vscode 文件路径导航 "breadcrumbs.enabled": true, // prettier 设置语句末尾不加分号 "prettier.semi": false, // prettier 设置强制单引号 "prettier.singleQuote": true, // 选择 vue 文件中 template 的格式化工具 "vetur.format.defaultFormatter.html": "prettyhtml", // 显示 markdown 中英文切换时产生的特殊字符 "editor.renderControlCharacters": true, // 设置 eslint 保存时自动修复 "eslint.autoFixOnSave": true, // eslint 检测文件类型 "eslint.validate": [ "javascript", "javascriptreact", { "language": "html", "autoFix": true }, { "language": "vue" "autoFix": true } ], // vetur 的自定义设置 "vetur.format.defaultFormatterOptions": { "prettier": { "singleQuote": true, "semi": false } } }
保存配置,现在就搞定了,快试试是不是可以保存格式化代码了。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐