
一:什么是apache
Apache是世界各地使用的Web服务器软件(http服务器),是构建服务器需要Web服务器软件,我们还可以理解成Web服务器和流行服务器软件的机制。
二:Web服务器的工作原理
一般情况下,在PC或服务器上,软件本身是无用的,我们还要有用于存储和移动内容的硬件盒子。
1.Web服务器角色
当您使用Internet时,需要处理一组称为多种服务器的盒子和内容,其中,最主要的可以说是Web服务器,其基本作用就是该网站的用户根据请求显示存储在Web服务器上的数据,在数据库服务器之间输入并响应请求使用,如有必要,保护Web服务器中的存储数据并限制访问,一般情况下为了能够访问网站,必须和其他专用服务器(DNS服务器)合作。
2.协议(HTTP)
当Web站点的访问者请求Web服务器时使用它指令方法(过程)更改为HTTP协议。在这种情况下HTTP代表超文本传输协议,具体来说,Web浏览器输入的Web站点的URL地址的一部分,并且在开头引用http。
三:安装和初始化Apache
在linux操作系统中安装Apache

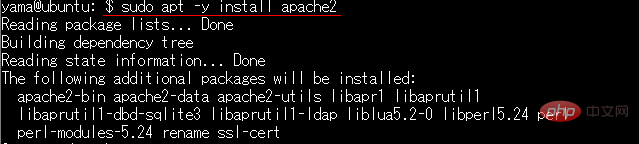
sudo apt -y install apache2请输入命令,相关的包也会自动安装。
vi /etc/apache2/conf-enabled/security.conf然后编辑该文件。
为确保安全性,我们将尽量减少错误页面上的服务器信息泄露,每行25将ServerTokens从OS更改为Prod。另外,每行35将ServerSignature从On更改为Off。
在此阶段,当您访问安装Apache的位置(URL或IP地址)时,将显示测试页面,您可以看到Apache现已启动并运行。应当指出的是,由于此文件在过程中是不必要的,因此在官方网站发布之前将其删除。
在Apache 2.4版中,提供120多个模块,可扩展基本功能比较多。
















