本篇文章给大家带来的内容是关于参考创建ecs实例的描述来创建超级计算集群实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
超级计算集群详情
超级计算集群(Super Computing Cluster,简称SCC)是在弹性裸金属服务器基础上,加入高速 RDMA 互联支持,大幅提升网络性能,提高大规模集群加速比。因此超级计算集群在提供高带宽、低延迟的优质网络的同时,还具备所有弹性裸金属服务器的优点,详情请参考 弹性裸金属服务器(神龙)和超级计算集群(SCC)。
请参考 超级计算集群实例规格族 查看详细的实例规格信息。
创建实例
您可以参考 创建ECS实例 的描述来创建超级计算集群实例。但是在创建实例时,需要注意以下设置:
地域:目前只能选择 华东 2 的 可用区 D 和 可用区 B。
网络:仅支持专有网络(VPC 网络)。
实例:支持scch5(高主频型超级计算集群实例规格族)和sccg5(通用型超级计算集群实例规格族)。
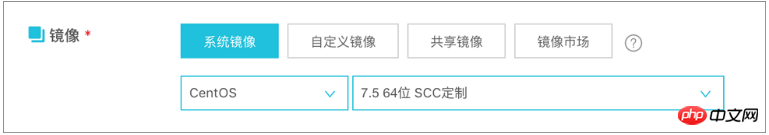
镜像:选择 系统镜像。目前支持定制版的linux centos 7.5。

存储:超级计算集群支持最多挂载 16 块数据盘。您可以在这里添加数据盘,也可以在实例创建成功后再 单独创建 并 挂载数据盘。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















