本篇文章给大家带来的内容是关于如何在安装双系统过程中进行相关配置,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
经过这一个礼拜的折腾,下面我把我自己的相关配置经验记录下来与大家分享。最初是在vmware中安装了ubuntu和centos,但是发现虚拟机中是不可以用本机gpu的,后期深度学习需要借助gpu,只用cpu会十分缓慢。正好这段时间先在虚拟机上折腾学习了linux,然后这段时间安装双系统就会得心应手。
装双系统之step one:
Available:ubuntu-16.04-desktop-amd64.iso系统镜像,u盘一个,刻录系统到u盘工具UltraISO,设置引导工具easyBCD
我原装是win10系统在c盘的ssd,另外开辟一个100g左右的空间给Ubuntu,使用u盘安装,刚开始装的Ubuntu14.04,但是可能是我的ios镜像的问题,装完之后进去没有无线驱动,没有wlan0,又要更新,然后很坑的是学校的有线网需要登录的客户端,装wine又有问题,索性直接找同学的最新的Ubuntu16.04安装,最后安装成功,没有问题。

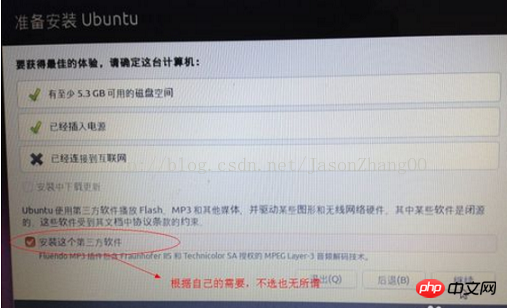
1.当然在安装过程中这一步可以看情况,一般没有连接到网络,不用选安装第三方软件,直接点继续。

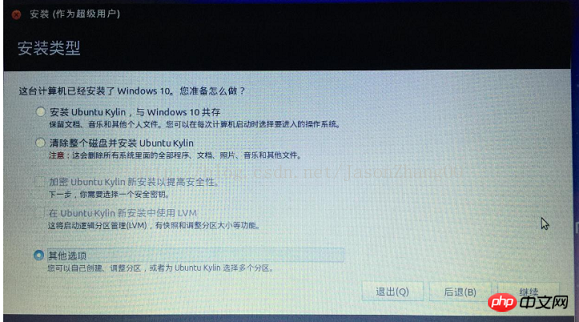
2.这一步非常重要,记住点其他选项,很多人把原来的Windows系统搞没了就是选的第一个吧?

3.分配盘符时,选定空闲磁盘,点击+
先设置swap交换分区新分区的类型:逻辑分区
新分区的位置:空间起始位置,
用于:交换空间,网上认为是物理内存的2倍,其实2g就已经够用,我分配了8g
设置boot分区,这里是用来设置启动引导的,大小:200MB(笔者暂时设置为200MB)
新分区的类型:逻辑分区
新分区的位置:空间起始位置
用于:EXT4日志文件系统
设置”/”根分区,很多默认的系统应用后面会安装到这里
大小:尽量大些
新分区的类型:主分区
新分区的位置:空间起始位置
用于:EXT4日志文件系统
设置/home分区,这里相当于存储自己的东西,有点类似win下的d,e,f盘
大小:(剩余全部空间,剩下显示多少,就多少)
新分区的类型:逻辑分区
新分区的位置:空间起始位置
用于:EXT4日志文件系统
很重要的一点记住选择/boot对应的盘符作为“安装启动引导器的设备”,务必保证一致:
4.安装过程一头一尾要注意,一个是记住是进入高级启动中关闭安全启动(secure boot),我才开始直接重启电脑进入bios中关闭,是有问题的(反正我是这样);在安装结束之后记得设置引导,不然每次开机还是直接进入win10系统。Tip:easybcd和UltraISO最好选比较新的版本,网上直接搜的可能有些是比较旧的版本,有些会出问题的。


















