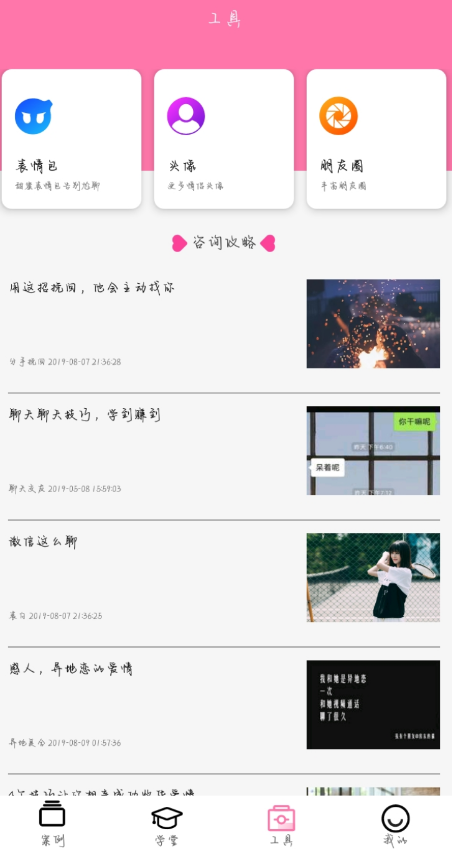
【软件介绍】首页就有非常多,有专门针对恋爱的恋爱专区还有挽回专区、聊天专区、约会专区、校园专区等等,各种场景软件都替大家想好了,看看自己身处于哪个专区就好了。
【软件名称】恋爱话术专家
【软件包名】com.zhengdingchuang.lianaihuashu
【软件版本】1.7
【软件大小】14.32M
【适用系统】Android/HarmonyOS
【软件特色】没有 

【下载地址】
密码:6hbq
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

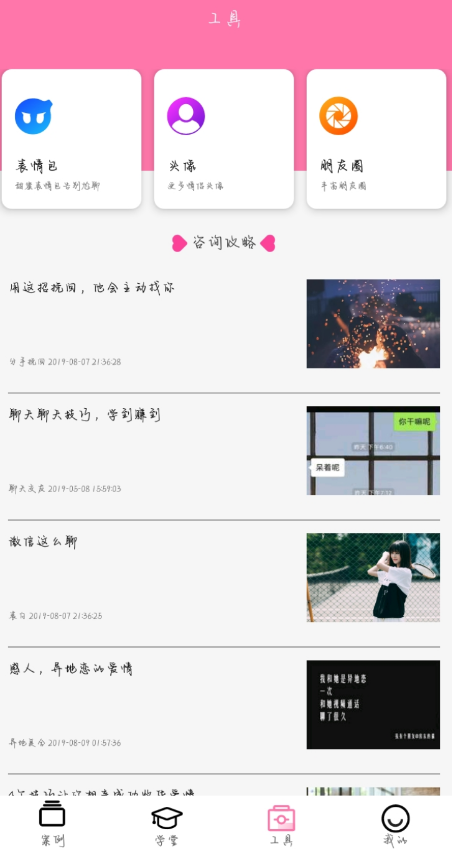
【软件介绍】首页就有非常多,有专门针对恋爱的恋爱专区还有挽回专区、聊天专区、约会专区、校园专区等等,各种场景软件都替大家想好了,看看自己身处于哪个专区就好了。
【软件名称】恋爱话术专家
【软件包名】com.zhengdingchuang.lianaihuashu
【软件版本】1.7
【软件大小】14.32M
【适用系统】Android/HarmonyOS
【软件特色】没有 

【下载地址】
密码:6hbq