语音翻译、英语翻译、英文翻译、词典查询专家。
【资源名称】:同声翻译超级版
【资源版本】:v5.2.11
【资源大小】:8.3 M
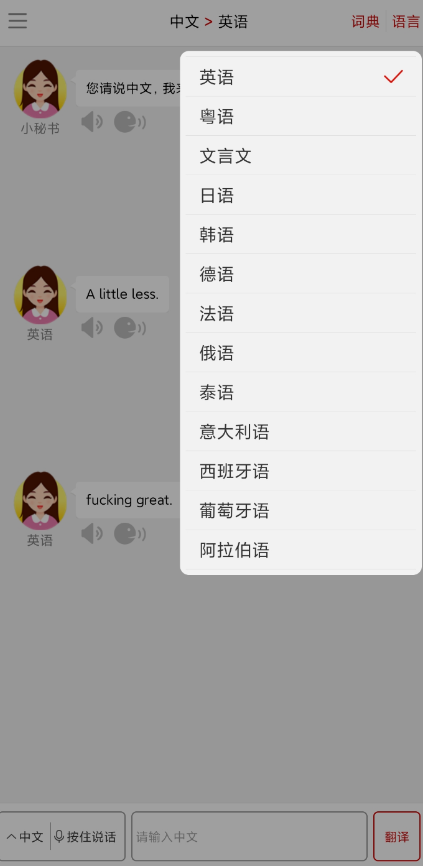
支持 13 国语言同声翻译实时发音,无论你是否懂外语,只要你对她说话,她会立刻将你的话翻译成外语并朗读出来,同时支持手动和语音输入。强大的智能翻译功能,无需您选择需翻译的语言,省去繁琐的设置,自动识别输入文字。强大的同声翻译体验,配以简洁有趣的对话模式,快来下载体验一把超酷的翻译感受吧。
解锁会员限制。
下载地址:
密码:123
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



















