排序
怎样通过实践项目巩固Vue.js知识
巩固vue.js知识的最佳方法是通过实际项目进行实践。1. 通过项目将理论转化为实际操作,发现学习中的细节和问题。2. 面对实际问题,如组件性能优化、状态管理、路由管理,深入理解核心概念。3. ...
nginx怎么部署vue项目
将 Vue 项目部署到 Nginx 可提供生产环境部署的高性能。步骤包括:构建 Vue 项目:运行 npm/yarn build。配置 Nginx:创建虚拟主机块,root 指向 dist 文件夹,index 设置为入口点文件。启动 Ng...
如何在Avue-Crud表格中手动触发行编辑的Blur事件?
Avue-Crud表格行编辑Blur事件的巧妙处理 Avue-Crud组件简化了表格数据编辑,但其行编辑的Blur事件并非直接可控。 开发者常常需要在特定场景(例如自定义校验或数据保存)手动触发此事件,确保数...
Vue.js 与 Preact 的对比及各自优势
vue.js 适合需要完整生态系统和丰富社区支持的项目,而 preact 适用于对性能和加载速度有严格要求的场景。1. vue.js 提供渐进式框架设计,适合从小处着手构建复杂应用。2. preact 作为轻量级 re...
如何在JavaScript中实现路由守卫?
在javascript中实现路由守卫可以通过vue.js、react和纯javascript实现。1. 在vue.js中,使用全局守卫检查用户认证状态。2. 在react中,使用privateroute组件和react router v6实现。3. 纯javasc...
Golang在Linux服务器上的应用场景
Go语言(又称Golang)是一种静态类型、高效率的编程语言,凭借其简洁语法和卓越的并发处理能力,在Linux服务器领域得到了广泛应用。以下是其主要的应用方向: 网络服务开发: Golang自带强大的...
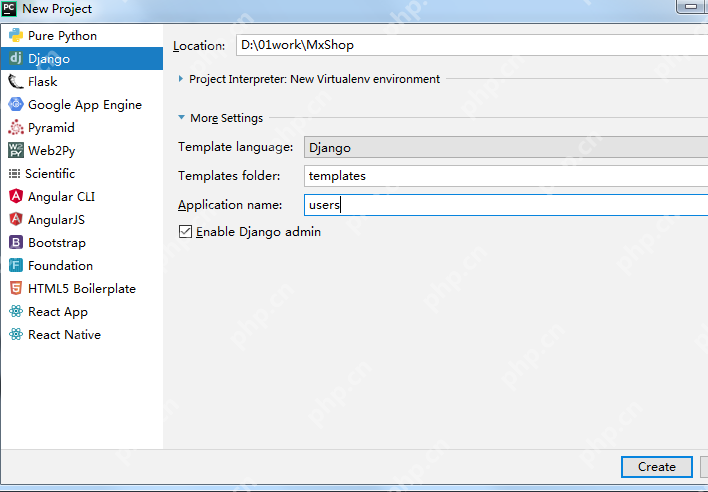
Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(1)
1.开发环境配置Windows7 64位旗舰版python3.6node.jsmysqlnavicatpycharmwebstorm或vscode2.项目初始化 新版的pycharm很贴心的让每一个新的项目,都自动会在一个虚拟环境中,放心的新建项目就可...