排序
使用 Composer 简化 Laravel 和 Vue 的集成:ycgambo/laravel-vue-templates 库的实践
可以通过以下地址学习 composer:学习地址 在开发过程中,我发现 Laravel 和 Vue 的集成是一个常见但复杂的挑战。传统上,我们有两种选择:一是将 Laravel 作为 API 服务器并独立部署一个 Vue ...
H5页面如何实现数据图表可视化 常用数据图表库使用指南
在h5页面中实现数据图表可视化,关键在于选择合适的图表库并结合html5、css3和javascript进行布局与交互设计。一、常用h5图表库包括:1. echarts(功能强大,适合复杂交互);2. chart.js(轻量...
js如何实现历史记录管理 前端路由历史的5种管理方案!
前端路由的历史记录管理是通过浏览器的history api实现的,允许在不刷新页面的前提下操作历史记录栈,提升用户体验。其核心方法包括:1. pushstate:添加新的历史记录条目;2. replacestate:替...
解决 Laravel 与 Vue.js 应用数据无法正确显示的问题
本文旨在解决 Laravel REST API 与 Vue.js 前端应用集成时,数据无法正确显示的问题。通过分析常见错误原因,提供后端数据格式化以及前端数据接收和处理的正确方法,帮助开发者顺利实现前后端数...
在Vue中使用Mapbox和Three.js时,如何确保三维物体的坐标点与地图视角一致?
Vue中Mapbox和Three.js三维物体坐标与地图视角同步 本文解决在vue项目中使用mapbox和three.js渲染三维物体时,拖动地图视角导致物体底部偏移的问题。 目标是确保三维物体始终固定在指定的地图坐...
Vue.js 怎么实现无限滚动加载
在 vue.js 中实现无限滚动加载可以通过以下步骤:1)监听窗口的滚动事件,2)在用户接近页面底部时加载更多数据,3)使用节流技术优化性能,4)处理数据加载失败的情况。通过这些步骤,可以在 v...
股票/加密货币行情实时推送系统
构建股票或加密货币实时行情推送系统需要以下步骤:1)选择金融数据api如alpha vantage或coinapi获取数据;2)使用websocket、sse或mqtt进行数据推送;3)采用node.js作为后端,结合redis管理数据...
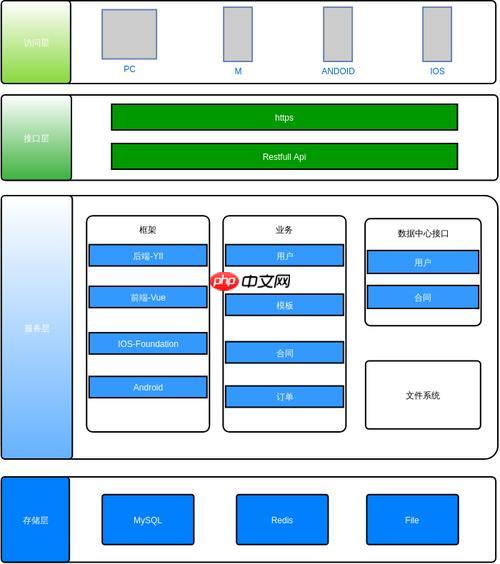
Yii框架的未来发展趋势预测
yii框架未来的发展趋势包括:1. 更加轻量化和模块化,2. 更好的性能优化,3. 增强安全性,4. 更好的开发者体验,5. 与前端框架的更好集成。这些趋势将使yii在现代web开发中更具竞争力。 对于Yii...
Sublime结合VSCode使用技巧对比_选择最适合你的前端开发环境
1.vs code适合追求集成环境和插件生态的开发者,它提供终端、调试器、git集成及丰富的扩展,适用于团队协作和复杂项目;2.sublime text则以轻量快速著称,适合偏好简洁界面和高效键盘操作,或需...
如何为HTML表格添加分组合计功能?有哪些实现方式?
为html表格添加分组合计功能,通常首选在客户端通过javascript动态处理和渲染。核心步骤包括:1.准备结构化数据;2.根据指定字段进行分组并对数值字段累加;3.基于结果动态生成包含普通行与合计...