排序
如何解决移动端字体模糊、像素不清晰的问题?
解决移动端字体模糊和像素不清晰问题的方法包括:1. 使用css的transform属性进行缩放,如body { transform: scale(1.0); transform-origin: 0 0;}。2. 应用-webkit-font-smoothing属性,如body ...
怎么用C++开发简易音乐播放器 控制音频文件基础操作
要使用c++++开发简易音乐播放器,可按以下步骤操作:1. 选择适合的音频库,推荐新手使用sfml,因其功能全面且api简单;2. 加载并播放音频文件,通过sf::soundbuffer加载文件并用sf::sound对象控...
如何使用CSS处理数据分页导航—active状态设计
分页导航的active状态通过视觉反馈提升用户体验。1. html结构使用无序列表和active类标识当前页;2. css设置基础样式并为active状态添加背景色、文字颜色、加粗等突出效果;3. javascript动态管...
VSCode如何显示行号?编辑器基础设置优化
vscode显示行号的方法是通过设置中的“editor: line numbers”选项,可选值包括on、off、relative、active。开启后能提升代码定位效率,便于调试和协作。此外,推荐的基础设置还包括:1. 开启自...
Element-UI el-col组件span值超过24后如何强制单行显示并添加水平滚动条?
Element-UI的el-col组件在span属性值总和超过24时会自动换行。如果需要强制单行显示并添加水平滚动条,则需要放弃el-row和el-col组件的默认布局,改用Flexbox布局。 核心问题在于el-row组件的默...
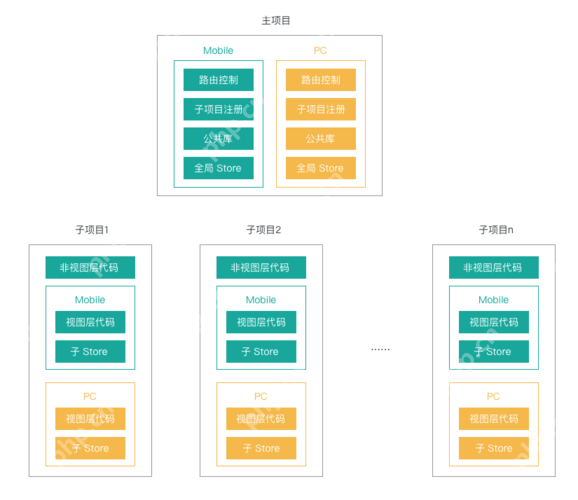
在设计管理后台PC端页面时,如何选择合适的设计图尺寸并进行布局调整?
管理后台PC端页面设计:尺寸与布局优化指南 设计管理后台PC端页面时,选择合适的尺寸和布局至关重要。 常见的疑问是:管理后台PC端页面的设计尺寸是多少? 通常,设计图尺寸以1920*1080为基准。...
js如何移除元素的类名
在javascript中,可以使用classlist.remove方法移除元素的类名。具体步骤如下:1.获取元素,例如const element = document.getelementbyid('myelement');。2.使用element.classlist.remove('old...
JavaScript 确认:选择是或否
在这篇简短的文章中,我们将讨论如何使用 JavaScript 显示确认对话框。确认对话框允许您根据用户输入执行操作。 JavaScript 是网络的核心技术之一。大多数网站都使用它,并且所有现代网络浏览器...
C++中的Qt框架如何使用?
qt是一个强大的跨平台应用开发框架,适用于桌面、嵌入式和移动应用。使用qt需先安装qt creator,配置环境后可快速开发。示例代码展示了创建窗口和使用信号与槽机制。 让我们深入探讨一下如何在C...
聊聊在VSCode中怎么点击DOM 自动定位到相应代码行?
如何在 vue 项目中,通过点击 dom 自动定位vscode中的代码行?下面本篇文章就来给大家分享一个插件,并聊聊实现原理,快来收藏吧! 现在大型的 Vue项目基本上都是多人协作开发,并且随着版本的...