排序
Hadoop资源管理怎样高效
为了提升Hadoop资源管理的效率,可以通过以下几个策略进行优化: 资源配置优化: 依据集群的硬件资源和业务需求,合理设置YARN(Yet Another Resource Negotiator)的资源池和队列。 调整容器大...
Vue 响应式原理及在数组更新时不触发视图更新的解决方案?
vue.js 处理数组更新时,视图未更新是因为 object.defineproperty 无法直接监听到数组变化。解决方法包括:1. 使用 vue.set 方法修改数组索引;2. 重新赋值整个数组;3. 使用 vue 重写过的变异...
HBase与CentOS资源分配
在centos上安装和管理hbase涉及多个步骤,包括安装依赖项、配置环境、启动和停止服务,以及进行资源管理。以下是详细的步骤和指导: 安装HBase的准备工作 安装JDK:在CentOS上安装JDK是安装HBas...
C++中的跨平台库有哪些选择?
c++++中推荐的跨平台库包括boost、qt和sdl。1. boost提供多功能模块,如boost.asio和boost.thread,学习曲线陡峭但提升效率。2. qt适用于桌面、移动和嵌入式开发,建议使用signal-slot机制。3. ...
uni-app支持哪些平台发布
uni-app支持发布到h5、多种小程序和原生应用平台。1)h5:可在支持html5的浏览器运行。2)小程序:支持微信、支付宝、百度、头条、qq小程序。3)原生应用:可发布到ios和android应用市场。 引言...
资讯 | 你肯定不知道今晚微软还有个开发者大会
今晚,微软 build 2017 大会将在西雅图拉开帷幕。 你对 Win10、语音助手还是混合现实更感兴趣呢?我们来看看三个值得关注的亮点: 1. Windows 10 微软已经提醒了将近一年的 Windows 10 更新,你...
Atom编辑器运行Java代码的环境配置和步骤
在atom中运行java代码是因为其灵活性、可扩展性和社区支持。1.通过安装script、atom-ide-ui和java-language-server插件,配置java开发环境。2.确保系统安装jdk。3.创建并运行java项目,如hellow...
如何用JavaScript实现可拖拽排序列表?
用javascript实现可拖拽排序列表的方法是:1.监听dragstart、dragover、drop和dragend事件;2.在dragover事件中计算鼠标位置决定插入位置。通过原生javascript实现这个功能,可以完全掌控代码逻...
CentOS HDFS如何配置与管理
在centos系统上配置和管理hadoop分布式文件系统(hdfs)涉及多个步骤,包括安装hadoop、设置环境变量、修改配置文件、启动和停止服务等。以下是一个详细的指南: 1. 安装Hadoop 首先,需要在Cen...
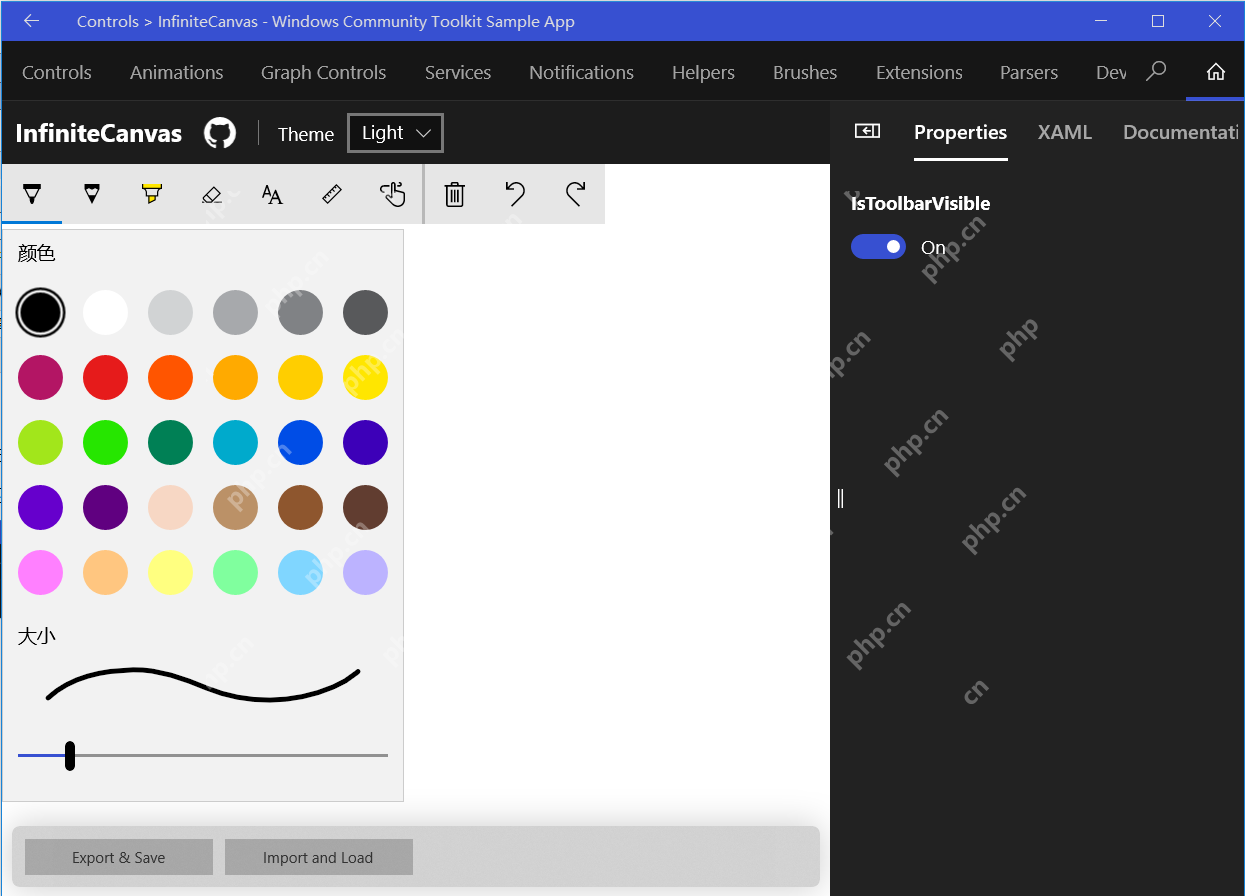
Windows Community Toolkit 3.0 – InfiniteCanvas
概述 InfiniteCanvas 是一个 Canvas 控件,它支持无限画布的滚动,支持 Ink,文本,格式文本,画布缩放操作,撤销重做操作,导入和导出数据。 这是一个非常实用的控件,在“来画视频” UWP 应用...