排序
7 个免费 WordPress 管理主题和插件
wordpress 管理主题并不那么受欢迎,因为大多数人认为它们是不必要的。但是,如果您正在为客户开发 wordpress 网站,那么您可以从定制体验中受益。在本文中,我们将向您展示一些您可以立即尝试...
怎样用JavaScript修改元素的内容?
用JavaScript修改元素的内容并不难,但要做到灵活自如,还需要一些技巧和实践。让我们深入探讨一下如何高效地实现这一目标。 JavaScript作为前端开发的核心语言,提供了多种方法来操作DOM元素的...
如何在HTML表单里添加文件上传进度条
在html表单中添加文件上传进度条需要使用javascript和服务器端支持。1. 创建html表单和进度条容器。2. 使用javascript和xmlhttprequest实现文件上传和进度更新。3. 考虑跨浏览器兼容性和服务器...
CentOS HBase数据压缩方法是什么
hbase数据压缩方法主要包括以下几种: 常用压缩算法 Gzip:提供最高的压缩比,但压缩和解压缩速度较慢,适用于对存储空间要求高的场景。 Snappy:压缩和解压缩速度快,适用于对性能要求高的场景...
layui 表格怎么实现单元格编辑功能
在 layui 表格中实现单元格编辑功能可以通过在列配置中添加 edit 属性,并使用 table.on('edit(tablefilter)', callback) 事件监听来实现。1) 在列配置中添加 edit: 'text' 启用编辑功能。2) 使...
如何使用高级页面管理器管理 WordPress 中的页面
通常,用户主要使用页面来构建他们的 wordpress 网站(请参阅wordpress 中帖子和页面之间的区别)。这使他们能够构建一个带有可选博客页面的静态站点。但是,在较大的站点上使用默认界面管理页...
如何解决Laravel项目中的AdminLTE集成问题?使用Composer可以轻松搞定!
可以通过以下地址学习 Composer:学习地址 在开发 laravel 项目时,搭建一个美观且功能强大的后台管理界面是许多开发者的需求。adminlte 是一个非常受欢迎的后台管理模板,但将其集成到 laravel...
什么是 Markdown?如何在 WordPress 中使用 Markdown?
最近我们的一位用户问我们 markdown 是什么?他们从一位使用ghost 博客平台的朋友那里听说了这件事。markdown 是一种简单的标记语言,可将纯文本转换为 html。将其视为一个更简单的文本编辑器。...
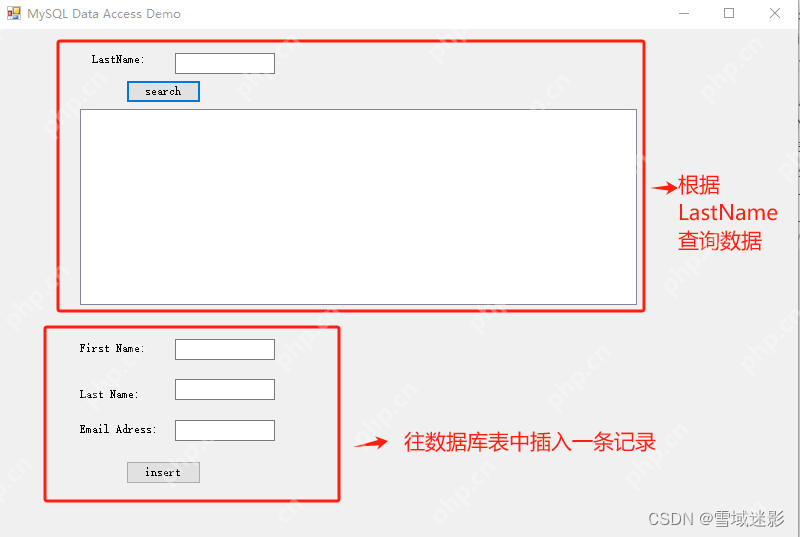
Windows中在C#中使用Dapper和Mysql.Data库连接MySQL数据库
在windows中使用c#结合dapper和mysql.data库连接mysql数据库是一种简单而高效的方式。mysql.data库的最新版本为8.3.0,而dapper的最新版本为2.1.35。dapper作为轻量级orm工具,提供了接近原始ad...
Linux系统中Swagger如何集成Swagger UI
在linux系统中集成swagger ui到你的应用程序中,通常需要以下几个步骤: 安装Swagger: 首先,你需要在你的项目中安装Swagger。如果你使用的是Node.js项目,可以通过npm来安装Swagger相关的包。 ...