排序
CSS绝对定位导致拖拽卡顿如何优化?
优化CSS绝对定位,提升拖拽流畅度 在网页开发中,position: absolute常用于精确定位元素,但在处理大量元素拖拽时,却可能导致性能瓶颈,造成拖拽卡顿。本文针对此问题,提供高效的优化方案。 ...
JavaScript中的Web Workers怎么用?
web workers在javascript中用于在后台运行脚本,不影响主线程性能。使用方法包括:1.创建独立的javascript文件(如worker.js);2.在主线程中初始化并使用worker。注意通信、安全性和错误处理。...
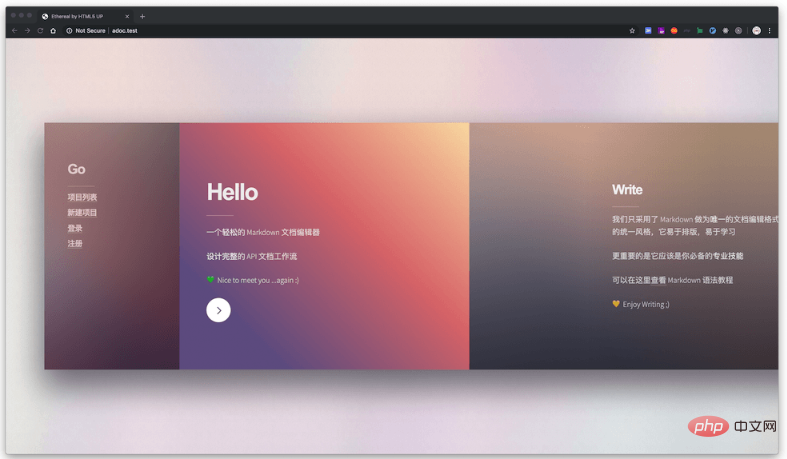
用Laravel开发的一个轻松的Markdown文档编辑项目
adoc Just Another markdown doc editor PHP 7.2 + Laravel 5.8 + React-Bootstrap Feature 1.UI 使用了直角主题 2.编辑快捷键添加 ctrl/cmd + shift + s 保存并返回 3.添加了文档活动记录...
sublime常用的插件有哪些
以下是 Sublime Text 中最常用的插件:语法高亮和代码完成功能,如 Emmet 和 Auto Complete边栏增强,如 SideBarEnhancements主题和用户界面,如 Material Theme 和 Theme-Perspective开发工具...
Laravel开发:如何使用Laravel Nova和Voyager生成后台管理?
随着全球互联网的快速发展和普及,越来越多的公司和团队开始创造自己的网站和应用程序。然而,随之而来的是需要不断更新管理内容的后台管理系统。为了简化这个过程,许多web框架都提供了自己的...
Flutter在Debian上运行流畅吗
Flutter应用在Debian系统上的运行流畅度并非一概而论,它取决于诸多因素,例如设备硬件配置、应用本身的复杂程度以及开发者是否进行了充分的性能优化。 提升Flutter应用在Debian上流畅度的关键...
多页面应用如何设计灵活的数据权限控制系统?
多页面应用数据权限控制策略 多页面应用中,各页面数据访问权限往往差异巨大。本文探讨如何构建灵活的权限控制系统,满足不同页面对查看和修改权限的个性化需求。例如,一个系统可能需要如下权...
在Linux中Swagger如何处理错误响应
本文介绍如何在Linux环境下利用Swagger框架有效处理RESTful API的错误响应。Swagger是一个强大的工具,用于设计、构建、文档化和消费RESTful Web服务。通过编写YAML或JSON格式的规范,开发者可...
js怎么获取屏幕分辨率 js获取屏幕分辨率的5个关键属性
js获取屏幕分辨率的关键属性有5个,分别是window.screen.width用于获取屏幕宽度,window.screen.height用于获取屏幕高度,window.screen.availwidth用于获取不包括任务栏的可用宽度,window.scr...
vscode git怎么用
vscode git怎么用? vscode简介 VSCode是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验。 布局:左侧是用于展示所要编辑的所有文件和文件夹的文件...