排序
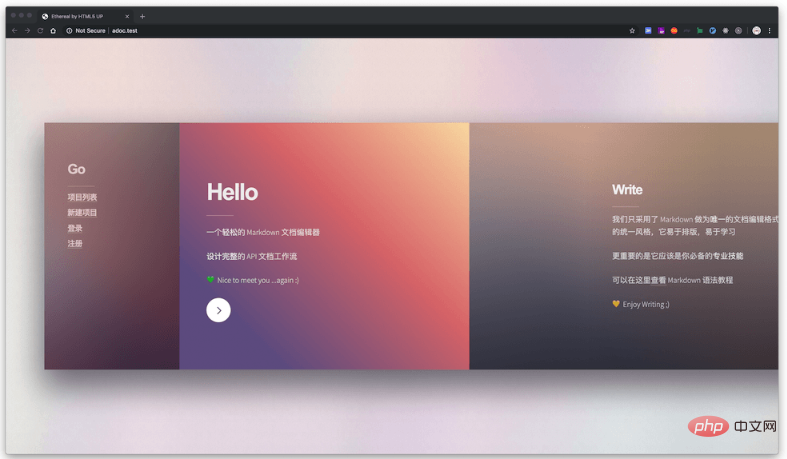
用Laravel开发的一个轻松的Markdown文档编辑项目
adoc Just Another markdown doc editor PHP 7.2 + Laravel 5.8 + React-Bootstrap Feature 1.UI 使用了直角主题 2.编辑快捷键添加 ctrl/cmd + shift + s 保存并返回 3.添加了文档活动记录...
十大免费开源 JavaScript 颜色选择器
颜色选择器是复杂的 ui 元素,允许用户从给定的调色板中选择颜色。有两种方法可以将颜色选择器添加到网页中。第一个涉及简单地使用 input 元素,并将 type 属性设置为 color。添加起来很容易,...
Laravel扩展包管理:轻松集成第三方代码和功能
Laravel扩展包管理:轻松集成第三方代码和功能 引言:在Laravel开发中,我们经常使用第三方代码和功能来提高项目的效率和稳定性。而Laravel扩展包管理系统允许我们轻松地集成这些第三方代码和功...
Swagger如何在Linux环境下进行API监控
本文介绍如何在Linux系统中利用Swagger实现API监控。 步骤如下: Swagger安装: 首先,需要在Linux系统上安装Swagger Editor和Swagger UI。您可以通过下载源码包或使用npm等包管理器完成安装。例...
CSS样式与Element组件交互导致闪烁:如何解决position:relative引起的视觉异常?
CSS样式与Element UI组件冲突导致的视觉闪烁问题 本文分析一个CSS样式与Element UI组件(或类似框架组件)交互引发的视觉异常:红色提示信息在特定条件下闪烁或重绘。 用户反馈中,元素使用::be...
如何利用AI编程工具快速构建前台页面?
AI赋能:后端开发者快速构建前端页面的利器 拥有三到四年后端开发经验的你,或许对JavaScript、CSS和HTML略知一二,但缺乏前端项目经验,导致构建前台页面和布局成为难题。尤其在React和Vite项...
Element UI表单标签为何显示在输入框上方而非左侧?
Element UI表单标签为何显示在输入框上方? 在使用Element UI构建表单时,你可能会遇到表单标签(label)显示在输入框上方而不是左侧的情况。本文将分析此问题并提供解决方案。 问题根源在于Ele...
按钮溢出怎么办?如何优雅地动态调整按钮宽度并实现“更多”按钮?
优雅处理按钮溢出:动态调整宽度与“更多”按钮功能 在UI设计中,按钮数量和文字长度常常难以预知。当一行只能容纳有限数量的按钮(例如四个),而按钮文字过长导致显示不全时,如何优雅地解决...
Kotlin值得学习吗?安卓开发需要Kotlin吗?
Kotlin值得学习吗?它在Android开发中扮演什么角色? 许多Android开发者仍然依赖Java进行开发,那么Kotlin的出现是否显得多余? 为什么编程语言层出不穷? 学习Kotlin的必要性取决于您的个人情...
Linux Swagger API文档如何实现国际化
本文介绍如何在Linux环境下实现Swagger API文档的国际化(i18n)。我们将逐步讲解如何准备多语言资源文件,配置Swagger以支持国际化,以及在Swagger UI中显示本地化信息。 一、准备多语言资源文...