排序
如何使用CSS在不同分辨率下使网页Logo居中显示?
在设计网页头部时,如何确保logo在不同分辨率下始终居中是一个常见的问题。假设我们有一个网页头部的设计草图,其中包含一个动态的网站logo和其他固定的内容。我们的目标是使logo在各种屏幕尺寸...
CSS中如何实现水平选项的滑动显示?
CSS实现水平选项滑动:巧妙运用旋转变换 在网页设计中,水平选项卡或菜单常常需要处理超出容器宽度的情况。本文介绍一种利用CSS旋转变换实现水平滑动显示的巧妙方法,尤其适用于选项数量较多的...
CSS绝对定位导致拖拽卡顿如何优化?
优化CSS绝对定位,提升拖拽流畅度 在网页开发中,position: absolute常用于精确定位元素,但在处理大量元素拖拽时,却可能导致性能瓶颈,造成拖拽卡顿。本文针对此问题,提供高效的优化方案。 ...
C++中的循环优化技巧有哪些?
在c++++中,可以通过以下步骤优化循环以提高性能:1. 将vector.size()调用移出循环,避免每次循环都执行。2. 将条件判断移到循环外部,减少判断次数。3. 使用std::for_each或std::transform替代...
如何使用CSS在移动端实现小标签效果并确保安卓和苹果设备上显示一致?
移动端CSS小标签效果实现及跨平台一致性 在移动端开发中,精确还原设计稿中的小标签效果,特别是文字与边框的完美居中,常常面临挑战,不同设备的显示差异也令人头疼。本文将分享两种CSS方法,...
Java项目打包成JAR文件报错ClassNotFoundException:JDK版本兼容性问题如何解决?
Java项目打包成可执行JAR文件时出现ClassNotFoundException异常的解决方法 许多Java开发者在将项目打包成可执行JAR文件时,都会遇到ClassNotFoundException或NoClassDefFoundError异常。本文分...
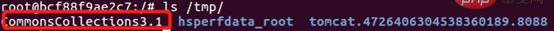
如何进行Apache Commons Collections反序列化漏洞分析与复现
1.1 状态 完成漏洞挖掘条件分析、漏洞复现。 1.2 漏洞分析 存在安全缺陷的版本:Apache Commons Collections3.2.1以下,【JDK版本:1.7.0_80】Apache Maven 3.6.3。 POC核心代码:package com.p...
CSS过渡动画抖动:为什么我的元素在动画时会抖动,如何解决?
CSS过渡动画抖动:巧妙解决动画卡顿问题 在运用CSS transition属性创建动画效果时,常常会遇到恼人的动画抖动现象。例如,希望鼠标悬停时元素向上移动,并通过transition实现平滑过渡: margin-...
如何在不同分辨率下让网页Logo保持居中?
在网页设计中,响应式设计至关重要,特别是对于需要在不同设备上保持一致性的网站。最近,我面临一个挑战:如何确保网站的logo在不同分辨率下始终居中。以下是我采用的解决方案的详细说明。 首...
Vue3中如何动态修改@keyframes动画高度以适应动态DOM列表?
在Vue3中,动态调整CSS的@keyframes属性以响应数据变化,例如根据动态DOM列表高度调整动画滚动距离,是一个常见需求。本文将演示如何解决这个问题,避免硬编码动画高度的局限性。 问题:如何根...
Vue.js动态style在微信小程序web-view中失效,究竟是什么原因?
在Vue.js项目中,使用动态style属性控制元素位移,浏览器运行正常,但在微信小程序web-view中失效,原因何在? 本文以一个轮播图组件为例,该组件通过transform: translateX(-${slideWidth * cu...