排序
如何在移动端实现固定头部和页脚的页面布局?
移动端页面布局:轻松实现固定头部和页脚 移动端开发中,常常需要创建固定头部和页脚,同时保证中间内容区域可滚动的页面结构。本文提供多种CSS解决方案,助您轻松解决这一布局难题。 需求分析 ...
有哪些优质的Python学习网站和博客?
优质的python学习网站和博客包括:1. real python,提供详尽教程和高级主题文章;2. python.org,官方文档和pep资源丰富;3. freecodecamp,系统化课程从基础到项目实战;4. towards data scien...
VSCode中一些常用插件和快捷键,助你提高开发效率!!
本篇文章给大家介绍一下vscode中的一些常用的插件和快捷键,帮你大大提高软件开发的效率。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 VS Code是一个开源的跨平台开发工...
html中如何实现文字滚动?滚动效果制作教程
网页设计中实现文字滚动效果有三种常见方式。1. 使用html的标签,通过direction、behavior等属性控制方向和速度,但该标签非html5标准;2. 利用css动画实现横向滚动,通过overflow:hidden与@key...
laravel读什么?有什么用?
Laravel是一款PHP开发框架,用于快速构建Web应用。新手应从官方文档入手,逐步学习Laravel的核心概念,如路由、控制器、模型和视图。其次,了解PHP、数据库、前端技术和面向对象编程基础知识。...
Dreamweaver应用JavaScript实现菜单展开收缩效果
可以用javascript在dreamweaver中实现菜单的展开和收缩效果。1.创建html结构,2.编写css控制菜单外观,3.使用javascript实现展开收缩功能,4.优化性能和用户体验,5.解决兼容性和可访问性问题,...
Debian OpenSSL错误排查步骤
在Debian系统中解决OpenSSL错误可以按照以下流程操作: 获取错误详情:首先应明确具体的错误提示。OpenSSL运行出错时通常会在终端显示相关信息,例如执行openssl命令过程中。 查看当前版本:通...
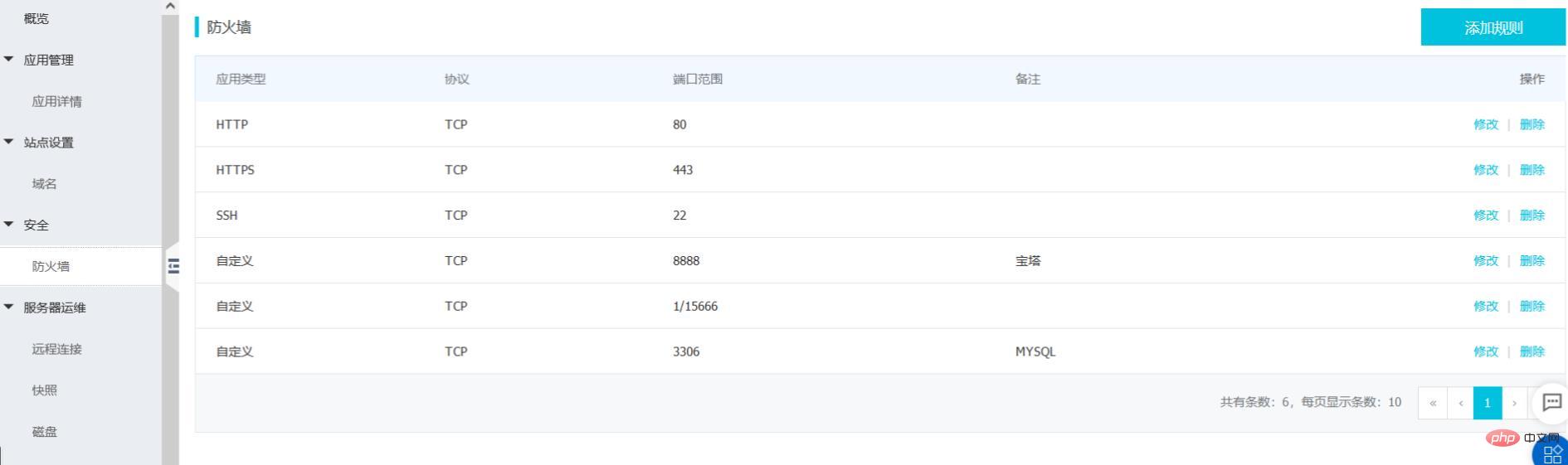
手把手教你宝塔部署node koa express项目
本文由宝塔面板教程栏目给大家介绍如何一步步在宝塔面板中部署node koa express项目,每一步都有图片哦~希望对需要的你有所帮助! .markdown-body{word-break:break-word;line-height:1.75;font...
如何通过JavaScript或CSS取消浏览器设置中的页首及页尾默认勾选?
浏览器打印设置:JavaScript和CSS的局限性 本文探讨如何使用JavaScript或CSS控制浏览器打印时的页眉和页脚默认勾选。 许多开发者在打印页面时,会遇到浏览器默认勾选页眉页脚的问题。然而,直接...
CSS 如何实现三列布局且中间列自适应宽度
使用css实现三列布局并使中间列自适应宽度的方法包括:1. 使用flexbox,通过设置父容器为display: flex,并为中间列设置flex: 1。2. 使用浮动布局,通过float属性定位左右列,并为中间列设置mar...
mysql数据库使用教程 从零开始学习mysql操作
要从零开始学习mysql操作,需按以下步骤进行:1. 安装mysql,可从官方网站或使用包管理器。2. 连接到mysql服务器,使用命令行工具mysql。3. 创建数据库,如create database mydb;。4. 创建表,...