排序
如何在CI/CD流程中集成Vue.js项目
要将vue.js项目集成到ci/cd流程中,需按以下步骤操作:1.定义.gitlab-ci.yml文件,设置构建、测试和部署阶段。2.使用npm run build构建项目,并部署dist文件夹。3.利用环境变量区分不同部署环境...
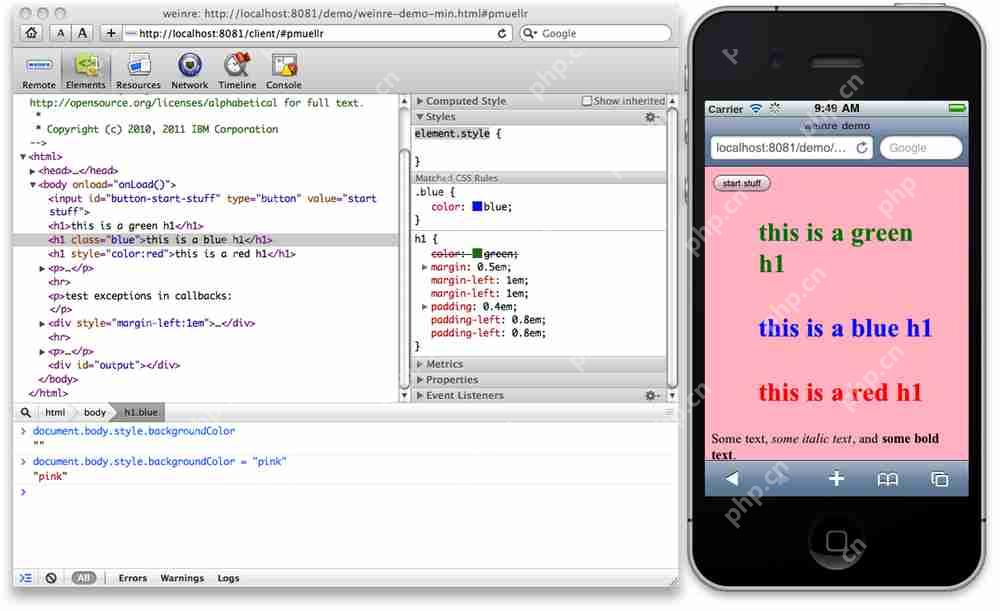
远程调试手机页面工具:Weinre 介绍
weinre(全称web inspector remote)是一款用于在电脑上远程调试手机页面的工具。 借助Weinre,我们能够在电脑上检查手机页面上的元素,被选中的元素会显示选中效果,并展示相应元素的样式。如...
Node.js在Debian中如何集成数据库
在debian操作系统中实现node.js与数据库的整合,通常需要完成如下流程: 部署Node.js环境: 首要任务是在系统上安装Node.js运行环境。推荐使用NodeSource提供的二进制仓库来安装指定版本。 curl...
vscode怎么配置任务运行器 vscode自动化脚本的设置
vs code配置任务运行器和自动化脚本的核心在于通过tasks.json文件定义任务以实现命令的自动执行,从而提升开发效率。1. 打开命令面板选择“tasks: configure task”并创建tasks.json文件;2. 根...
js插件plugin开发指南_js插件plugin开发实战
开发js插件能提高代码复用性和开发效率,其核心步骤包括:1.明确插件功能与目标用户;2.选择合适的开发模式(如iife、模块化或类);3.设计简洁的api;4.编写可维护的核心代码;5.进行充分测试...
HTML5的IntersectionObserver怎么用?如何实现懒加载?
intersectionobserver通过异步监听元素与视口的交叉状态,实现高效的懒加载。首先,定义回调函数handleintersection,处理元素进入或离开视口的逻辑,如将data-src赋值给src并停止观察;其次,...
vscode怎么调试puppeteer vscode运行自动化测试
调试 puppeteer 脚本在 vscode 中的关键在于配置调试环境和理解运行机制。1. 配置 launch.json 文件,使用 pwa-node 类型实现断点调试,根据脚本语言选择 ts-node 或 node 执行器;2. 设置 pupp...
在VS Code终端中正确执行NPM命令
本教程旨在解决在VS Code集成终端中执行NPM命令时遇到的“npm无法识别”错误。核心解决方案在于确保Node.js和NPM已正确安装并配置到系统路径,同时,关键步骤是更改VS Code终端的默认Shell,选...
Deno环境下从URL提取PDF文本的实用指南
本教程旨在解决在Deno环境中从给定URL抓取PDF文件并提取其中文本的常见挑战。针对pdf-lib库无法直接进行文本提取的局限性,本文将详细介绍如何利用Deno对NPM模块的兼容性,通过引入pdf-parse库...
JavaScript日期时间格式化详解
本文旨在帮助开发者掌握在JavaScript中格式化日期时间的技巧。通过引入date-fns库,我们可以轻松地将API返回的日期时间字符串转换为更易读的格式,例如'yyyy-MM-dd hh:mm:ss a'。本文提供详细的...