排序
Vue项目打包并部署nginx服务器的方法
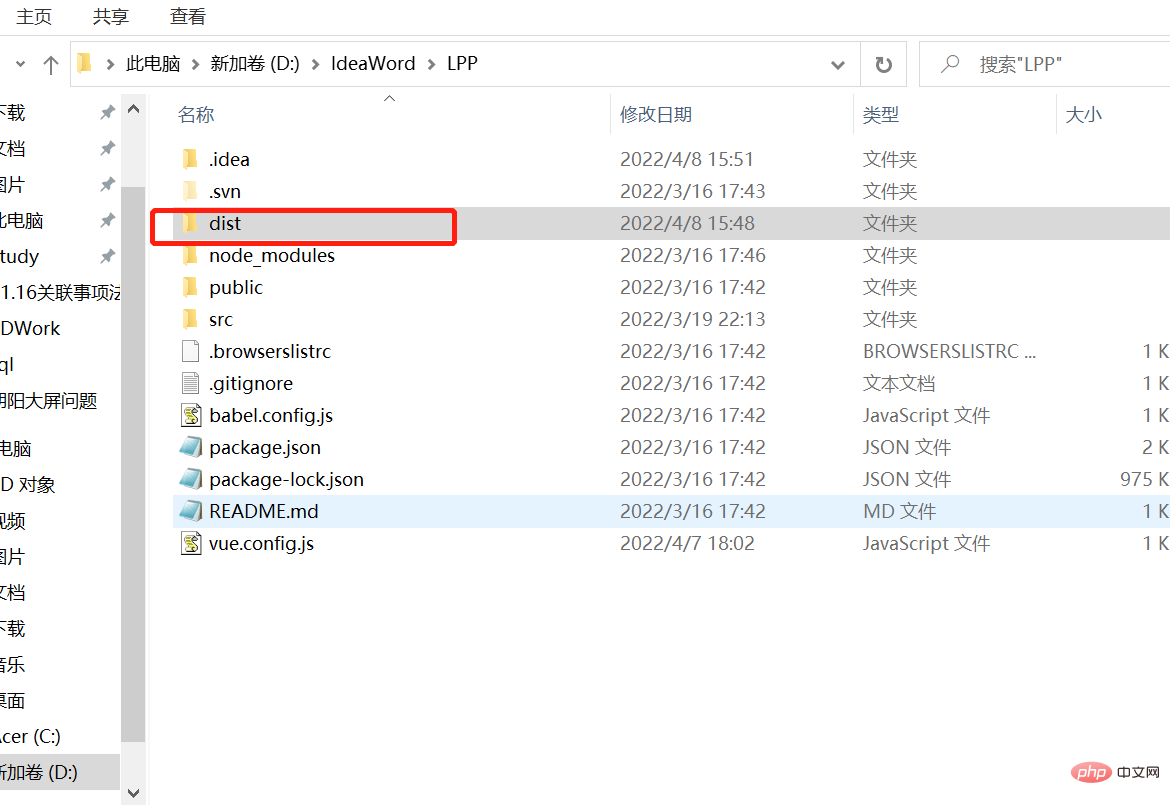
使用场景: 我们常使用前后端分离项目时,会需要将前端vue打包然后部署。 一.打包 vue项目其实可以直接通过一下语句进行打包: npm run build 默认打包情况如下: 立即学习“前端免费学习笔记(...
vuejs怎么和thinkphp结合
vue在服务端部署时,我们都知道通过npm run build 指令打包好的dist文件,通过http指定是可以直接浏览的,thinkphp通过域名指向index.php文件才可以浏览。要使前端正常调用后端数据。 有两种方...
详解怎么在Laravel中部署vue
laravel+vue之环境部署 本教程介绍在Laravel中部署vue,在Laravel包含了一些基本脚手架,以便使用Vue库更容易开始编写现代JavaScript 。Vue为使用组件构建强大的JavaScript应用程序提供了富有表...
获取当前日期和时间的利用JavaScript API获取当前日期和时间
JavaScript 提供的 API 使开发人员能够轻松处理日期、时间和时区。在本文中,我们将了解如何使用 JavaScript 的日期和时间 API 来获取当前日期和时间、设置它们的格式以及执行其他操作。 JavaSc...
y框架使用教程
y 框架是一种轻量级的前端 JavaScript 框架,用于构建复杂且高性能的 Web 应用程序。具体步骤包括:1. 安装:通过 NPM 或 CDN;2. 创建应用实例;3. 挂载应用;4. 使用丰富的模块,包括路由、请...
搭建 Vue.js 开发环境的详细步骤
搭建 vue.js 开发环境的步骤包括:1. 安装 vue cli:npm install -g @vue/cli;2. 创建项目:vue create my-vue-app;3. 进入项目目录:cd my-vue-app;4. 启动开发服务器:npm run serve。这些...
怎么运行github上的项目
随着互联网技术的发展,开源社区变得越来越活跃,众多优秀的项目在github上托管,对于初学者来说,如何在github上找到自己需要的项目并运行起来是一个比较有挑战性的任务,本文将从以下几个方面...
vscode怎么打开vue项目
在 VSCode 中打开 Vue 项目,需要执行以下步骤:安装 Vue CLI。创建 Vue 项目。打开项目根目录。安装 VSCode Vue 扩展。启用 Vetur 扩展。通过这些步骤,VSCode 将为 Vue 文件提供 IntelliSense...
Ubuntu上Swagger有哪些实用插件
在ubuntu上使用swagger进行api文档生成和测试时,可以通过以下几种实用的插件和方法来增强其功能: Swagger Editor和Swagger UI 安装:首先,确保你的系统上已经安装了Node.js和npm。然后,可以...
nginx部署vue项目找不到js css文件怎么解决
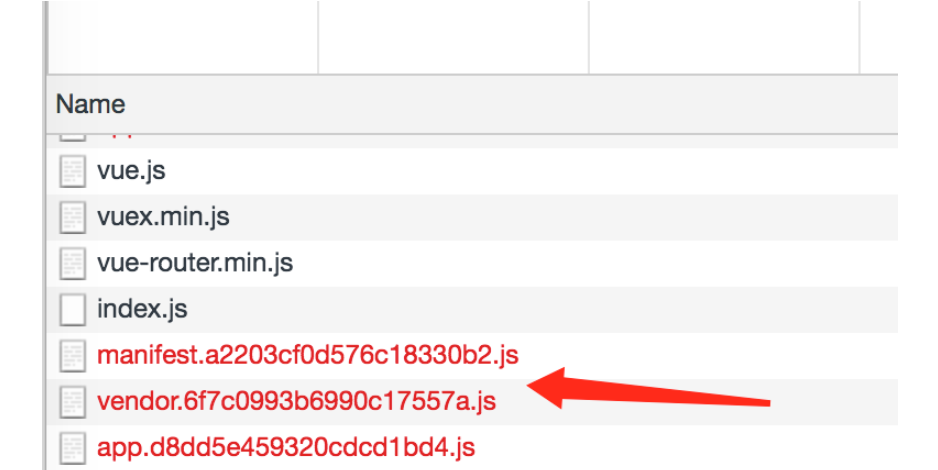
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。 vue-cli@3 在 vue-cli@3 中你需要为你...
如何解决PrestaShop中的商品筛选问题?使用ps_facetedsearch模块可以!
可以通过一下地址学习composer:学习地址 在使用prestashop构建电商平台的过程中,我发现商品筛选功能对于提升用户体验至关重要。然而,初期的筛选功能效果并不理想,用户无法高效地找到他们想...