排序
如何为HTML表格添加导航功能?有哪些实现方案?
为html表格添加导航功能,核心在于提升用户体验和数据管理效率。主要通过以下方式实现:1.分页:将数据拆分为小页显示,支持客户端或服务器端实现;2.排序:允许用户点击表头按列排序;3.筛选:...
推荐一些VSCode中实用前端插件(总结)
本篇文章给大家总结推荐一些vscode中实用前端插件,希望对大家有所帮助! 推荐一波前端开发必备插件,绝对可以提高你的生产力,剩下来的时间来 mo鱼,岂不美哉。【推荐学习:《vscode》】 开发...
vscode如何调试coffeescript vscode转js开发配置指南
要在vs code中调试coffeescript,需配置launch.json文件并指定coffeescript编译器和调试器。1. 安装coffeescript编译器:运行npm install -g coffeescript全局安装;2. 创建并配置launch.json文...
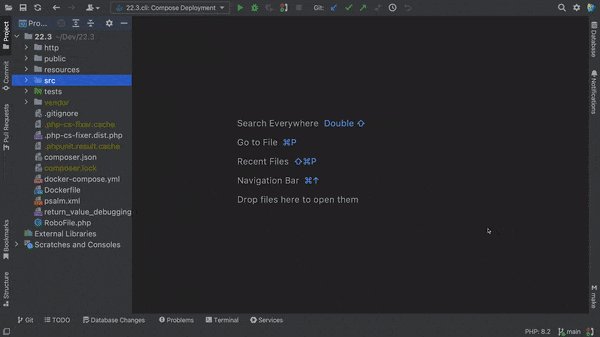
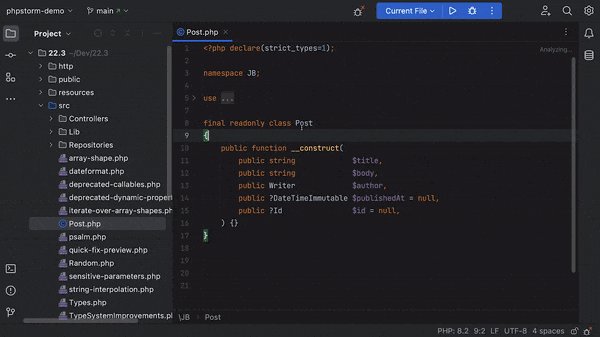
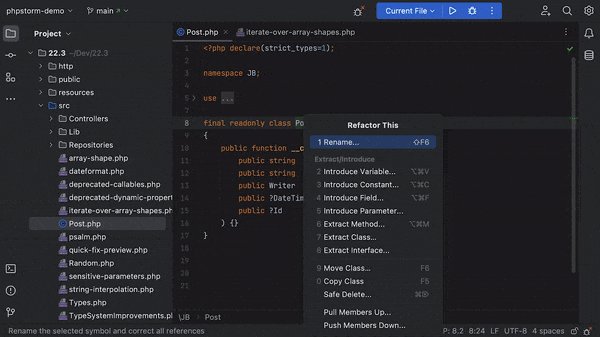
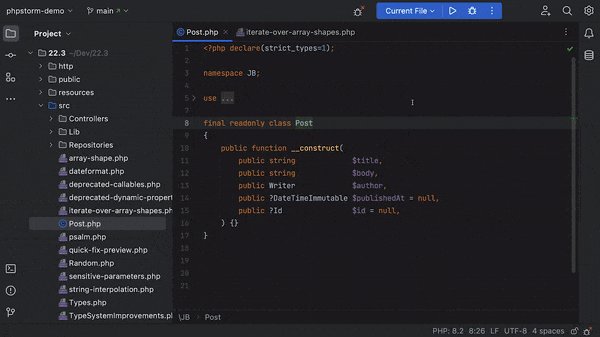
重大更新!PhpStorm 2022.3 发布啦!
英文原文:https://blog.jetbrains.com/phpstorm/2022/12/phpstorm-2022-3-whats-new/ 原目录: 新 UI✔️ 用户体验升级✔️ PHP 8.2 支持❔ 调试改进❌ 数据库工具 Redis 支持❌ PHP 工具集成...
如何用BOM实现模态对话框?
现代web开发更倾向于自定义模态框而非原生bom方法,主要是因为原生对话框样式固定、功能受限且阻塞主线程,破坏用户体验和交互流程。1. 原生对话框无法定制外观,与现代设计风格不匹配;2. 它们...
如何在GitLab中进行代码样式检查和规范化
如何在GitLab中进行代码样式检查和规范化 代码的风格和规范对于团队项目的开发非常重要。统一的代码规范可以提高代码的可读性、可维护性和可扩展性,减少潜在的Bug和错误。而在团队开发中,通过...
怎样在VSCode中安装扩展?插件管理完整指南
在vscode中安装扩展最直接的方法是通过内置的扩展视图;1.点击侧边栏的四个方块图标进入扩展视图;2.在搜索框输入扩展名称或关键词查找目标扩展;3.点击扩展进入详情页确认功能和评价;4.点击“...
webstorm怎么开始写代码
答案: 使用 WebStorm 编写代码的步骤包括:安装 WebStorm创建新项目添加文件开始编码运行和调试代码 如何使用 WebStorm 开始编写代码 步骤 1:安装 WebStorm 访问 JetBrains 网站并下载适用于...
vscode怎么打开命令行
在 VSCode 中打开命令行的方法有三种:快捷键(Ctrl + ~ 或 Command + ~)、菜单栏(“终端”>“新建终端”)或命令面板(输入“终端”)。打开后,可使用命令行命令,如 cd、ls、pwd、pytho...
vscode怎样创建web项目
在 VS Code 中创建 Web 项目需要:安装必需的扩展:HTML、CSS、JavaScript 和 Live Server。创建一个新文件夹,保存项目文件。创建 index.html、style.css 和 script.js 文件。设置实时服务器。...