排序
14个vscode常用插件【推荐】
14个vscode常用插件 1、auto rename tag, html自动更新配对标签名称; 2、highlight matching tag,自动高亮显示结束括号/标签; 3、bracket pair colorizer,为嵌套的各种括号添加不同颜色; ...
Sublime下怎么建立Node编译系统
下面由sublime教程栏目给大家介绍sublime下建立node编译系统方法,希望对需要的朋友有所帮助! Sublime下建立Node编译系统 做什么的 在Node下建立编译系统主要的作用是方便开发调试文件 怎么建...
【吐血总结】VSCode的调试和使用小技巧,让你开发工作效率倍增
本篇文章给大家总结分享一些vscode各场景高级调试与使用技巧,让你的日常开发工作效率倍增,希望对大家有所帮助! VsCode自从诞生以来,以其各自优异的特性迅速走红。尤其是对于前端开发小伙伴...
带你揭秘GitHub隐藏功能
github是一个全球领先的开源代码托管平台,为开发者提供了一个协作、共享代码的平台。但是,相信很多人并不知道,github还有隐藏的功能。接下来,本文将为大家揭秘github隐藏功能。 1.代码搜索 ...
sublime怎么运行javascript
在 Sublime Text 中运行 JavaScript 需要以下步骤:安装 Node.js 作为运行环境。设置首选项以指定 JavaScript 选择器。如果需要使用 ES6+ 语法,请安装和配置 Babel。将代码保存在 .js 文件中。...
webstorm有什么用
webstorm 的用途 WebStorm 是一款专为 Web 开发人员设计和开发的集成开发环境 (IDE)。它提供了广泛的功能,帮助开发人员高效地创建和维护现代 Web 应用程序。 WebStorm 的主要用途包括: 1. 代...
vscode怎么配置html
要配置 VSCode 进行 HTML 开发,请执行以下步骤:安装 HTML 扩展配置 HTML 片段配置 Emmet 缩写配置 HTML 美化配置其他设置(可选)安装其他 HTML 扩展(可选) 在 Visual Studio Code 中配置 H...
vscode 无法安装扩展
VS Code扩展安装失败的原因可能包括:网络不稳定、权限不足、系统兼容性问题、VS Code版本过旧、杀毒软件或防火墙干扰。通过检查网络连接、权限、日志文件、更新VS Code、禁用安全软件以及重启V...
vuejs怎么和thinkphp结合
vue在服务端部署时,我们都知道通过npm run build 指令打包好的dist文件,通过http指定是可以直接浏览的,thinkphp通过域名指向index.php文件才可以浏览。要使前端正常调用后端数据。 有两种方...
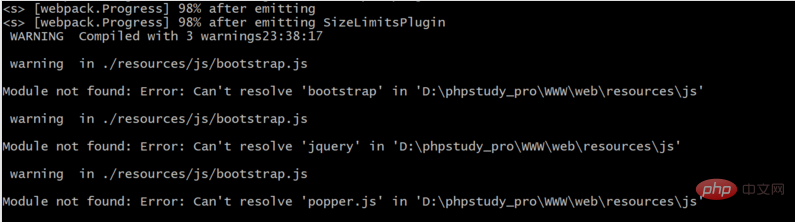
关于Laravel6.18.0 NPM 编译时遇到的问题
刚开始用了 cnpm install 之后,编译报错. 然后又用 yarn install 之后,还是报同样的错. 推荐:laravel教程 各种百度之后,大神提供的方法是,逐个安装缺少的东西,于是乎 安装 bootstrap 安装...