排序
js如何检测网络延迟 前端网络延迟检测实现方法
检测javascript中网络延迟的核心方法是利用时间戳记录请求往返时间。具体步骤为:1.使用fetch或xmlhttprequest发送请求前记录开始时间;2.收到响应后记录结束时间;3.计算两者差值得到延迟。此...
js如何操作WebXR设备 WebXR设备交互的5个基础用法
webxr操作主要包括获取设备、创建会话、处理帧循环、管理空间及处理输入。首先通过navigator.xr判断浏览器是否支持,再调用requestsession请求vr或ar会话;接着需设置参考空间与坐标系转换,使...
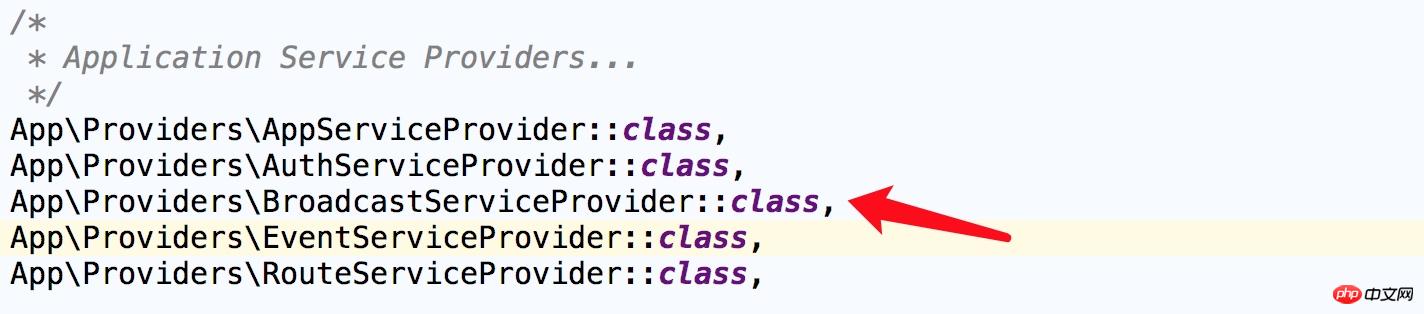
实时聊天室:基于Laravel+Pusher+Vue通过事件广播实现
之前有说过要整理出一篇事件广播的教程,今天终于有时间把这篇文章给写了出来,本次的教程是基于laravel+pusher+vue,以事件广播作为核心技术,让你可以快速搭建起一个实时聊天室应用,话不多说...
JS日志在Linux中的作用是什么
Linux系统中JavaScript (JS) 日志的价值不容忽视,它在多个方面提供关键支持: 高效调试与错误排查: 在Node.js等JS运行环境下,日志是诊断代码错误的利器。通过分析日志文件,开发者可以迅速识...
JavaScript中如何设置代码格式化?
在javascript中设置代码格式化可以使用prettier和eslint。1. prettier简单易用,通过.prettierrc文件配置,支持自动格式化。2. eslint配置复杂但强大,通过.eslintrc.js文件设置规则,检查代码...
JS中的try…catch有什么用?如何处理错误?
try...catch用于捕获和处理javascript中同步代码的运行时错误,防止程序崩溃。其结构为:try {执行可能出错的代码} catch (error) {处理错误},若try无错误则catch不执行;例如访问未定义变量时...
js如何转换字符串为数字 字符串转数字的5种安全方式
javascript中将字符串转换为数字需注意方法选择及潜在问题。1.使用parseint()时必须指定基数,如parseint('42',10),避免误解析十六进制;2.处理浮点数推荐parsefloat(),如parsefloat('3.14')...
利用VSCode进行项目文件的搜索和替换
vscode 的搜索和替换功能亮点包括支持正则表达式、多文件操作、文件类型过滤和预览功能。1. 支持正则表达式,允许复杂模式匹配和替换。2. 提供多文件搜索和替换,提升操作效率。3. 文件类型过滤...
怎么运行github上的项目
随着互联网技术的发展,开源社区变得越来越活跃,众多优秀的项目在github上托管,对于初学者来说,如何在github上找到自己需要的项目并运行起来是一个比较有挑战性的任务,本文将从以下几个方面...
sublime如何运行代码没反应
代码在 Sublime 中无响应的原因可能是代码语法错误、缺少依赖项、配置错误、系统资源不足或网络连接问题。解决方案包括检查语法、安装依赖项、检查配置、检查系统资源、检查网络连接、重启 Subl...