排序
js怎样实现元素弹性动画 5种弹性运动公式让交互更生动
实现javascript元素弹性动画的关键在于使用requestanimationframe结合弹性运动公式,主要包括5种常用方法:1. 阻尼振动公式,通过刚度和阻尼系数模拟弹簧震荡;2. 基于时间的缓动函数(如easeou...
vscode怎么格式化js/css代码
打开文件->首选项,即可打开设置面板 搜索format,即可查找到和格式化有关的选项。将要改变的设置项复制到右边修改即可。 (推荐教程:vscode教程) 立即学习“前端免费学习笔记(深入)”;...
CentOS如何备份Node.js数据
在centos系统中备份node.js应用程序的数据,通常涉及以下几个步骤: 确定要备份的数据: 数据库数据(如MySQL, MongoDB等) 文件系统中的静态文件 配置文件 依赖项列表 创建备份目录: 在你的Ce...
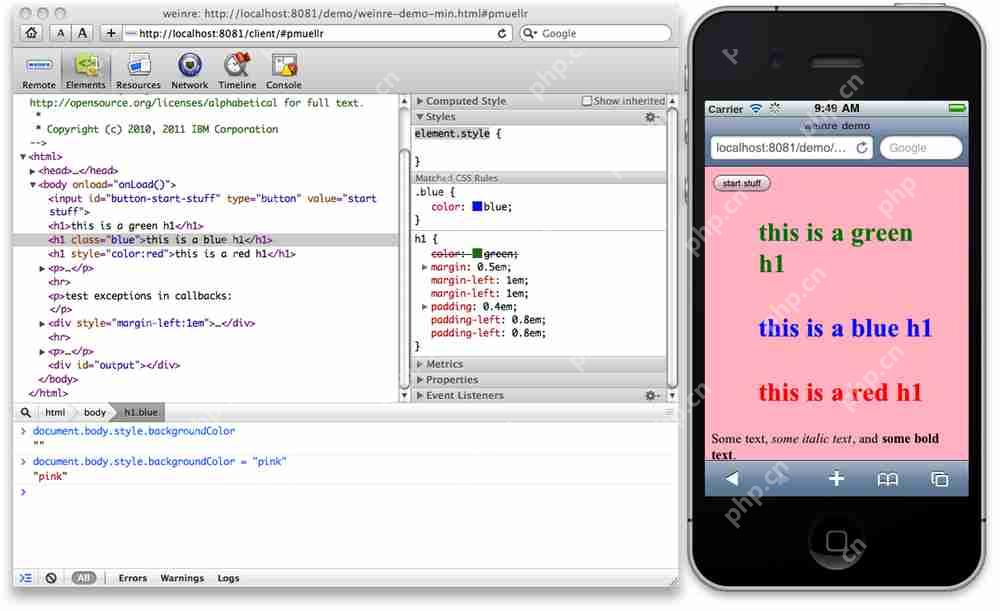
远程调试手机页面工具:Weinre 介绍
weinre(全称web inspector remote)是一款用于在电脑上远程调试手机页面的工具。 借助Weinre,我们能够在电脑上检查手机页面上的元素,被选中的元素会显示选中效果,并展示相应元素的样式。如...
XRender在Linux图形编程中的作用是什么
XRender并非专为Linux图形编程设计的技术或框架,它是一个依托于React.js的轻量级中后台解决方案,适用于表单、表格及图表的快速开发。其主要优势在于提升业务场景下表单与表格的开发效率,通过...
C++如何实现事件驱动 C++事件驱动编程的实现方式
c++++实现事件驱动编程的核心在于通过解耦事件的产生与处理提升程序响应性与扩展性,主要依赖观察者模式、回调函数及事件循环机制。1. 事件定义和封装:将外部或内部触发抽象为类或结构体,包含...
教你如何使用NGINX和PM2部署VPS服务器上的Node.js应用
教你如何使用NGINX和PM2部署VPS服务器上的Node.js应用 今天我将向大家介绍如何使用NGINX和PM2来部署VPS服务器上的Node.js应用。Node.js是一个非常流行的后端开发框架,而NGINX是一个高性能的反...
thinkphp的css引用不进来怎么办
thinkphp的css引用不进来的解决办法:1、查看js,css以及img等文件的存放位置;2、修改引用css的方式为“”即可。 本文操作环境:Windows7系统、thinkphp v5.1版、Dell G3电脑。 thinkphp的css...
js如何实现文字选中高亮 文本高亮的5种实现技巧!
js实现文字选中高亮的核心在于监听mouseup事件并获取selection信息,再用span包裹选中文字添加样式。1. 处理重叠高亮时可采用分割策略,仅高亮未覆盖部分;2. 实现撤销功能需记录高亮信息并移除...
js怎样监听元素尺寸变化 ResizeObserver使用指南
js监听元素尺寸变化的核心方法是使用resizeobserver,它通过回调函数在元素尺寸改变时执行操作。1. resizeobserver提供高效监听方式,避免传统window.onresize的性能问题;2. 用法简单,创建实...