排序
html如何制作瀑布流 瀑布流布局设计教程
瀑布流的实现主要有两种方式:css3和javascript。1.css3通过column-count和column-gap属性实现多栏布局,适用于静态内容,代码简单但控制力弱;2.javascript通过计算每列高度并动态定位图片,灵...
码云gitee上的项目怎样运行
码云是国内最大的代码托管平台之一,而其中的gitee作为其子平台,越来越受到技术爱好者和开发者的青睐。在gitee上,你可以找到许多优秀的开源项目,比如spring boot、ant design和mybatis等著名...
webstorm怎么运行项目
在 WebStorm 中运行项目:打开项目并创建运行/调试配置。配置运行参数,包括脚本路径、工作目录、环境变量和参数。单击“运行”按钮或使用快捷键运行项目。在“控制台”选项卡中监控项目的执行...
Webpack 5与React应用中图片资源加载策略详解
本文深入探讨了在Webpack 5和React项目中正确加载图片资源的方法。通过分析常见的图片路径引用问题,详细介绍了Webpack 5内置的资产模块(Asset Modules)作为现代解决方案,并提供了在React组...
如何在 Laravel 项目中引入并配置 Bootstrap
在 laravel 项目中引入 bootstrap 有两种方法:1. 通过 npm 安装,2. 通过 cdn 引入。1. 使用 npm 安装 bootstrap 并在资源文件中引入,编译后即可使用。2. 通过 cdn 引入,只需在 blade 模板中...
PS中如何制作动态GIF表情包?
在photoshop中制作动态gif表情包的基本步骤是:1. 创建或导入一系列图像帧,2. 使用时间轴面板设置帧的顺序和时长,3. 导出为gif格式。这些步骤包括准备素材、在时间轴面板中创建帧动画、调整帧...
JavaScript的console.table方法是什么?怎么用?
console.table 的核心作用是将结构化数据以表格形式输出,提升调试可读性。1. 它支持两种参数类型:对象数组和属性值为对象的普通对象;2. 输出时自动将对象属性转为列名,适用于用户列表、产品...
如何在前端开发中实现多品牌高拍仪的兼容性拍照上传功能?
前端集成多品牌高拍仪:实现兼容性拍照上传 高拍仪在办公和教育领域应用广泛,但不同品牌的高拍仪在接口和调用方式上差异显著,给前端集成带来挑战。本文探讨如何在前端实现兼容多种品牌高拍仪...
怎样用JavaScript实现地图可视化?
用javascript实现地图可视化主要通过使用leaflet、google maps api和mapbox gl js等库和api来实现。1.选择合适的库,如轻量级的leaflet。2.初始化地图并添加图层和标记。3.使用高级功能如热力图...
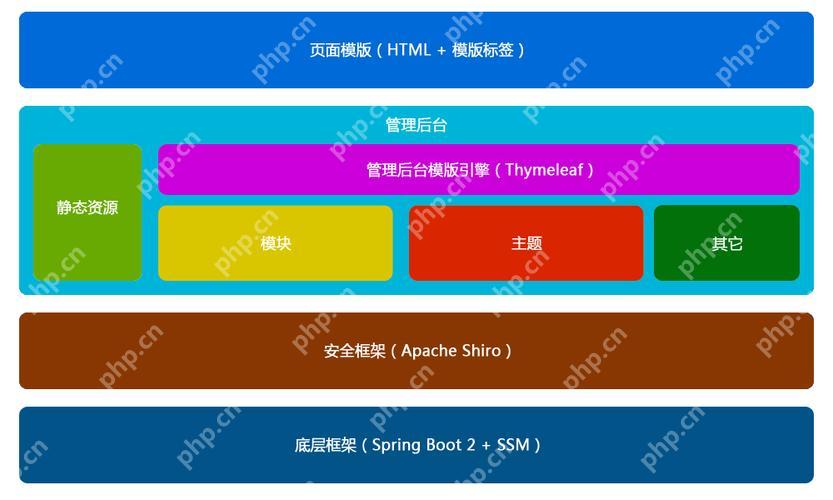
帝国CMS制作视频网站的视频播放与分类方法
要在帝国cms上构建视频网站,首先使用video.js或jw player实现视频播放,其次通过模型和栏目管理实现视频分类展示。通过嵌入代码和php查询,可以分别实现视频播放和分类展示功能,提升用户体验...