排序
php是后端语言吗 深入解析php的语言属性和应用领域
php是后端语言。php是一种广泛用于服务器端脚本的编程语言,核心功能在后端,主要用于动态网页和数据库交互。其语言属性包括解释型、动态类型和简单易学的语法,应用领域涵盖动态网站、api开发...
VSCode如何设置自动格式化保存文件 VSCode保存时自动格式化的配置方法
要在vscode中实现保存时自动格式化代码,最直接的方法是启用editor.formatonsave设置项;2. 需安装对应语言的格式化扩展,如prettier或black;3. 设置默认格式化器,可通过用户或工作区settings...
js怎么监听窗口大小变化事件
在javascript中,监听窗口大小变化事件可以通过window.addeventlistener('resize', function)实现。具体步骤包括:1. 使用addeventlistener监听resize事件。2. 创建handleresize函数处理窗口大...
VSCode还能这么玩?这些神级插件让你的代码质量飙升
vscode通过prettier、eslint、gitlens等插件可自动化提升代码质量,实现格式统一、错误预警、版本控制、智能补全与测试集成,但插件仅能自动化处理规则明确的“体力活”,无法替代人类在逻辑设...
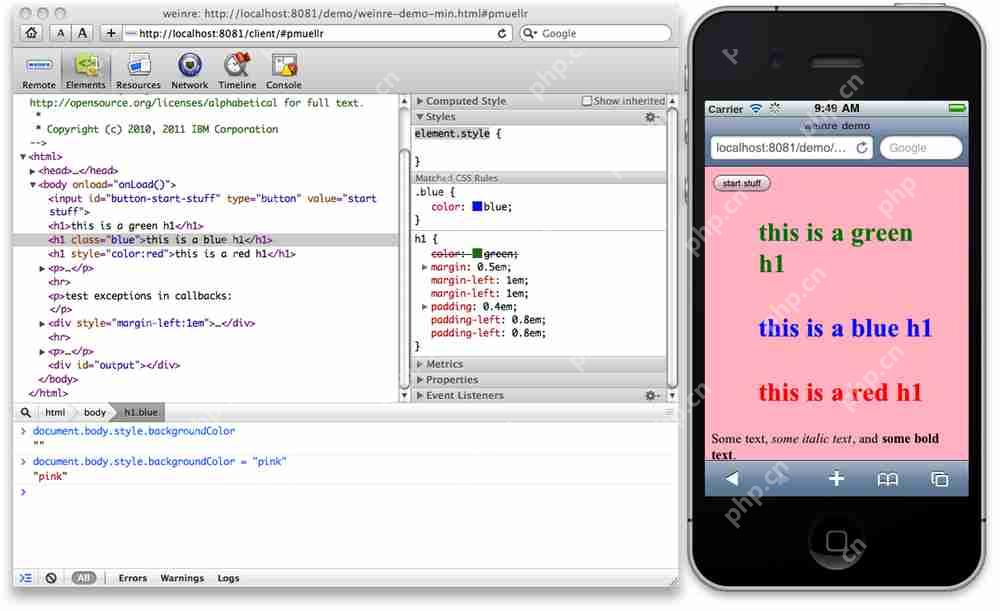
远程调试手机页面工具:Weinre 介绍
weinre(全称web inspector remote)是一款用于在电脑上远程调试手机页面的工具。 借助Weinre,我们能够在电脑上检查手机页面上的元素,被选中的元素会显示选中效果,并展示相应元素的样式。如...
js如何操作cookie
解决javascript操作cookie时的编码问题需在设置时使用encodeuricomponent编码,读取时使用decodeuricomponent解码,以避免特殊字符导致值被截断或解析错误;2. 确保javascript cookie安全的方法...
如何自定义用户认证驱动(如JWT或OAuth)?
自定义用户认证驱动可以通过jwt或oauth实现。1.jwt适合分布式系统,但token无法撤销。2.oauth适用于第三方应用集成,但配置复杂。两者都需确保安全性、性能和用户体验。 自定义用户认证驱动,如...
JavaScript实现交互式列表逐字前缀过滤搜索教程
本教程详细讲解如何使用JavaScript为网页列表实现逐字前缀过滤搜索功能。通过利用String.prototype.startsWith()方法,用户输入字符时,列表内容将实时动态地根据输入的前缀进行精确匹配和筛选...
Ubuntu JS日志中关键信息的提取
在ubuntu系统里,日志文件一般存储在“/var/log”目录中。为了获取重要信息,你可以借助命令行工具,比如grep、awk、sed等。以下是几个例子,展示怎样从日志文件里提取有用的信息。 利用grep查...
如何配置Sublime支持ESLint工具|保持JavaScript项目整洁
使用eslint在sublime text中规范javascript代码需先安装node.js和eslint,1. 安装node.js并用npm安装eslint(全局或本地);2. 创建.eslintrc配置文件;3. 安装sublimelinter及sublimelinter-es...