排序
CSS如何制作tooltip提示框?伪元素绝对定位
使用伪元素和绝对定位制作tooltip的优势在于保持html结构简洁、无需额外dom元素、提升性能且降低依赖;2. 通过父元素设置position: relative,伪元素使用position: absolute并配合top/bottom/le...
js 怎么深拷贝一个对象
json.parse(json.stringify(obj)) 不能深拷贝一切,它会丢失或转换函数、undefined、symbol、regexp、date等类型,且不支持循环引用;2. 实现真正深拷贝的推荐方法是使用 structuredclone(),它...
Sublime自定义代码片段方法|提升开发效率的小秘诀
1.如何创建sublime代码片段?通过tools>developer>new snippet生成模板,编辑xml文件中的<content>代码内容、触发词和<scope>适用语言环境,保存为.sublime-snippet文件即可...
js 怎么生成二维码
答案是使用JS库如qrcode.js或qrious可轻松生成二维码,通过设置数据、颜色、大小、容错率等参数生成图像,支持浏览器和Node.js环境,添加Logo需注意遮挡问题,若无法扫描需检查数据、尺寸、对比...
js怎么查看对象的原型对象
要查看javascript对象的原型对象,应优先使用object.getprototypeof()方法,其次可使用__proto__属性;1. object.getprototypeof(obj)是标准且推荐的方法,语义清晰、兼容性好,适用于所有需要...
最小生成树是什么?Prim算法的JS代码
Prim算法时间复杂度为O(V²),可用优先队列优化至O(E log V);适用于稠密图,而Kruskal更适合稀疏图。 最小生成树,简单说,就是在一个加权连通图中找到一个包含所有顶点的树,且这棵树的边权重...
js怎么动态修改对象的原型
动态修改对象原型的方法是object.setprototypeof(),它能直接改变对象的[[prototype]];2. 但该操作会导致性能下降,因破坏javascript引擎的隐藏类优化;3. 同时降低代码可读性与维护性,使原型...
JavaScript 汉堡菜单仅在首页生效的解决方案
本文旨在解决JavaScript实现的汉堡菜单功能仅在网站首页生效,而在其他页面失效的问题。我们将分析可能的原因,并提供详细的排查和修复步骤,确保汉堡菜单在所有页面正常工作。 问题分析 当Java...
告别阻塞!如何使用Composer与GuzzlePromises优化PHP异步操作
可以通过一下地址学习composer:学习地址 告别阻塞:PHP异步操作的困境与Guzzle Promises的救赎 在现代web应用开发中,php作为后端语言,经常需要与各种外部服务(如第三方api、数据库、消息队...
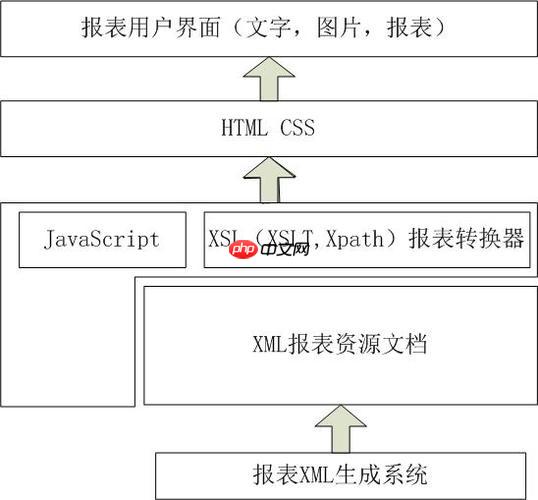
XSLT如何输出不同格式文档?
XSLT通过xsl:output的method属性控制输出格式,可生成HTML、XML、文本、XSL-FO等,结合FO处理器生成PDF,XSLT 3.0支持JSON输出,CSV需文本模式手动构造,Office文档通常间接生成。 XSLT,全称可...