排序
CSS如何制作tooltip提示框?伪元素绝对定位
使用伪元素和绝对定位制作tooltip的优势在于保持html结构简洁、无需额外dom元素、提升性能且降低依赖;2. 通过父元素设置position: relative,伪元素使用position: absolute并配合top/bottom/le...
HTML如何用JS操作Canvas?绘图API与动画实现教程
js通过canvas api操作canvas元素实现图形绘制与动画效果,首先获取上下文并调用api绘图,结合requestanimationframe创建动画。1.定义canvas元素并指定id和尺寸;2.使用js获取canvas元素及其2d渲...
js符号symbol类型作用_js符号symbol类型全面介绍
symbol类型在javascript中的实际应用场景有:1.作为对象属性名,避免属性名冲突;2.模拟私有变量,防止外部访问;3.用作常量,确保唯一性;4.作为元编程的钩子,自定义对象行为。symbol与字符串...
js如何解析PDF文件 前端PDF解析与渲染技术解析
前端解析和渲染pdf文件主要依赖javascript库。常用的库包括:1.pdf.js,由mozilla维护,功能强大,支持复杂pdf格式,安全性高;2.pdfmake,适合生成简单pdf或在react项目中使用;3.react-pdf,...
js怎样检测网络带宽 js网络速度测试的3种测量方式
js检测网络带宽的核心方法是1发起已知大小的文件请求并记录时间差,2使用fetch或xmlhttprequest实现,3通过文件大小除以耗时计算带宽,4影响因素包括延迟、缓存、服务器负载等,5优化方式为多次...
VSCode调试步过功能失效怎么办?VSCode单步调试命令恢复
vscode调试步过功能失效通常由launch.json配置错误、代码异常、vscode故障或扩展冲突引起。解决方法包括:1.检查launch.json文件中的'program'、'type'、'request'字段是否正确;2.排查代码是否...
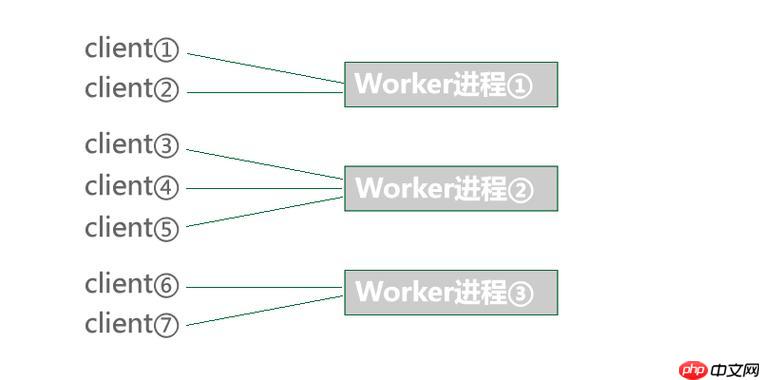
WebSocket实时通信的实现(如聊天室)
websocket与http的区别在于websocket提供双向、实时通信通道,优于http轮询。websocket在聊天室中更优越,因为:1) 建立持久连接,减少网络开销;2) 简化开发,实现消息推送;3) 适用于实时应用...
js如何实现性能监控 前端性能监控的5个关键指标
前端性能监控通过埋点、数据采集、分析和可视化发现性能瓶颈并提供改进方向。其5个关键指标为:首屏加载时间、白屏时间、首次可交互时间(tti)、页面总加载时间和资源加载错误率。1. 首屏加载...
js如何检测网络类型 4种网络状态判断方法适配不同环境
js检测网络类型的核心方法包括使用navigator.connection api、online/offline事件、图片探测法和fetch api。navigator.connection api可获取网络类型(如wifi、cellular)、速度(effectivetype...
vscode如何实现远程ssh vscode连接服务器的配置方法
实现vs code远程ssh连接需先安装vs code和remote - ssh插件,其次确保服务器开启ssh服务并掌握连接信息。1. 安装remote - ssh插件:在vs code中搜索并安装该插件;2. 配置ssh连接:通过远程资源...