排序
JavaScript中data-callback回调函数如何获取token?
javascript data-callback 回调函数详解:如何获取token 许多第三方服务(例如验证码服务)使用 data-callback 属性处理异步操作结果。本文讲解如何在 JavaScript 中获取 data-callback 返回的 ...
WebStorm 代码补全不准确的原因及修复
webstorm代码补全不准确、慢或失效的问题可通过以下步骤解决:1.重启webstorm;2.清理缓存(invalidate and restart);3.检查项目配置,确保正确识别项目类型和依赖;4.排查代码问题如循环依赖...
html中button怎么用 html中button按钮标签指南
button 元素用于创建可点击按钮,支持提交表单、触发 javascript 函数等操作。1. 使用 type 属性定义按钮行为:type='button'(默认值)、type='submit'(提交表单)、type='reset'(重置表单)...
js如何解析Base64编码 处理Base64的4种解码方案!
javascript中解析base64编码主要通过atob()函数实现,但其对unicode字符支持有限,直接解码含非ascii字符的base64字符串可能导致乱码。1.解决方案一:使用atob()结合decodeuricomponent(escape(...
Laravel + Vue.js 开发单页面应用(SPA)教程
使用laravel和vue.js可以构建单页面应用(spa)。1)在laravel中定义api路由和控制器,处理数据逻辑。2)在vue.js中创建组件化前端,实现用户界面和数据交互。3)配置cors和使用axios进行数据交...
墙裂推荐 Anaconda | 安利 Python IDE
为什么推荐 anaconda? 如果你苦于给 python 安装各种包,安装过程中还各种出错。那么我墙裂推荐你!Anaconda 可以帮助你管理这些包,包括安装,卸载,更新。Anaconda 附带一大批常用数据科学包...
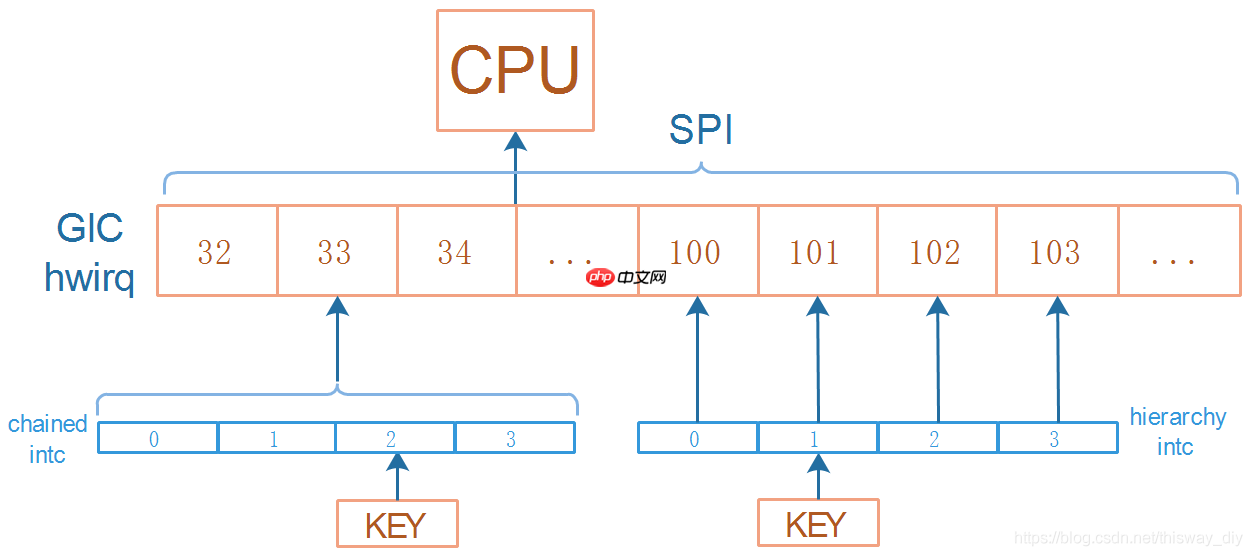
Linux系统驱动之两类中断控制器处理流程_链式和层级
资料下载 无法通过浏览器直接访问coding,必须使用git工具进行下载: 代码语言:javascript 运行次数:0 运行 复制 ```javascript git clone https://e.coding.net/weidongshan/linux/doc_and_s...
如何通过覆盖Element的SCSS变量实现自定义主题?
定制你的Element UI主题:SCSS变量覆盖法 在Element UI项目中,灵活定制主题至关重要。本文将详细讲解如何通过覆盖Element UI的SCSS变量来轻松创建个性化主题。 Element UI的theme-chalk主题基...
Vite项目部署Nginx后刷新页面报错:模块脚本加载失败,如何解决?
Vite项目部署Nginx后刷新页面报错:模块脚本加载失败的解决方案 Vite项目部署到Nginx服务器后,根路径访问正常,但刷新非根路径(例如/me/userinfo)时,出现“Failed to load module script: E...
如何根据Bootstrap源码进行个性化定制开发
如何根据bootstrap源码进行个性化定制开发?可以通过以下步骤实现:1. 理解bootstrap的架构,包括css、javascript和html模板。2. 修改或覆盖css文件,如buttons.scss来自定义按钮样式。3. 扩展j...