排序
js怎样实现页面预加载 资源预加载提升用户体验
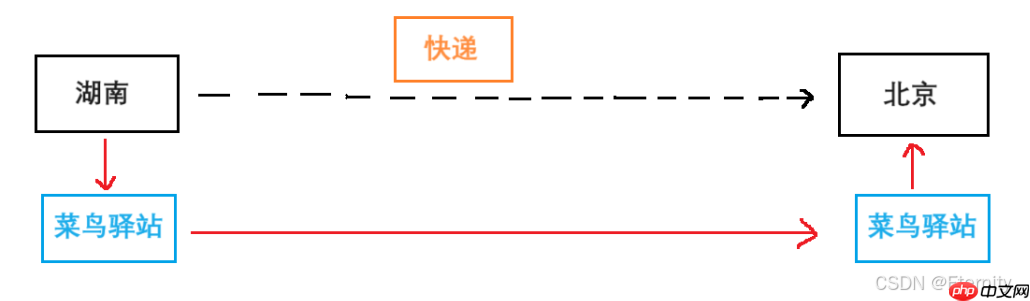
页面预加载是一种通过提前加载关键资源来提升用户体验的技术,其核心在于1)使用、2)javascript动态加载、3)css背景隐藏、4)service worker缓存控制等方式实现。它优先加载首屏图片、关键css...
Vue的v-cloak指令解决了什么问题?
v-cloak用于解决vue初始化前用户看到未编译模板的问题。1.它通过配合css隐藏未渲染的元素,待vue渲染完成后自动移除属性显示内容;2.常见于静态html与vue混合、加载较慢或用户体验要求高的场景...
JavaScript中如何添加事件监听器?
在javascript中,可以通过addeventlistener方法为元素添加事件监听器。1)基本用法:通过addeventlistener为元素添加事件监听器,如点击事件。2)多监听器支持:与onclick不同,addeventlistene...
【Linux基础IO】深入解析Linux基础IO缓冲区机制:提升文件操作效率的关键
前言:在linux操作系统的广阔世界里,io(输入/输出)操作是系统与外部设备(如硬盘、网络等)进行数据交换的基石。然而,直接而频繁地进行io操作往往会成为系统性能的瓶颈,因为物理设备的访问...
WebSocket实时通信详细实现完整教程
websocket实时通信通过建立持久双向连接实现高效数据交换。客户端使用javascript创建连接并监听事件处理消息收发与错误;服务端以node.js为例,借助ws库搭建服务器处理连接、消息广播及异常;面...
从Cookie中提取JSON数据并解析:PHP教程
本文旨在解决PHP中从Cookie读取JSON字符串并解析特定值的问题。我们将详细讲解如何使用stripslashes函数处理Cookie中的转义字符,以及如何通过json_decode函数将JSON字符串转换为PHP对象或数组...
使用 Puppeteer 自动化获取动态下载按钮链接的策略
本文详细介绍了如何利用 Puppeteer 应对网页中不直接暴露下载链接的动态按钮。通过拦截网络请求,特别是利用 page.waitForRequest 监听特定类型的请求,可以精准捕获到由按钮点击触发的实际下载...
JavaScript如何用数组的copyWithin复制元素
copywithin()方法用于在不改变数组长度的前提下复制数组内部元素到指定位置,其核心是原地修改数组。1. 它接受三个参数:target(目标起始位置)、start(复制起始位置,默认0)、end(复制结束...
JavaScript中如何使用插槽?
在JavaScript中,插槽(slots)通常与前端框架如Vue.js和React相关。插槽允许开发者在组件中定义可替换的内容区域,这极大地增强了组件的灵活性和可重用性。不过,JavaScript本身并不直接支持插...
vscode代码注释技巧_vscode快速注释与取消
提高代码可读性和维护效率的关键在于有效的注释。VS Code 提供了多种快捷方式和扩展,帮助开发者快速添加、编辑和取消注释。 解决方案 单行注释: 选中要注释的代码行或将光标置于行首。 按下 C...