排序
XSS攻击如何有效防范?HTML过滤与转义实践
防范xss攻击的核心在于对用户输入进行过滤和对输出内容进行html实体转义。具体做法包括:1. 输入过滤作为辅助手段,可限制长度、使用白名单校验、拦截危险字符;2. 输出时必须进行html转义,不...
JavaScript中如何添加事件监听器?
在javascript中,可以通过addeventlistener方法为元素添加事件监听器。1)基本用法:通过addeventlistener为元素添加事件监听器,如点击事件。2)多监听器支持:与onclick不同,addeventlistene...
【Linux基础IO】深入解析Linux基础IO缓冲区机制:提升文件操作效率的关键
前言:在linux操作系统的广阔世界里,io(输入/输出)操作是系统与外部设备(如硬盘、网络等)进行数据交换的基石。然而,直接而频繁地进行io操作往往会成为系统性能的瓶颈,因为物理设备的访问...
vscode代码注释技巧_vscode快速注释与取消
提高代码可读性和维护效率的关键在于有效的注释。VS Code 提供了多种快捷方式和扩展,帮助开发者快速添加、编辑和取消注释。 解决方案 单行注释: 选中要注释的代码行或将光标置于行首。 按下 C...
js中判断字符串包含多个子串怎么写
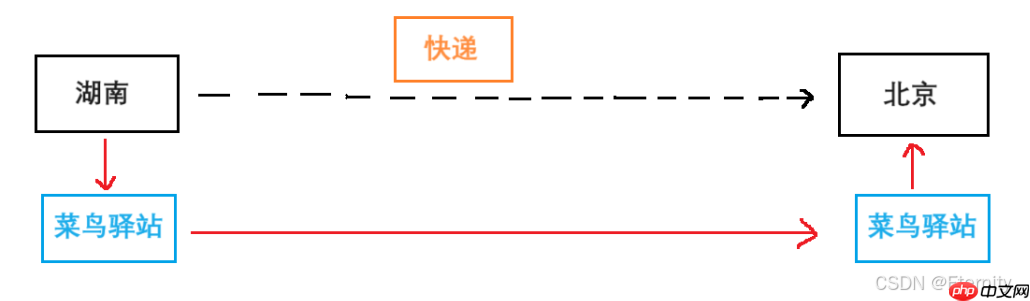
判断字符串是否包含多个子串的方法是循环验证每个子串是否存在,优化方式包括使用正则表达式或预处理字符串。1. 使用正则表达式可减少多次搜索的开销,适用于子串数量多或需复杂匹配的情况,并...
如何使用Laravel提供的服务端渲染方案
laravel是一个广受欢迎的php框架,其提供了一整套用于构建web应用的工具和特性,包括路由、模板引擎、数据库orm等。然而,在构建内容丰富的web应用时,前端渲染性能是一个不容忽视的问题。传统...
WebSocket实时通信详细实现完整教程
websocket实时通信通过建立持久双向连接实现高效数据交换。客户端使用javascript创建连接并监听事件处理消息收发与错误;服务端以node.js为例,借助ws库搭建服务器处理连接、消息广播及异常;面...
JavaScript中如何使用插槽?
在JavaScript中,插槽(slots)通常与前端框架如Vue.js和React相关。插槽允许开发者在组件中定义可替换的内容区域,这极大地增强了组件的灵活性和可重用性。不过,JavaScript本身并不直接支持插...
js如何实现滚动加载更多数据
实现滚动加载更多数据在javascript中可以通过以下步骤实现:1) 监听页面滚动事件;2) 当用户滚动到页面底部时,触发加载更多数据的操作;3) 使用fetch api获取新数据并添加到页面。示例代码展示...
js如何实现倒计时功能 前端倒计时的5种实现方式解析!
前端实现倒计时功能的核心在于计算时间差并更新页面元素,常见方式包括使用setinterval、date对象等。1.获取目标时间;2.计算当前时间与目标时间的差值;3.格式化剩余时间为“天 时 分 秒”;4....