排序
CSS选择器制作纯CSS下拉菜单(无JavaScript)
纯css下拉菜单的关键在于使用:hover伪类和css选择器实现悬停显示,其兼容性问题包括老版本ie支持不足、position定位差异和z-index层叠问题;实现多级菜单需通过嵌套 结构及对应css选择器控制显...
如何自定义Sublime Text的配色方案以适配个人编程风格?
自定义sublime text配色方案的方法包括:1. 选择基础配色方案并找到其.tmtheme文件进行编辑;2. 修改代码元素的颜色和字体样式,通过调整foreground和fontstyle等参数实现个性化设置;3. 使用co...
JavaScript中如何优化数据库查询?
在javascript中优化数据库查询可以通过以下步骤实现:1. 使用索引,如在用户名字段上创建索引以提高查询速度。2. 优化查询语句,避免使用select *,只选择必要字段。3. 优化分页查询,使用游标...
JavaScript中如何创建饼图?
在javascript中创建饼图最常见的方法是使用chart.js库。1)引入chart.js库。2)创建饼图数据,包括标签和数据集。3)使用chart构造函数创建饼图,指定类型为'pie',并设置选项。4)添加交互功能,如...
批量格式化WebStorm项目中所有代码的方法
在webstorm中批量格式化项目中所有代码可以通过以下步骤实现:1. 打开项目,点击菜单栏中的code,选择reformat code...;2. 在对话框中选择whole project。webstorm支持多种语言,调整代码风格...
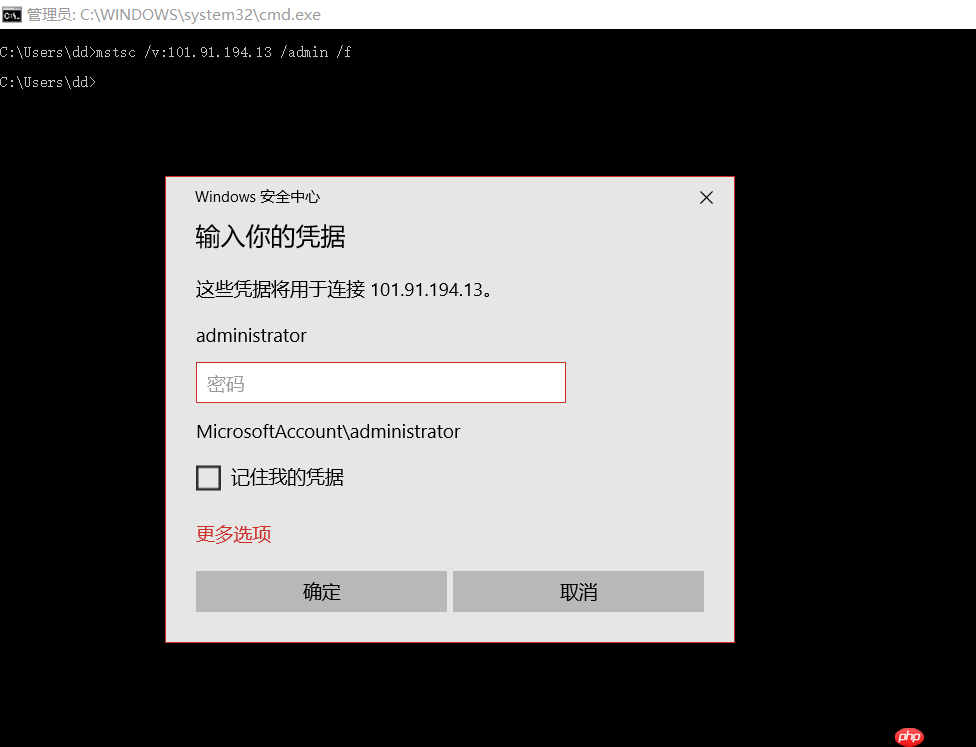
【实践】如何通过浏览器调用mstsc命令直接访问WINDOWS远程桌面
1,摘要 本文作为产品技术穿刺任务的一个成功,探索通过浏览器调用本地程序完成远程windows桌面登录访问的功能。本文包含三部分内容: (1) 介绍windows自带的mstsc和命令详情; (2) 实践通...
JavaScript中如何将对象转换为JSON字符串?
在javascript中,使用json.stringify()方法可以将对象转换为json字符串。1) 基本用法是json.stringify(person),将对象转换为json字符串。2) 可以使用replacer函数自定义序列化过程,如忽略特定...
html中怎么实现进度条动画 CSS加载效果教程
实现html进度条动画需先创建结构再用css控制动画。1. html结构使用外层容器和内层进度条两个div;2. css设置初始宽度为0并定义animation属性;3. 通过@keyframes规则设定从0%到100%的宽度变化;...
如何使用 JavaScript 获取视频第一帧作为封面图?
JavaScript提取视频首帧作为封面图:方法与建议 网页开发中,为视频添加醒目的封面图至关重要。 直接从视频中提取首帧作为封面图,看似简单,却常导致JavaScript获取到的图片为空白。本文探讨该...
如何提高Ubuntu JS日志可读性
要增强ubuntu环境下javascript应用的日志清晰度,您可以考虑以下方法: 选用日志模块:采用经过验证的日志模块(如winston、bunyan或morgan),有助于优化日志的格式与输出效果。 日志等级划分...