排序
php是前端还是后端 一文带你了解php在前端和后端开发中的角色
php主要用于后端开发。1)php是一种强大的服务器端脚本语言,用于生成动态网页内容,处理表单数据、与数据库交互等。2)php在前端的应用包括生成javascript代码或嵌入html进行客户端操作。 PHP...
Vue.js 怎么优化性能
优化vue.js应用性能的方法包括:1.通过watch控制耗时计算,2.条件渲染减少不必要的组件操作,3.保持组件简单,4.使用keep-alive缓存组件,5.异步组件加载,6.虚拟滚动,7.代码分割。这些方法能...
如何在 WordPress 中添加地址字段自动完成功能
您想在 wordpress 中为地址字段添加自动完成功能吗? 最近,我们的一位用户询问我们如何在 WordPress 表单中添加地址字段的自动完成功能。自动完成功能允许用户在键入时从实时生成的建议中快速...
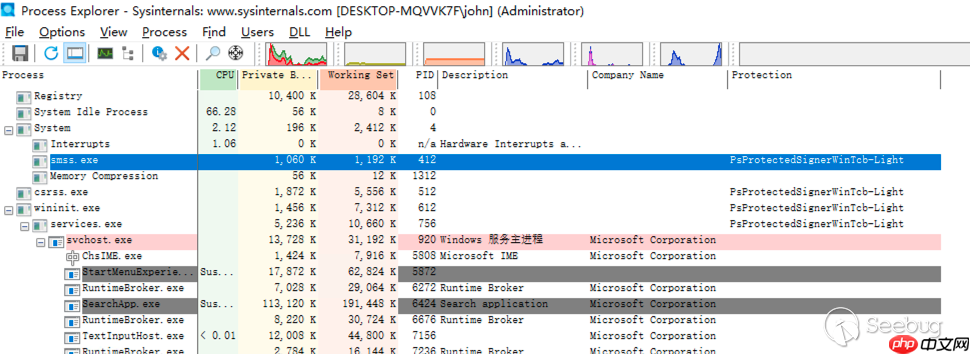
原创Paper | Windows 的 PPL 安全机制和绕过
作者:0x7F@知道创宇404实验室日期:2023年5月5日0x00 前言 参考资料 Windows 从 vista 版本引入一种进程保护机制(Process Protection),用于更进一步的控制进程的访问级别,在此之前,用户只需...
CSS中resize属性none和both的交互效果区别
resize: none禁用用户拖动调整大小,而resize: both允许自由拖动调整宽高。具体包括:1. resize: none禁止用户通过拖拽改变元素尺寸,常用于textarea或需固定布局的场景;2. resize: both允许水...
一张小图看尽 Nginx
nginx安装 Nginx安装完成,没有sbin目录 cd进入到nginx-1.18.0目录内执行 [root@centos7 nginx-1.18.0]# ./configure --prefix=/usr/local/nginx[root@centos7 nginx-1.18.0]# make[root@c...
HTML如何暂停动画?animation-play-state怎么使用?
暂停HTML动画其实不难,关键在于使用 animation-play-state 这个CSS属性。它允许你控制正在运行的动画是否暂停或继续播放。 1. animation-play-state 的基本用法 这个属性有两个常用值: runnin...
使用 KUTE.js 实现高效文本动画:第 4 部分,文本动画
在本系列的第二个教程中,您学习了如何使用 KUTE.js 为网页上元素的不同 CSS 属性设置动画。您学习了如何为所有变换属性以及 border-radius 和 border-color 等属性设置动画。您还可以使用 CSS ...
css如何实现元素居中?css居中布局技巧分享
css实现元素居中的核心在于根据场景选择合适的方案。1. 水平居中:行内元素用text-align: center;块级元素用margin: 0 auto(需设定宽度);多行文本结合text-align和line-height。2. 垂直居中...
js如何检测移动端横竖屏 判断屏幕方向的3种检测技巧!
检测移动端横竖屏的核心方法有三种:使用 screen.orientation api、matchmedia 查询以及监听 orientationchange 或 resize 事件。1. screen.orientation api 提供了详细的方向类型信息,如 port...