排序
html中hr标签的作用 分隔线hr的语义化价值分析
在html中,标签的作用是创建水平线分隔内容,并表示主题转换。1)它用于分隔文章部分或主题,提高可读性。2)在html5中,它被定义为'thematic break',增强语义化,提升可访问性和seo。3)使用时应...
html中怎么实现卡片翻转效果 transform教程
要实现卡片翻转效果,首先利用css的transform属性在y轴旋转180度,并结合transition实现流畅动画。1. html结构使用包含正面和背面内容的嵌套div;2. css中设置perspective增加透视感,transform...
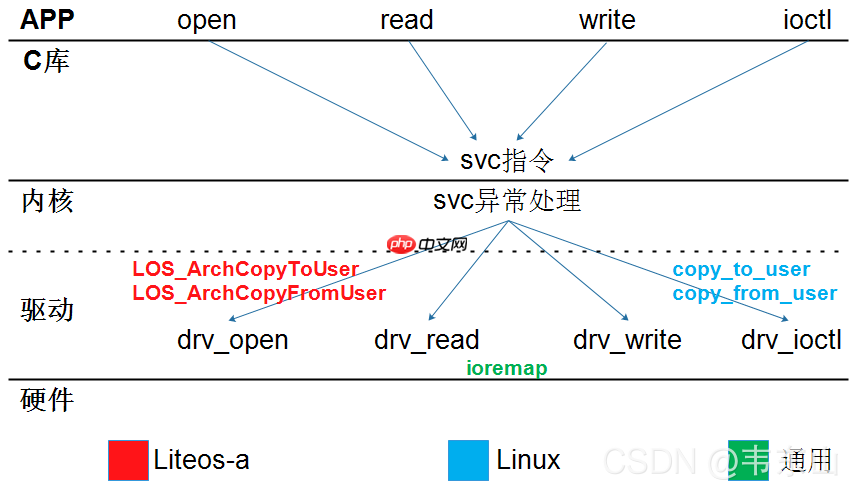
Linux系统驱动之通用驱动i2c-dev分析
资料下载 coding无法使用浏览器打开,必须用git工具下载:代码语言:javascript代码运行次数:0运行复制git clone https://e.coding.net/weidongshan/linux/doc_and_source_for_drivers.git视频...
js如何检测CPU使用率 浏览器端CPU占用率监控方案
检测浏览器端cpu使用率需通过间接方式实现,核心方法是利用javascript执行计算密集型任务并测量其耗时。1. 通过performance.now()记录执行时间,以循环次数或运算量作为负载指标;2. 使用webass...
JS如何帮助优化Linux代码
借助Node.js,JavaScript 的应用范围已超越浏览器,扩展至服务器端,为Linux系统优化和自动化任务提供了新的途径。以下列举JavaScript在Linux系统优化中的几种应用方式: 自动化任务: 编写脚本...
如何在HTML中禁用Ctrl+滚轮的页面放大和缩小功能?
本文介绍如何在HTML页面中禁用Ctrl键结合鼠标滚轮的页面缩放功能。 一些开发者尝试使用resize事件,但效果不佳。 以下提供两种有效的解决方案: 方案一:原生JavaScript方法 此方法通过监听mous...
CSS 如何实现滚动条的弹性效果
使用 css 实现滚动条弹性效果可以通过以下步骤实现:1. 使用 overscroll-behavior: contain 防止滚动超出容器边界。2. 利用 ::-webkit-scrollbar 伪元素定制滚动条样式。3. 结合 transition 属...
如何使用CSS实现元素在hover时保持宽度不变并显示图标?
在前端开发中,如何在元素的悬停状态下保持宽度不变,同时内容内缩并显示图标是一个常见需求。特别是当元素宽度因动态数据变化而变化时,实现这种效果会成为一个挑战。 例如,我们有一个包含{{d...
如何在JavaScript中检测数据类型?
在javascript中,检测数据类型的最佳方法是使用object.prototype.tostring.call()。1. typeof操作符简单但对数组和null不准确。2. instanceof适用于对象和自定义类,但不能检测基本类型。3. obj...
Nginx安全架构设计:如何避免XSS攻击和Cookie劫持
nginx是一款广泛应用于web服务器、反向代理和负载均衡的高性能软件,许多网站都使用nginx来提高他们的性能和可靠性。随着网络安全问题越来越普遍,对nginx的安全架构设计也越来越重要。本文将介...