排序
如何实现横向U型步骤条组件?
自定义横向U型步骤条组件的构建 在网页开发中,常常需要创建不同形状的步骤条来满足特定需求,例如本文讨论的横向u型步骤条。本文将探讨如何构建这样的组件。 挑战 许多开发者寻求现成的组件或C...
H5 前端开发和小程序开发有什么区别
h5前端开发和小程序开发的主要区别在于技术栈和应用场景。h5开发依赖html5、css3和javascript,适用于跨平台web应用;小程序开发基于特定平台,适用于轻量级应用。 引言 在现代前端开发领域,H5...
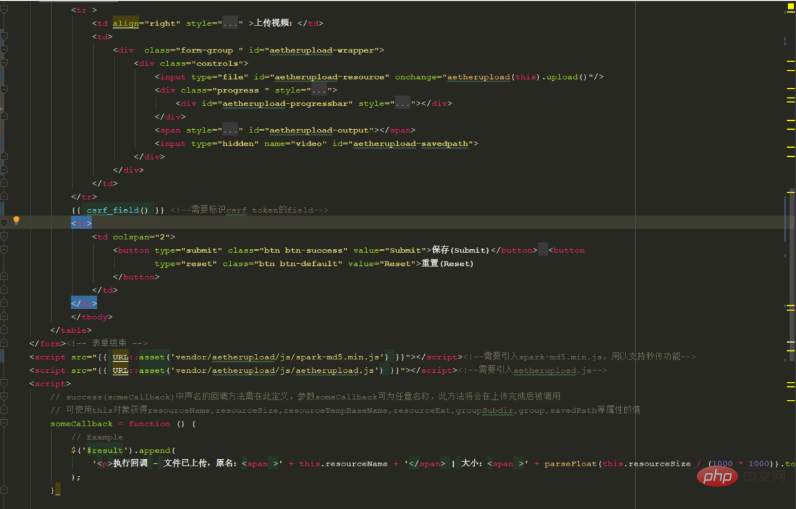
使用 AetherUpload 视频上传过程
说明 AetherUpload 是提供超大文件上传的 laravel 扩展包,带百分比进度显示,支持断点续传,支持自定义中间件,基于 laravel 5 开发。 我们知道,在以前,文件上传采用的是直接传整个文件的方...
适合开发响应式 H5 页面的工具有哪些
适合开发响应式 h5 页面的工具包括:1. bootstrap,2. tailwind css,3. webpack 和 parcel,4. vue.js 和 react。bootstrap 提供了丰富的预定义样式和组件,tailwind css 采用“实用优先”设计...
如何使用JavaScript区分关闭标签页与关闭整个浏览器?
JavaScript巧妙区分标签页关闭与浏览器关闭 网页应用中,区分用户关闭的是标签页还是整个浏览器至关重要,例如,在浏览器完全关闭时需要清除用户登录信息,而关闭单个标签页则无需此操作。本文...
学习 H5 前端开发的最佳实践有哪些
h5前端开发的最佳实践包括语义化html、使用css预处理器、模块化javascript、响应式设计和性能优化。1.使用语义化html标签提高代码可读性和seo效果。2.采用css预处理器如sass或less提高css的可维...
解释一下 H5 前端开发中的渐进式增强概念
渐进式增强在h5前端开发中通过分层设计提升用户体验和兼容性。1.确保html结构的语义化和可访问性,提供基本功能。2.通过css增强页面样式和布局。3.使用javascript添加交互和动态效果,提升用户...
在iframe中能否直接嵌入HTML字符串?
iframe嵌入HTML字符串:可行性分析及替代方案 在网页开发中,iframe常用于嵌入外部HTML文档。然而,直接在iframe标签内嵌入HTML字符串并非标准做法,浏览器通常无法正确解析。 这在处理多个表单...
运用WebMan技术打造在线音乐学习平台
运用WebMan技术打造在线音乐学习平台 现如今,音乐学习已经成为了大众娱乐方式的一部分。为了满足更多音乐爱好者的需求,构建一个可以在线学习音乐的平台是非常必要的。本文将介绍如何运用WebMa...
thinkphp用什么编辑器
thinkphp可用的编辑器有:1、PHPStorm;2、Visual Studio Code;3、Eclipse;4、Zend Studio;5、Sublime Text;6、PHP Designer;7、NetBeans等。 本教程操作环境:Windows7系统、thinkphp v5....
sublime怎么用HTML5打开
在 Sublime Text 中打开 HTML5 文件:1. 启动编辑器;2. 创建新文件(Ctrl + N / Command + N)或打开现有文件(Ctrl + O / Command + O);3. Sublime Text 会自动识别 .html 或 .htm 扩展名的...